Android实现屏蔽微信拉黑和删除联系人功能示例
Android实现屏蔽微信拉黑和删除联系人功能,废话不多说,具体如下:
实现效果:
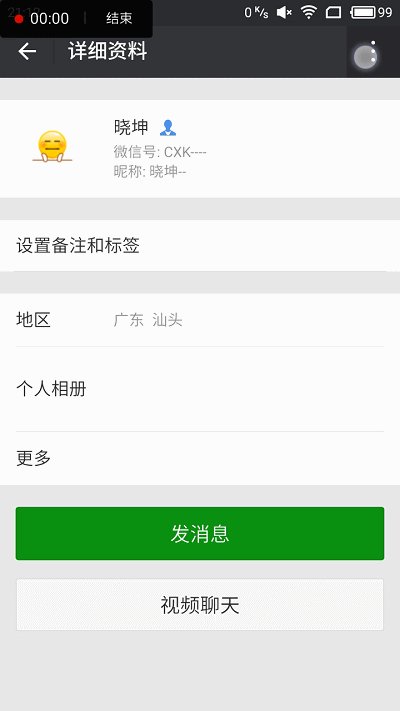
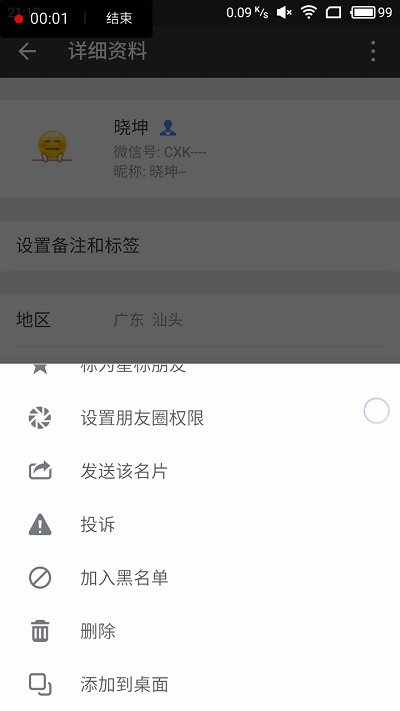
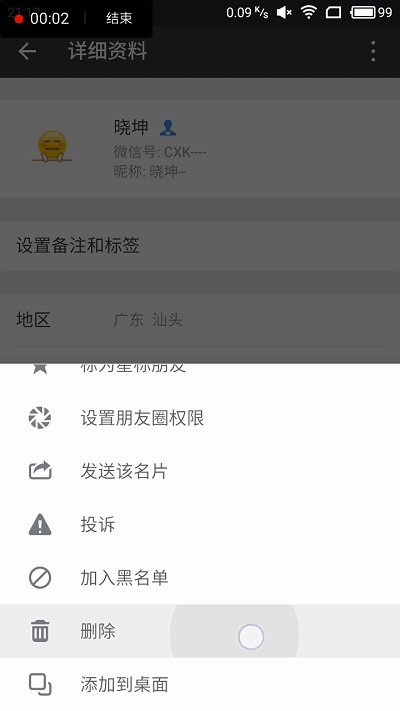
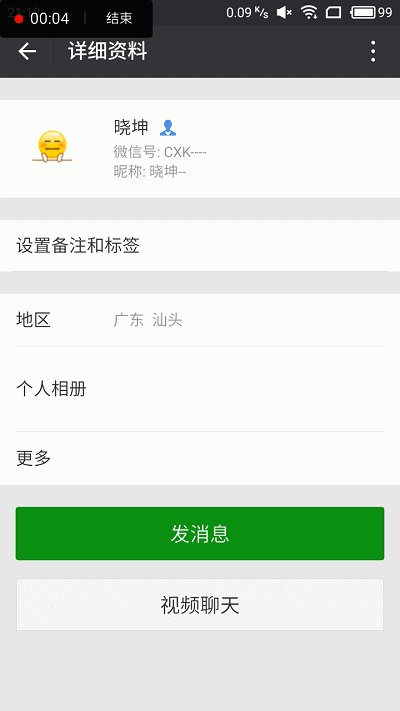
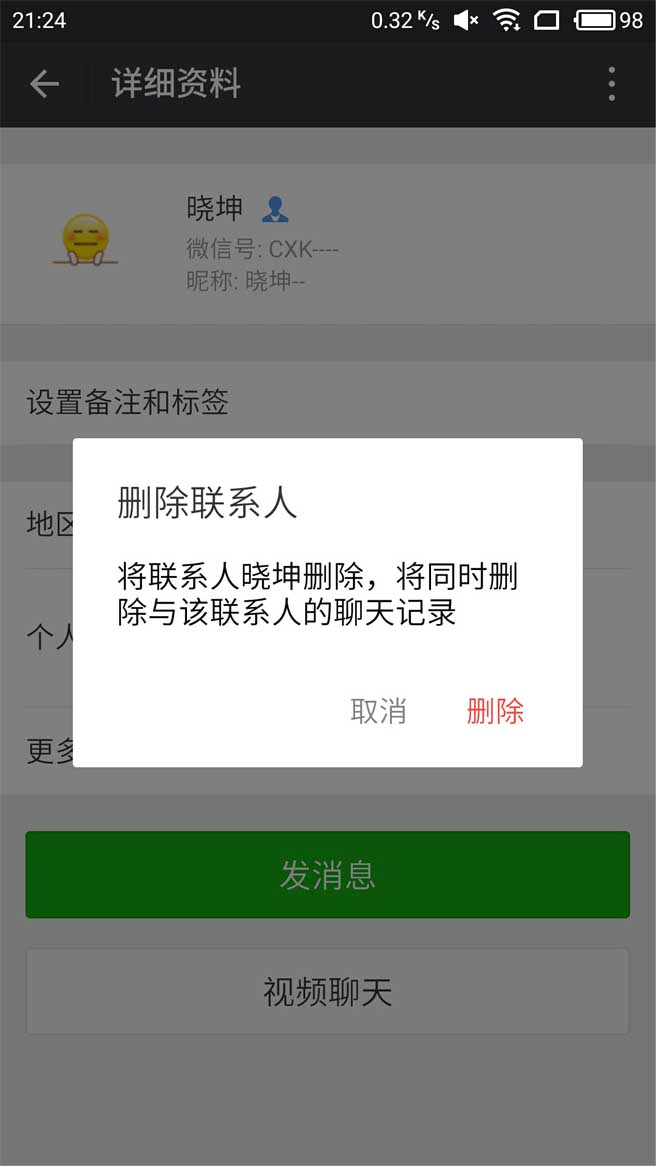
让微信永远弹不出那个删除的对话框不就相当于屏蔽掉该功能了吗?哈哈效果如图:

实现原理:
1.我们知道,其实微信每次删除联系人都会弹出此页面

2.如果你对AccessibilityService有过了解或者有看过我之前的两篇博客,你会知道,其实每次弹出这个框,都会触发AccessibilityEvent.TYPE_WINDOW_STATE_CHANGED这个事件,所以我们只要在每次触发该事件的时候进行判断当前页面是不是处于删除联系人对话框,如果是,我们模拟点击取消按钮。思路什么的其实都很简单,可以直接看下代码:
package com.cxk.wechatdeletefail;
import android.accessibilityservice.AccessibilityService;
import android.content.Intent;
import android.text.TextUtils;
import android.view.accessibility.AccessibilityEvent;
import android.view.accessibility.AccessibilityNodeInfo;
import android.widget.Toast;
/**
* Created by cxk on 2017/2/9.
* 屏蔽微信"删除联系人"和"拉黑"功能
*/
public class DeleteFailService extends AccessibilityService {
/**
* 判断是不是删除联系人弹框
*/
private boolean isDeleteDialog;
/**
* 判断是不是拉黑联系人弹框
*/
private boolean isDefriendDialog;
@Override
public void onAccessibilityEvent(AccessibilityEvent event) {
int eventType = event.getEventType();
switch (eventType) {
//进入聊天页面会触发该事件
case AccessibilityEvent.TYPE_WINDOW_STATE_CHANGED:
//获取当前聊天页面根布局
AccessibilityNodeInfo rootNode = getRootInActiveWindow();
//屏蔽微信"删除联系人"和"拉黑"功能
DeleteFail(rootNode);
break;
}
}
/**
* 遍历所有控件,判断是不是删除联系人界面或者拉黑界面,如果是则模拟点击"取消",让它消失。
*
* @param rootNode
*/
private void DeleteFail(AccessibilityNodeInfo rootNode) {
if(rootNode!=null){
for (int i = 0; i < rootNode.getChildCount(); i++) {
AccessibilityNodeInfo node = rootNode.getChild(i);
//判断是不是删除联系人弹出框
if("android.widget.TextView".equals(node.getClassName().toString())){
if(!TextUtils.isEmpty(node.getText())){
if(node.getText().toString().contains("将同时删除与该联系人的聊天记录")){
isDeleteDialog=true;
}
}
}
//判断是不是拉黑联系人弹出框
if("android.widget.TextView".equals(node.getClassName().toString())){
if(!TextUtils.isEmpty(node.getText())){
if(node.getText().toString().contains("你将不再收到对方的消息,并且你们相互看不到对方朋友圈的更新")){
isDefriendDialog=true;
}
}
}
//模拟点击取消按钮让对话框消失
if("android.widget.Button".equals(node.getClassName().toString())){
if(isDeleteDialog||isDefriendDialog){
if(!TextUtils.isEmpty(node.getText())){
if(node.getText().toString().equals("取消")){
node.performAction(AccessibilityNodeInfo.ACTION_CLICK);
}
}
}
}
}
}
}
/**
* 必须重写的方法:系统要中断此service返回的响应时会调用。在整个生命周期会被调用多次。
*/
@Override
public void onInterrupt() {
Toast.makeText(this, "我快被终结了啊-----", Toast.LENGTH_SHORT).show();
}
/**
* 服务开始连接
*/
@Override
protected void onServiceConnected() {
Toast.makeText(this, "服务已开启", Toast.LENGTH_SHORT).show();
super.onServiceConnected();
}
/**
* 服务断开
*
* @param intent
* @return
*/
@Override
public boolean onUnbind(Intent intent) {
Toast.makeText(this, "服务已被关闭", Toast.LENGTH_SHORT).show();
return super.onUnbind(intent);
}
}
使用方法:
设置-辅助功能-无障碍-点击WechatDeletefail开启即可(或者在设置中查找辅助功能等)
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

Android ListView在Fragment中的使用示例详解
这篇文章主要介绍了Android ListView在Fragment中的使用,因为工作一直在用mvvm框架,因此这篇文章是基于mvvm框架写的,本文通过示例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2023-09-09
Android开发之SeekBar基本使用及各种美观样式示例
这篇文章主要介绍了Android开发之SeekBar基本使用及各种美观样式,结合实例形式分析了Android SeekBar控件的功能及样式改变相关操作技巧,需要的朋友可以参考下2019-03-03












最新评论