Vue学习笔记进阶篇之vue-cli安装及介绍
介绍
Vue-cli是Vue的脚手架工具
主要作用:目录结构、本地调试、代码部署、热加载、单元测试
地址:https://github.com/vuejs/vue-cli
安装
全局安装vue-cli
npm install -g vue-cli
当然了,要想使用npm工具,就必须安装Node.js,node.js的安装方法这里就不做介绍了。
安装完成后,在终端输入以下命令, 可以查看vue的版本:vue -V

输入以下命令,可以查看官方提供的模板:
vue list

我们可以看到,vue官方提供了6个模板,我们这边主要使用webpack模板。
那么,什么是webpack呢?请看以下介绍:
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。
创建项目
创建项目的命令:
vue init <template-name> <project-name>
template-name 为模板名称,例如上面vue list命令查到的模板的模板名称都可以使用。
project-name 就是你自己创建的项目名称了,自己随便定义,但是不能为中文。
下面,我们就用上述命令来创建一个自己的项目,首先中终端通过cd命令,进入你所需要创建项目所在的目录,然后执行以下命令:
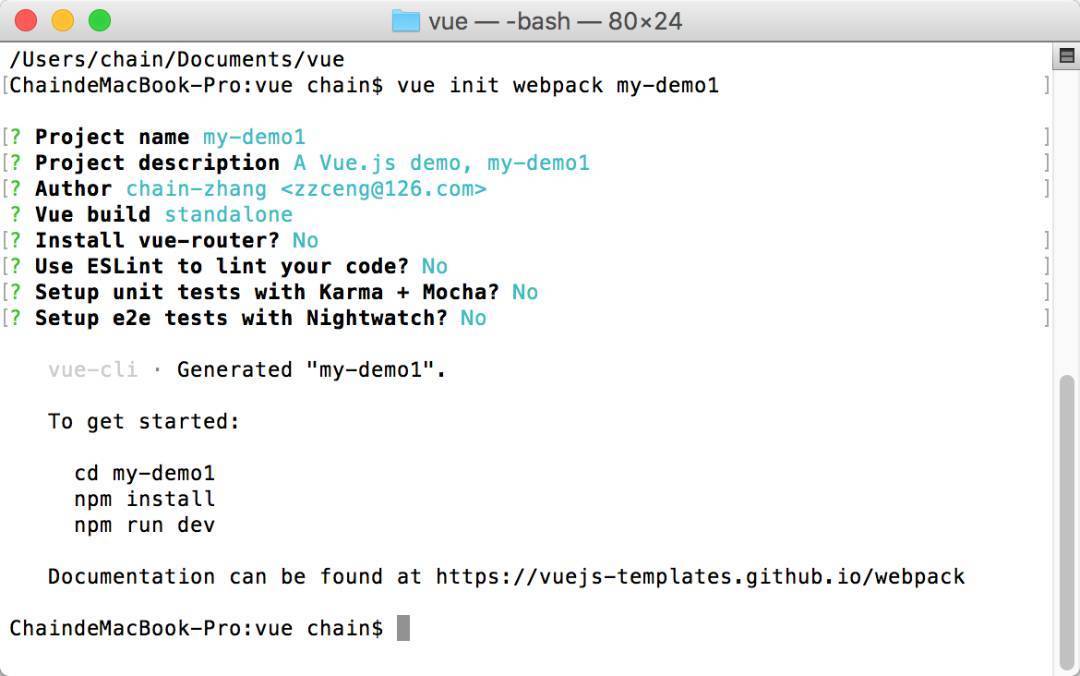
vue init webpack my-demo1

在创建的过程中,会有一些项目信息和配置要自己填写,比如项目名称,项目描述,项目介绍等,后面还有几个要自己选择y/n的,我这边暂时都选择了n,因为目前我们还用不到这些东。然后根据提示,依次键入以下命令:
cd my-demo1 npm install npm run dev
这三个命令是干嘛用的呢?
cd my-demo1:这个命令当然就是进入我们的项目目录了。
npm install:这个命令是用来安装项目的依赖项的,我们可以看到我们创建的项目中有这个文件package.json,这个文件的作用就是用来配置项目的依赖项的,而这个命令就负责安装这个配置文件里已经配置的项目,执行完成后项目目录会多个node_modules文件夹。
npm run dev:这个命令是用来运行项目的,这是个热加载的运行方式,只有修改了项目会立即更新到浏览器的。
除了上面的3个命令,还有个比较重要的命令:
npm run build
这个会生成静态文件,在根目录的dist里,里面有个index.html,这是服务器访问的路径指定到这里就可以访问我们自己的项目了。
项目目录介绍

项目目录结构如上图
- build config 这两个目录是webpack以及node服务器的配置。
- node_modules 这个目录是npm install命令执行后按照的依赖项所在目录。
- src 是用来存放项目代码的,我们的编码也都是在这个目录里进行的。
- .babelrc babel配置文件,把我们ES2105的代码通过它编译成ES5的。
- .editorconfig编辑器配置。
- .eslintignore 忽略语法检查的目录文件配置。
- .eslintrc.jseslint的配置文件。
- .gitignore配置Git仓库的忽略。
- index.html项目入口模板文件。
- package.json node配置文件
运行项目
上面说到我们运行项目的命令是:
nmp run dev
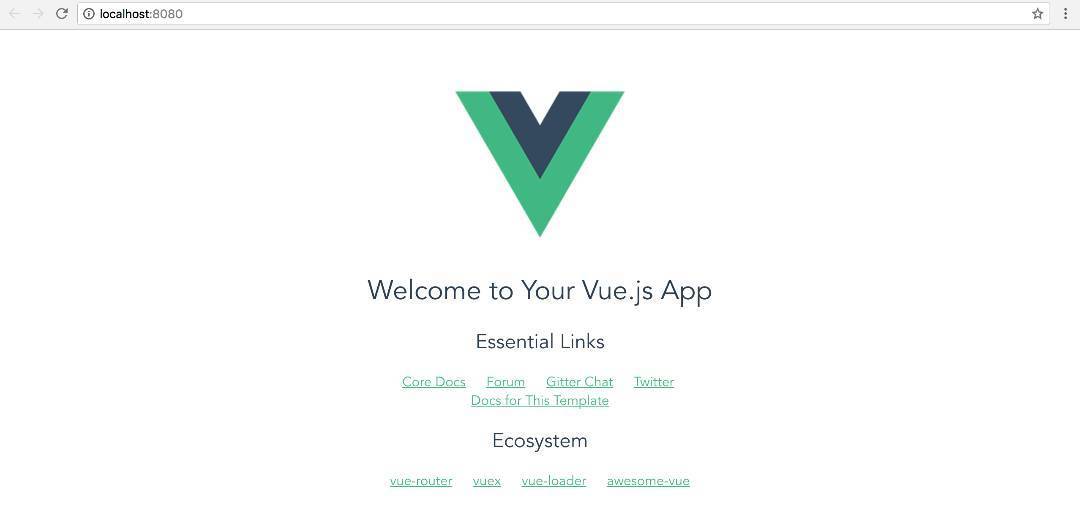
下面我们就执行一下,看下结果:


这个端口号我们也是可以修改的,它是在config/index.js文件下配置的。

只有修改这个地方,然后重新运行就好了。
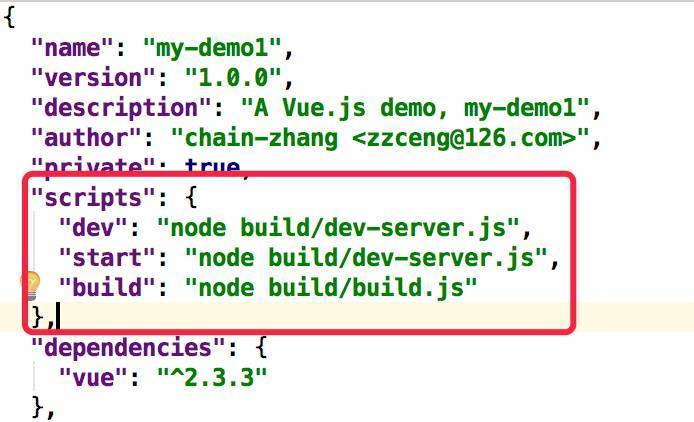
另外,我们再看看这个npm run dev和npm run build中的dev和build是个什么东西。
其实这个就是在package.json中配置的一个脚本:

如果大家熟悉nodejs的话,肯定一看就明白了,不过这些就算不明白,也不影响我们的vue的学习。
单文件组件

src/component目录是用来存放我们自己的组件的,可以看见,这里的组件是以.vue为后缀的单文件组件,一个文件就是一个组件。我把Hello.vue文件简化后,得到以下代码:
<template>
<div class="hello">
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
</style>
这里面包含了,模板-即<template>标签的内容,js-即<script>标签的内容,和样式-即<style>标签的内容,在<style>里有个scoped属性,这个的意思就是这个样式仅在当前组件内有效果,如果没有这个属性,则这个样式就是全局的,会影响到其他组件的样式,所以这个一定要根据情况而定。
另外,如果想在我们的项目中引用其他的js, 或css 我们可以在根目录的index.html文件中添加,这样全局都可以使用的。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

Vue Router4中params传参失效和报错问题的解决方法
在使用vue-router4中params 进行路由组件之间传参,跳转页面接收不了并报错,本文给大家介绍了Vue Router4中params传参失效和报错问题的解决方法,需要的朋友可以参考下2024-03-03
详解vue与后端数据交互(ajax):vue-resource
本篇文章主要介绍了详解vue与后端数据交互(ajax):vue-resource,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。2017-03-03












最新评论