iOS 多选删除功能附tableViewTips及单选删除
一、前言
这次分享并记录一下tableView的多选删除,并额外记录一下单选删除及tableView的设置小技巧。
二、想要实现的效果图如下:
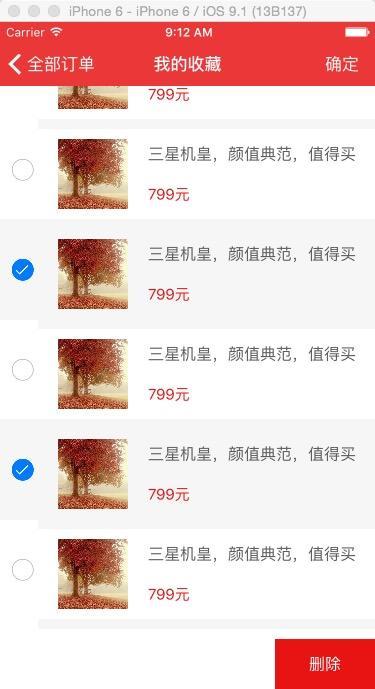
1、先上原图

2、然后编辑图如下:

3、编辑步骤:
点击右上角按钮编辑,界面呈现编辑状态底部删除按钮弹出
选择删除cell项,点击右下角删除可删除
点击右上角,退出编辑状态,底部删除按钮退出界面
三、多选删除核心代码
1、设置允许tableView编辑状态下允许多选
_mainTableView.allowsMultipleSelectionDuringEditing = YES;
2、将cell设置为可选择的风格(下面代码是在自定义Cell内部)
self.selectionStyle = UITableViewCellSelectionStyleDefault;
说明:因为自认为系统的选中状态很难看,所以在cell的基类里已经把 selectionStyle 设置为None,但是想要多选必须将其打开,大家切记。
3、不喜欢系统的选中状态,可更改选中状态的背景(下面也是在自定义cell内部)
UIView *view = [[UIView alloc] init]; view.backgroundColor = UIColorFromRGB(0xF6F6F6); self.selectedBackgroundView = view;
4、右上角点击事件
[self.viewModel.rightViewModel.clickSubject subscribeNext:^(id x) {
@strongify(self);
if (self.mainTableView.editing) {
self.viewModel.rightViewModel.title = @"编辑";
[UIView animateWithDuration:0.5 animations:^{
[self.mainTableView mas_remakeConstraints:^(MASConstraintMaker *make) {
@strongify(self);
make.edges.equalTo(self);
}];
}];
} else {
self.viewModel.rightViewModel.title = @"确定";
[UIView animateWithDuration:0.5 animations:^{
[self.mainTableView mas_remakeConstraints:^(MASConstraintMaker *make) {
@strongify(self);
make.left.right.top.equalTo(self);
make.bottom.equalTo(-50);
}];
}];
}
[self.mainTableView setEditing:!self.mainTableView.editing animated:YES];
}];
5、右下角删除事件
[[[self.deleteBtn rac_signalForControlEvents:UIControlEventTouchUpInside] takeUntil:self.rac_willDeallocSignal] subscribeNext:^(id x) {
@strongify(self);
NSMutableArray *deleteArray = [NSMutableArray array];
for (NSIndexPath *indexPath in self.mainTableView.indexPathsForSelectedRows) {
[deleteArray addObject:self.viewModel.dataArray[indexPath.row]];
}
NSMutableArray *currentArray = self.viewModel.dataArray;
[currentArray removeObjectsInArray:deleteArray];
self.viewModel.dataArray = currentArray;
[self.mainTableView deleteRowsAtIndexPaths:self.mainTableView.indexPathsForSelectedRows withRowAnimation:UITableViewRowAnimationLeft];//删除对应数据的cell
dispatch_time_t delayTime = dispatch_time(DISPATCH_TIME_NOW, (int64_t)(1.0 * NSEC_PER_SEC));
dispatch_after(delayTime, dispatch_get_main_queue(), ^{
@strongify(self);
[self.mainTableView reloadData];
});
}];
四、单个删除(分为系统左滑,和点击cell上删除按钮两种)
1、系统左滑
#pragma mark - delete
- (UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath {
return UITableViewCellEditingStyleDelete;
}
- (NSString *)tableView:(UITableView *)tableView titleForDeleteConfirmationButtonForRowAtIndexPath:(NSIndexPath *)indexPath {
return @"删除此经验";
}
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath {
[self.viewModel.deleteCommand execute:indexPath];
}
说明:删除操作数据及UI刷新和多选是一致的,就不上代码了,这里只需注意左滑需要遵循的系统代理就行。
2、点击Cell删除
与系统左滑删除的不同仅仅是手动触发删除事件而已。
[[[self.deleteBtn rac_signalForControlEvents:UIControlEventTouchUpInside] takeUntil:self.rac_prepareForReuseSignal] subscribeNext:^(id x) {
[viewModel.deleteCommand execute:nil];
}];
单个删除的操作数据和UI刷新也上下代码吧!(虽然有些重复o(╯□╰)o)
[[self.viewModel.deleteSubject takeUntil:self.rac_willDeallocSignal] subscribeNext:^(NSIndexPath *indexPath) {
@strongify(self);
if (self.viewModel.dataArray.count > indexPath.row) {
[self.viewModel.dataArray removeObjectAtIndex:indexPath.row]; //删除数组里的数据
[self.mainTableView deleteRowsAtIndexPaths:[NSMutableArray arrayWithObject:indexPath] withRowAnimation:UITableViewRowAnimationLeft];//删除对应数据的cell
dispatch_time_t delayTime = dispatch_time(DISPATCH_TIME_NOW, (int64_t)(1.0 * NSEC_PER_SEC));
dispatch_after(delayTime, dispatch_get_main_queue(), ^{
@strongify(self);
[self.mainTableView reloadData];
});
}
}];
五、tableView的一些Tips(不常用的,或没注意的)
1、设置tableView可不可以选中(防止cell重复点击也可以利用这条特性)
self.tableView.allowsSelection = NO;
2、允许tableview多选
self.tableView.allowsMultipleSelection = YES;
3、编辑模式下是否可以选中
self.tableView.allowsSelectionDuringEditing = NO;
4、编辑模式下是否可以多选
self.tableView.allowsMultipleSelectionDuringEditing = YES;
5、获取被选中的所有行
[self.tableView indexPathsForSelectedRows]
6、获取当前可见的行
[self.tableView indexPathsForVisibleRows];
7、 改变UITableViewCell选中时背景色
cell.selectedBackgroundView.backgroundColor
8、自定义UITableViewCell选中时背景
cell.selectedBackgroundView
9、自定义UITableViewCell选中时系统label字体颜色
cell.textLabel.highlightedTextColor
10、设置tableViewCell间的分割线的颜色
[theTableView setSeparatorColor:[UIColor xxxx ]];
11、pop返回table时,cell自动取消选中状态(在viewWillAppear中添加如下代码)
[self.tableView deselectRowAtIndexPath:[self.tableView indexPathForSelectedRow] animated:YES];
12、点击后,过段时间cell自动取消选中
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
//消除cell选择痕迹
[self performSelector:@selector(deselect) withObject:nil afterDelay:0.5f];
}
- (void)deselect {
[self.tableview deselectRowAtIndexPath:[self.tableview indexPathForSelectedRow] animated:YES];
}
以上所述是小编给大家介绍的AniOS 多选删除功能附tableViewTips及单选删除,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章

iOS10通知框架UserNotification理解与应用
在iOS10系统中,通知被整合进了UserNotification框架,除了使通知的处理脱离了UIApplication,通知功能的相关开发更加结构化与模块化外,还新增开放了许多更加灵活的开发接口,现在,开发者可以为通知定义UI末班,添加媒体附件,需要的朋友可以参考下2016-09-09
iOS中长按调出菜单组件UIMenuController的使用实例
UIMenuController即是用来制作我们平时对文本长按屏幕后显示出的复制粘贴等选项菜单,下面就来详细整理一下iOS中长按调出菜单组件UIMenuController的使用实例:2016-06-06












最新评论