一个酷炫的Android图表制作框架
一、概述
最近项目中需要制作柱形图以及折线图,所以便在网上搜索了一下这方面的开源框架,最后找到了这个酷炫的框架,不仅支持各种各样的图形制作,包括折线图、柱形图、饼状图等,而且提供了丰富的API接口,等着你去自定义,只要花点心思便能 DIY 出你心仪的图表类型,使用起来也是相当的简单。

从效果图可以看到,这个框架是相当酷炫的啊,在这里附上该框架的github地址hellocharts-android,有兴趣的不妨去 star 一下
二、炫酷的柱形图

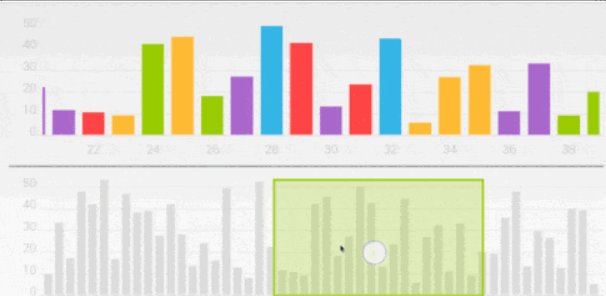
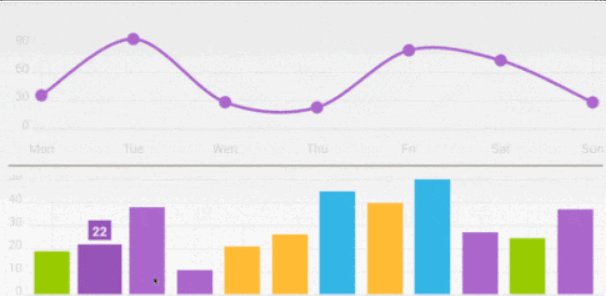
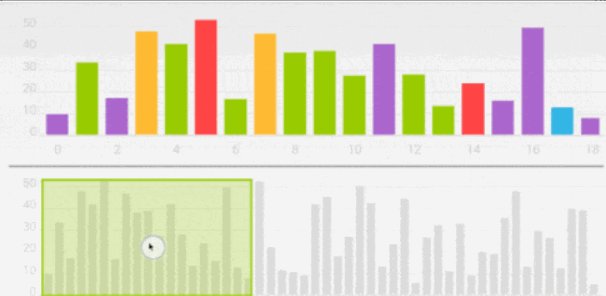
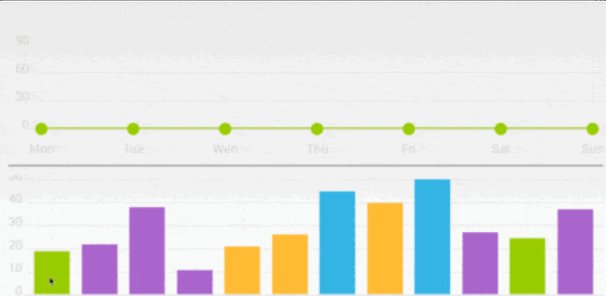
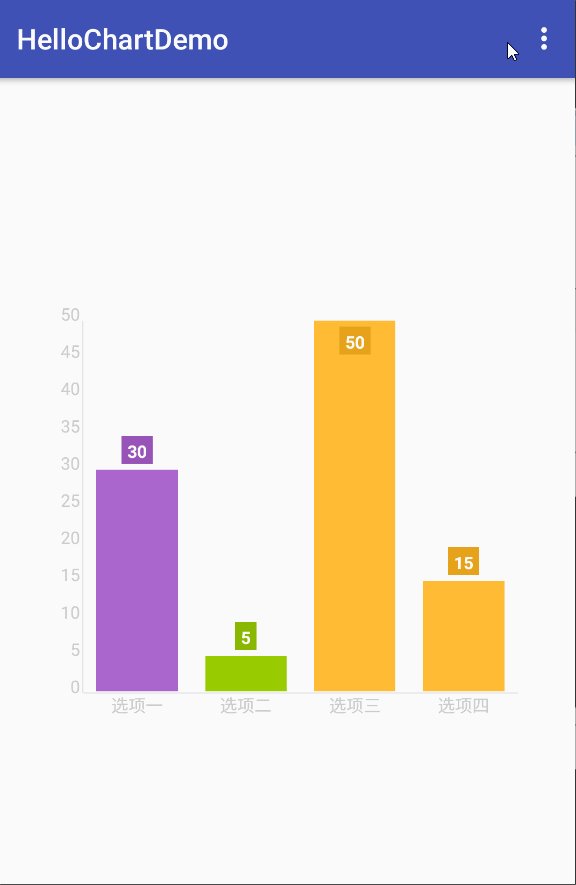
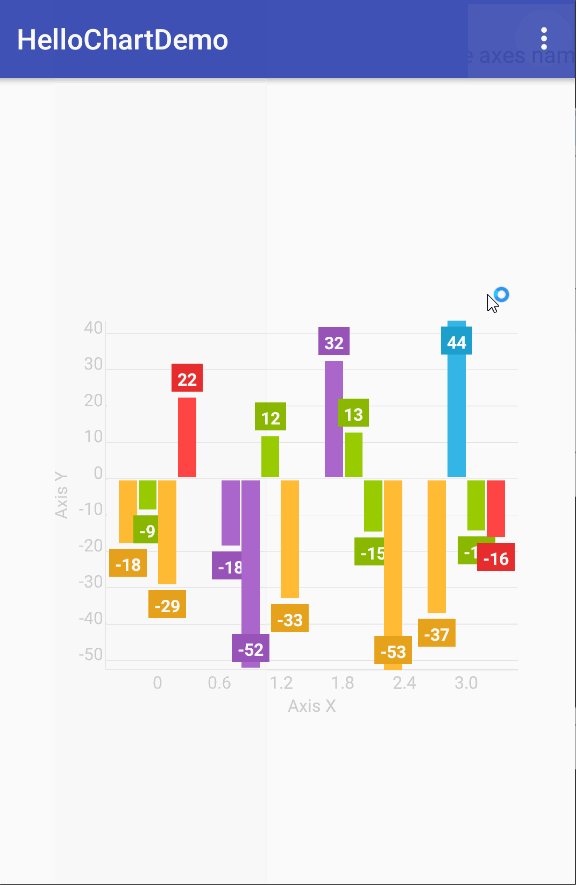
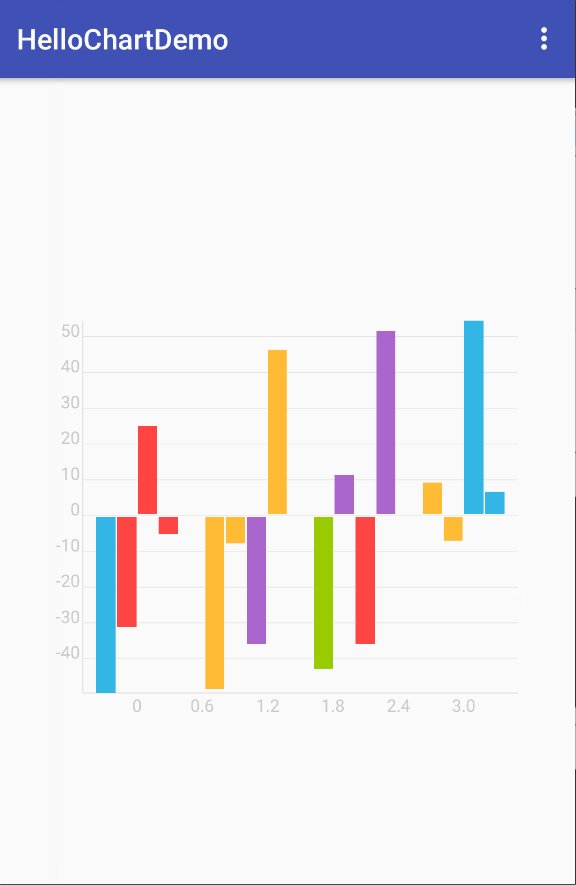
可以看到柱形图也是能玩出花样来的,绚丽的色彩,自定义的横纵轴单位以及灵活的数值变化,无疑是相当吸引眼球的,就让我们来看看怎么实现这些效果吧
1、最常见的柱形图

因为这个框架中各式各样的效果实在太多,如果全部都写的话,一篇博客实在是写不了,所以就通过实现一个常见的柱形图,以点带面,希望能对大家掌握这个框架的使用有一定的帮助。
(1) 布局的实现
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingLeft="20dp"
android:paddingRight="20dp"
>
<lecho.lib.hellocharts.view.ColumnChartView
android:id="@+id/column_chart_cc"
android:layout_width="match_parent"
android:layout_height="300dp"
android:layout_gravity="center"
android:layout_centerInParent="true"
/>
</RelativeLayout>
可以看到直接将我们需要的控件放在我们想要的位置就行了,我们要实现的是柱形图,对应的便是ColumnChartView,这里附上一份控件对应的效果

(2) Activity中主要的代码
public class ColumnChartActivity extends AppCompatActivity {
private ColumnChartView mColumnChartCc;
private ColumnChartData data; // 柱形图对应的各种属性
private boolean hasAxes = true; // 是否要添加横纵轴的属性
private boolean hasAxesNames = true; // 是否设置横纵轴的名字
private boolean hasLabels = false; // 是否显示柱形图的数据
private boolean hasLabelForSelected = false; // 是否点中显示数据
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_column);
mColumnChartCc = (ColumnChartView) findViewById(R.id.column_chart_cc);
mColumnChartCc.setOnValueTouchListener(new ValueTouchListener());
generateSubcolumnsData();
}
private void generateSubcolumnsData() {
int numSubcolumns = 1;
int numColumns = 4; // 表示总共有四根柱子
List<Column> columns = new ArrayList<Column>();
List<SubcolumnValue> values; // 柱子的属性
List<AxisValue> axisValueList = new ArrayList<>();
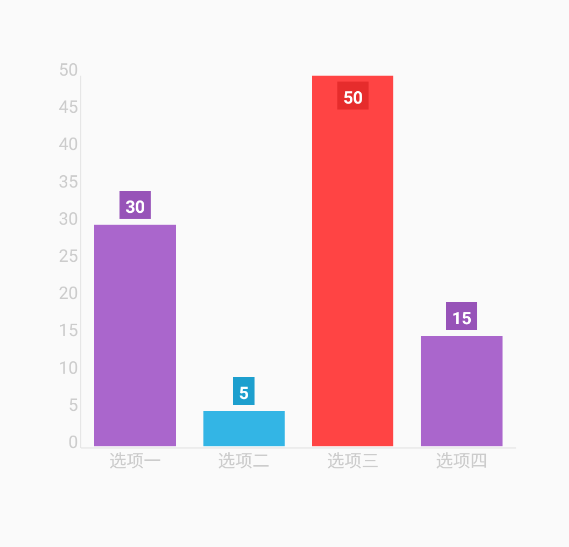
Float[] floats = {30f, 5f, 50f, 15f}; // 包含柱形图的数值的数组
String[] selecedNames = {"选项一", "选项二", "选项三", "选项四"}; // 包含柱子的名称的数组
for (int i = 0; i < numColumns; ++i) {
values = new ArrayList<SubcolumnValue>();
values.add(new SubcolumnValue(floats[i], ChartUtils.pickColor())); // 将柱子的数据以及颜色设置给 SubcolumnValue
axisValueList.add(new AxisValue(i).setLabel(selecedNames[i]));
Column column = new Column(values); // 设置整根柱子的属性
column.setHasLabels(hasLabels); // 是否显示柱子的数据
column.setHasLabelsOnlyForSelected(hasLabelForSelected); // 是否选中显示数据,一般为false
columns.add(column);
}
data = new ColumnChartData(columns);
data.setAxisXBottom(new Axis(axisValueList)); // 设置 Y 轴的属性
data.setAxisYLeft(new Axis()); // 设置 X 轴的属性
mColumnChartCc.setColumnChartData(data); // 将数据设置给显示柱形图的控件
}
}
先定义一些我们后面需要用到的属性,在onCreate进行布局的初始化,可以看到我们想要实现的效果都封装在 generateSubcolumnsData 这个方法中,这个方法主要实现了这几个方面的设置
- 先设定我们总共要多少根柱子
- 通过遍历,将各根柱子的数值、颜色以及对应的名称进行设置
- 最后设置横纵轴的数值以及名称
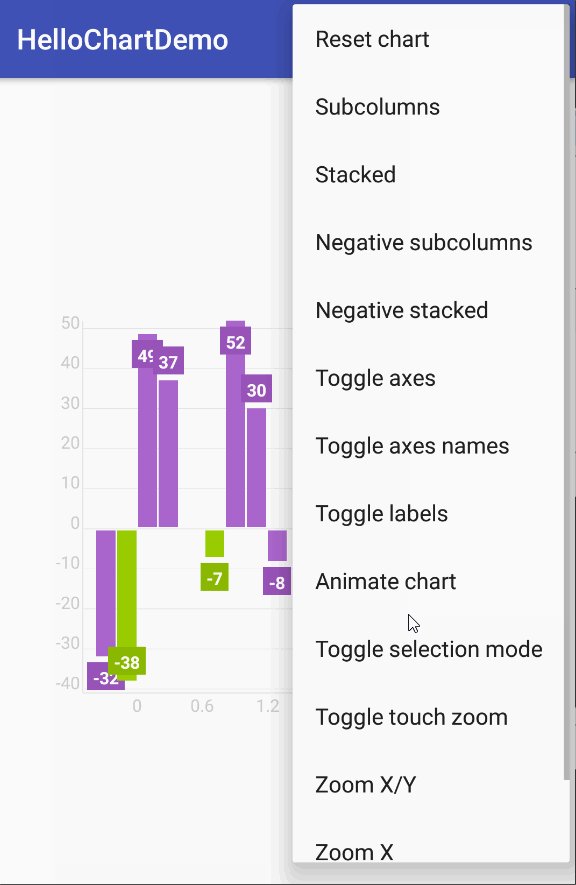
除了以上操作之外,还有其他比较好看的效果,比如双击放大柱形图、设置网状的背景、点击柱子跳出我们想要显示的内容,这些我们都可以方便地进行定义
(3) 比较常用的API和属性

以上便是这篇博客的所有内容,最后附上柱形图的源代码HelloChartDemo,有兴趣的可以去下载,如果觉得对你有点帮助的话,就赏个star吧。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

Android用PopupWindow实现自定义overflow
这篇文章主要介绍了Android用PopupWindow实现自定义overflow的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2016-11-11
Android编程出现Button点击事件无效的解决方法示例
这篇文章主要介绍了Android编程出现Button点击事件无效的解决方法,结合实例形式分析了Android编程中出现Button点击事件无效的原因及相关的解决方法,需要的朋友可以参考下2018-02-02
Android中通过Notification&NotificationManager实现消息通知
关于通知Notification相信大家都不陌生了,平时上QQ的时候有消息来了或者有收到了短信,手机顶部就会显示有新消息什么的,就类似这种。今天就稍微记录下几种Notification的用法。3.0以前的通知和3.0以后的通知是有些区别的。2015-10-10
使用Win10+Android+夜神安卓模拟器,搭建ReactNative开发环境
今天小编就为大家分享一篇关于使用Win10+Android+夜神安卓模拟器,搭建ReactNative开发环境,小编觉得内容挺不错的,现在分享给大家,具有很好的参考价值,需要的朋友一起跟随小编来看看吧2018-10-10












最新评论