Android自定义竖排TextView实现实例
Android自定义竖排TextView实现实例
前言:
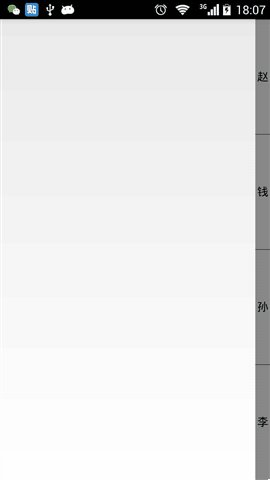
之前做联系人模块的时候遇到一个左侧索引控件,里面的字符都是竖直方向上排列的。当时这个控件是用一个图片代替的。现在想来如果索引的字符变更了,那么就得重新更换图片了,感觉很麻烦。今天通过一个自定义TextView实现类似的功能。先上效果图:

汉字和英文字符都可以竖直排列。结合联系人界面,可以将左侧的索引改成联系人的姓氏。
上代码:
测试用的Activity。
public class MainActivity extends Activity implements OnTouchListener {
private VerticalTextView mVerticalTextView;
private TextView mTextView;
private int mTextCount;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
mVerticalTextView = (VerticalTextView) findViewById(R.id.vertical_tv);
mTextView = (TextView) findViewById(R.id.content_tx);
mTextCount = mVerticalTextView.getText().length();
mVerticalTextView.setOnTouchListener(this);
mTextView.setBackgroundColor(Color.LTGRAY);
}
@Override
public boolean onTouch(View v, MotionEvent event) {
float verticalTextViewHeight = mVerticalTextView.getHeight();
float y = event.getY();
int sectionPosition = (int) Math.ceil((y / verticalTextViewHeight)
/ (1f / mTextCount)) - 1;
if (sectionPosition < 0) {
sectionPosition = 0;
} else if (sectionPosition >= mTextCount) {
sectionPosition = mTextCount - 1;
}
String sectionLetter = String.valueOf(mVerticalTextView.getText()
.charAt(sectionPosition));
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
mTextView.setVisibility(View.VISIBLE);
mTextView.setText(sectionLetter);
break;
case MotionEvent.ACTION_MOVE:
mTextView.setText(sectionLetter);
mTextView.setVisibility(View.VISIBLE);
break;
case MotionEvent.ACTION_UP:
mTextView.setVisibility(View.INVISIBLE);
default:
break;
}
return true;
}
}
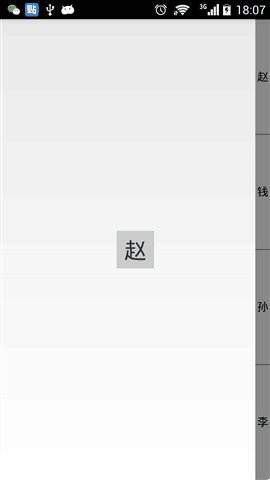
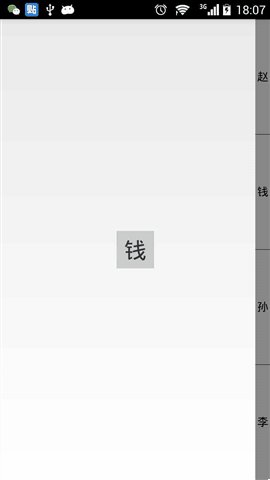
这里主要说下如何通过点击或者滑动左侧的自定义TextView,将索引值取出来。主要的实现点在代码:
float verticalTextViewHeight = mVerticalTextView.getHeight();
float y = event.getY();
int sectionPosition = (int) Math.ceil((y / verticalTextViewHeight)
/ (1f / mTextCount)) - 1;
if (sectionPosition < 0) {
sectionPosition = 0;
} else if (sectionPosition >= mTextCount) {
sectionPosition = mTextCount - 1;
}
String sectionLetter = String.valueOf(mVerticalTextView.getText()
.charAt(sectionPosition));
这里verticalTextViewHeight 是整个控件的高度,y按下控件后的y轴坐标,然后通过一个比例式将点击位置换算成竖排索引字符集中的对应字符位置,通过这个位置就可以判断出点击的是哪一个索引字符了。这里要注意比例式中的运算要转成浮点型计算,否则无法得到正确的索引值,楼主当时就在此深深的坑过。
下面是重点自定义TextView的实现代码:
public class VerticalTextView extends TextView {
/**
* 绘制整个VerticalTextView区域大小的画笔
*/
private Paint mPaint;
/**
* 绘制每个竖排字符间的间隔横线的画笔
*/
private Paint linePaint;
/**
* 绘制单个字符的画笔
*/
private Paint charPaint;
private char[] indexs;
private int textCount;
private String textString;
public VerticalTextView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public VerticalTextView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
mPaint = new Paint();
linePaint = new Paint();
charPaint = new Paint();
textString = getText().toString();
indexs = getKeyChar(textString);
textCount = textString.toCharArray().length;
}
@Override
protected void onDraw(Canvas canvas) {
float childHeight = getHeight() / textCount;
if (TextUtils.isEmpty(textString))
return;
canvas.drawRect(0, 0, getWidth(), getHeight(), mPaint);
canvas.drawColor(Color.GRAY);
linePaint.setColor(Color.BLACK);
charPaint.setTextSize((float) (getWidth() * 0.75));
charPaint.setTextAlign(Paint.Align.CENTER);
FontMetrics fm = charPaint.getFontMetrics();
for (int i = 0; i < textCount; i++) {
canvas.drawLine(0, i * childHeight, getWidth(), i * childHeight,
linePaint);
canvas.drawText(
String.valueOf(indexs[i]),
getWidth() / 2,
(float) (((i + 0.5) * childHeight) - (fm.ascent + fm.descent) / 2),
charPaint);
}
}
protected char[] getKeyChar(String str) {
char[] keys = new char[str.length()];
for (int i = 0; i < keys.length; i++) {
keys[i] = str.charAt(i);
}
return keys;
}
}
代码也很简单,复写了onDraw函数。将要显示的字符串拆分成一个个字符放在一个数组中。通过一个循环遍历这个数组,挨个将他们绘制出来。精华只有一句:
canvas.drawText(String.valueOf(indexs[i]),getWidth() / 2,(float) (((i + 0.5) * childHeight) - (fm.ascent + fm.descent) / 2 ),charPaint);
第一个参数是要绘制的字符,第二个参数绘制字符的x轴起始点,第三个参数比较复杂,重点说下前半部分
(i + 0.5) * childHeight
表示每个字符区域高度的一办所在的y轴坐标,后半部分
(fm.ascent + fm.descent) / 2
这个是个矫正值,如果不跟上它,绘制出来的字符会整体靠上。这里要参考字符的绘制原理,明白了后就很简单了。这里我就不在过多叙述。
最后是测试Activity的布局文件:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.example.demoindextextview.widget.VerticalTextView
android:id="@+id/vertical_tv"
android:layout_width="20dp"
android:layout_height="match_parent"
android:layout_gravity="right"
android:text="ABCDEFGsdfsf你好吗sdfsdklmnopqrstuvwxyz" />
<TextView
android:id="@+id/content_tx"
android:layout_gravity="center"
android:gravity="center"
android:layout_height="50dp"
android:layout_width="50dp"
android:textSize="30sp"
android:visibility="invisible"/>
</FrameLayout>
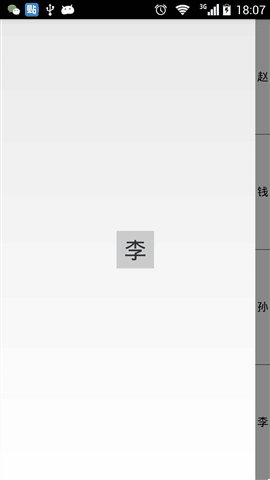
当字符集变化后依然很好的适应,效果图:

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
- android开发教程之textview内容超出屏幕宽度显示省略号
- Android设置TextView显示指定个数字符,超过部分显示...(省略号)的方法
- Android中Textview和图片同行显示(文字超出用省略号,图片自动靠右边)
- Android设置当TextView中的文字超过TextView的容量时用省略号代替
- 解析在Android中为TextView增加自定义HTML标签的实现方法
- Android TextView显示Html类解析的网页和图片及自定义标签用法示例
- Android自定义View之继承TextView绘制背景
- Android自定义TextView实现文字倾斜效果
- Android TextView自定义数字滚动动画
- Android 自定义TextView实现文本内容自动调整字体大小
- Android自定义textview实现竖直滚动跑马灯效果
- Android开发自定义TextView省略号样式的方法












最新评论