vue.js实现价格格式化的方法
更新时间:2017年05月23日 16:37:01 作者:马优晨
这里分享一个常用的价格格式化的一个方法,在电商的价格处理中非常的实用,具体实现代码大家参考下本文
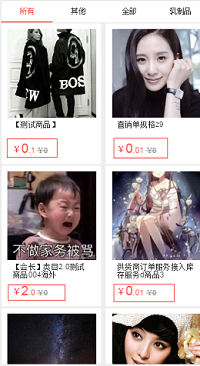
这里分享一个常用的价格格式化的一个方法,在电商的价格处理中非常的实用,我们可以看一个效果

这里在价格数据的地方使用了一个过滤器,通过这个过滤器对价格做了保留小数位的处理。
HTML
<div class="price">
<span v-html="goods.sale_price|format"></span>
<span class="price-before">¥{{"这里是价格数据"}}</span>
</div>
JS
filters:{ //数据过滤器
format:function(value){
var html,_val;
value =Number(value).toFixed(2);
if(value==0){
value=0;
return html = "¥<span>0</span>";
}else if(value.split('.')[1].substring(1)==0){
value = Number(value).toFixed(1);
}
_val = value.split('.');
return html = '¥<span>'+_val[0]+'</span><em>.'+_val[1]+'</em>';
}
}
以上所述是小编给大家介绍的vue.js实现价格格式化的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章

elementui el-select change事件传参问题
这篇文章主要介绍了elementui el-select change事件传参问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2023-01-01












最新评论