vuejs如何配置less
本次我们来聊聊,vuejs里如何使用less。都是根据自己的开发经验来写,不对的地方请各位拍砖。
在webstorm上配置Less
首先,全局安装less
npm install less -g
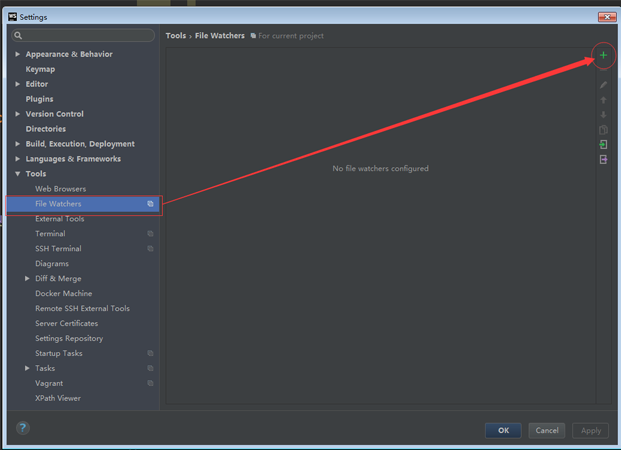
然后,在webstorm上配置less插件,"File" --> "settings"-->"Tools"

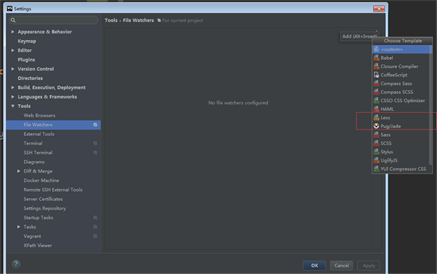
在"file Watchers" -->"+"-->"Less"

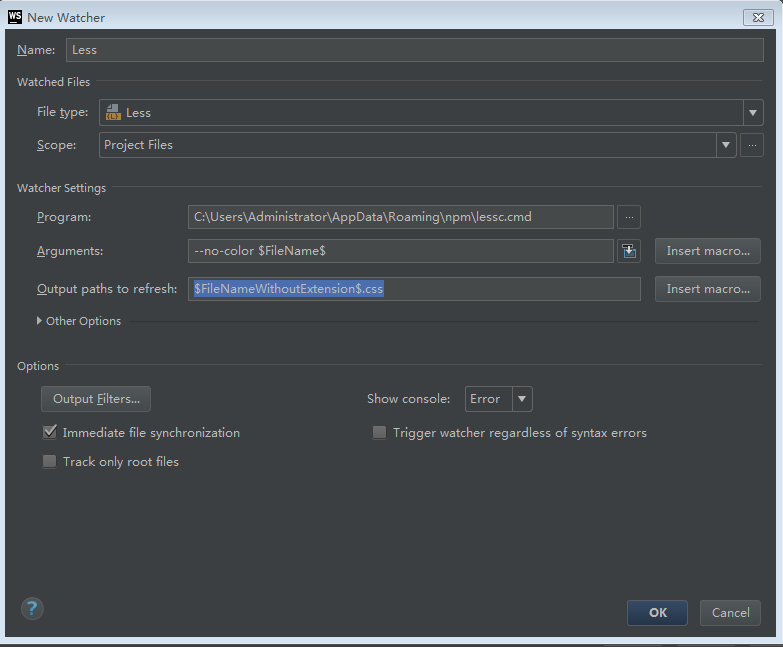
在"Program"里填写less的安装路径;
在"Argument" 里的不用修改;
在"Output paths to refresh"里填写解析的.css文件路径,($FileNameWithoutExtension$.css 这是解析在与less同一路径目录下);

Vue项目配置Less
首先,安装less依赖:"less" 与 "less-loader";
npm install less less-loader --save(这里最好是写成--save)
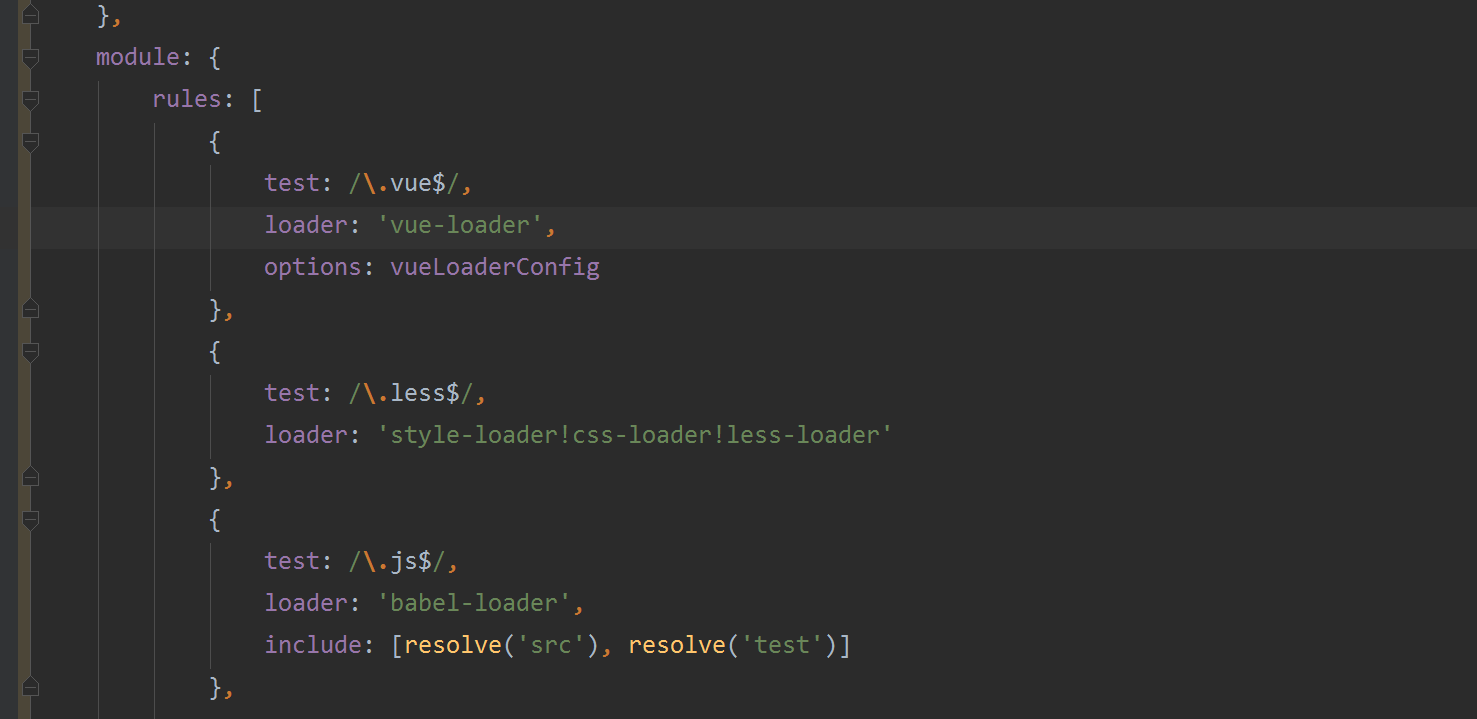
接着,配置webapck解析,"bulid"-->"webpack.base.config.js",添加一下代码
{
test: /\.less$/,
loader: 'style-loader!css-loader!less-loader'
}

简说安装依赖是"--save"和"--save dev"的区别
我们在使用npm install 安装模块或插件的时候,有两种命令把他们写入到 package.json 文件里面去,比如:
--save-dev
--save
在 package.json 文件里面提现出来的区别就是,使用 --save-dev 安装的 插件,被写入到 devDependencies 对象里面去,而使用 --save 安装的插件,则被写入到 dependencies 对象里面去。
那 package.json 文件里面的 devDependencies 和 dependencies 对象有什么区别呢?
devDependencies 里面的插件只用于开发环境,不用于生产环境,而 dependencies 是需要发布到生产环境的。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

vue动态的 BreadCrumb 组件el-breadcrumb ElementUI详解
这篇文章主要介绍了vue如何做一个动态的 BreadCrumb 组件,el-breadcrumb ElementUI2024-07-07
,本文通过图文示例代码相结合给大家介绍的非常详细,需要的朋友可以参考下
element-plus日历(Calendar)动态渲染以及避坑指南
这篇文章主要给大家介绍了关于element-plus日历(Calendar)动态渲染以及避坑指南的相关资料,这是最近帮一个后端朋友处理一个前端问题,elementUI中calendar日历组件内容进行自定义显示,实现类似通知事项的日历效果,需要的朋友可以参考下2023-08-08












最新评论