基于vue.js的分页插件详解
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。想了解更多,请戳http://cn.vuejs.org/
html代码:
<div class="page-bar" v-else>
<ul>
<li style="width: 11%" v-if="showFirst">
<a v-on:click="cur--">
<<</a>
</li>
<li v-for="index in indexs" v-bind:class="{ 'active': cur == index}">
<a v-on:click="btnClick(index)">{{index}}</a>
</li>
<li style="width: 11%" v-if="showLast"><a v-on:click="cur++"> >></a></li>
<li style="width: 22%;margin-left: 7%"><a>共<i>{{all}}</i>页</a></li>
</ul>
</div>
css部分,可根据自己的实际需要进行调整:
.page-bar {
margin-top: 21px;
margin-left: 11%;
}
.page-bar ul,
.page-bar li {
margin: 0px;
padding: 0px;
}
.page-bar ul li {
list-style: none;
border: 1px solid #ddd;
text-decoration: none;
position: relative;
float: left;
text-align: center;
padding: 1px 0;
margin-left: -1px;
line-height: 1.42857143;
color: #337ab7;
cursor: pointer;
width: 8%;
}
.page-bar li:first-child>a {
margin-left: 0px
}
.page-bar .active a {
color: #fff;
cursor: default;
background-color: #337ab7;
border-color: #337ab7;
}
.page-bar i {
font-style: normal;
color: #d44950;
margin: 0px 4px;
font-size: 12px;
}
js部分:
首先要创建一个基本组件
var vm = new Vue({
el: 'body',
data: {
list: null,
all: 1, //总页数
cur: 1, //当前页码
},
继而要利用computed计算页码,
computed: {
indexs: function(index) {
var left = 1;
var right = this.all;
var ar = [];
if (this.all >= 11) {
if (this.cur > 5 && this.cur < this.all - 4) {
left = this.cur - 5;
right = this.cur + 4;
} else {
if (this.cur <= 5) {
left = 1;
right = 10;
} else {
right = this.all;
left = this.all - 9;
}
}
}
while (left <= right) {
ar.push(left);
left++;
}
return ar;
},
showLast: function() {
if (this.cur == this.all) {
return false
}
return true
},
showFirst: function() {
if (this.cur == 1) {
return false
}
return true
}
}
要给 元素加v-on:click="cur++"事件,所以要在vue里加method方法:
methods: {
btnClick: function(items) { //页码点击事件
if (items != this.cur) {
this.cur = items
}
}
},
其实到这里基本上就差不多了,但是可以优化一下,当用户触发点击事件时,页面发生改变,这时要通知其他组件做出改变。
watch: {
cur: function(oldValue, newValue) {
console.log(arguments)
}
}
观察了cur数据当它改变的时候,可以获取前后值。然后通知其他组件。
后期会在个人GitHub上提交完整版代码
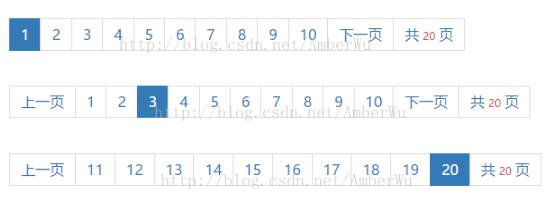
补充效果图展示

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

Elemenu中el-table中使用el-popover选中关闭无效解决办法(最新推荐)
这篇文章主要介绍了Elemenu中el-table中使用el-popover选中关闭无效解决办法(最新推荐),因为在el-table-column里,因为是多行,使用trigger="manual" 时,用v-model="visible"来控制时,控件找不到这个值,才换成trigger="click",需要的朋友可以参考下2024-03-03
Vue+Java 通过websocket实现服务器与客户端双向通信操作
这篇文章主要介绍了Vue+Java 通过websocket实现服务器与客户端双向通信操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-09-09
浅谈vue使用axios的回调函数中this不指向vue实例,为undefined
这篇文章主要介绍了浅谈vue使用axios的回调函数中this不指向vue实例,为undefined,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-09-09
antd form表单使用setFildesValue 赋值失效的解决
这篇文章主要介绍了antd form表单使用setFildesValue 赋值失效的解决方案,具有很好的参考价值,希望对大家有所帮助。2023-04-04
vue使用elementUI分页如何实现切换页面时返回页面顶部
这篇文章主要介绍了vue使用elementUI分页如何实现切换页面时返回页面顶部,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2022-08-08












最新评论