Vue filter介绍及详细使用
Vue filter介绍及其使用
VueJs 提供了强大的过滤器API,能够对数据进行各种过滤处理,返回需要的结果。
Vue.js自带了一些默认过滤器例如:
capitalize 首字母大写
uppercase 全部大写
lowercase 全部小写
currency 输出金钱以及小数点
pluralize 输出复数的形式
debounce 延期执行函数
limitBy 在 v-for 中使用,限制数量
filterBy 在 v-for 中使用,选择数据
orderBy 在 v-for 中使用,排序
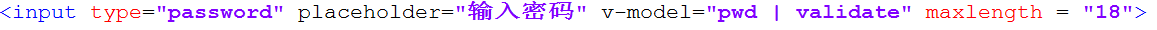
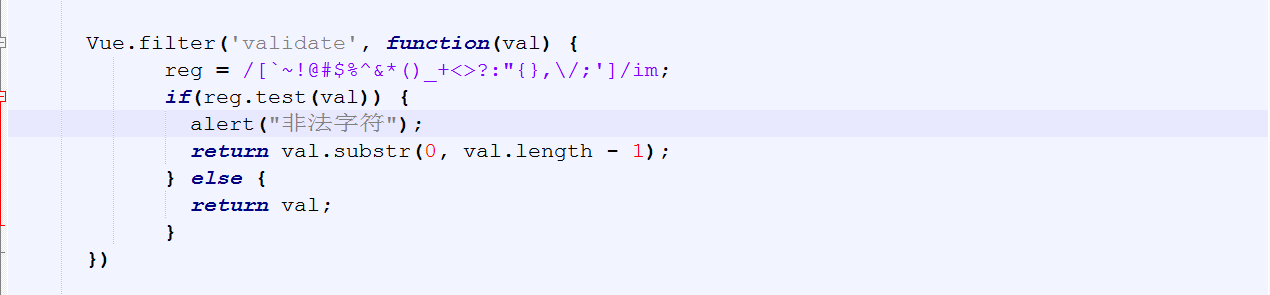
在Vue中还自带了filter自定义过滤器代码说明一切:


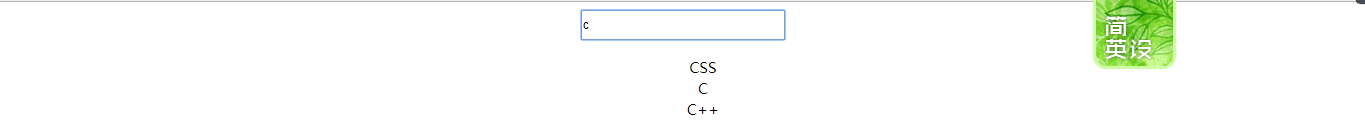
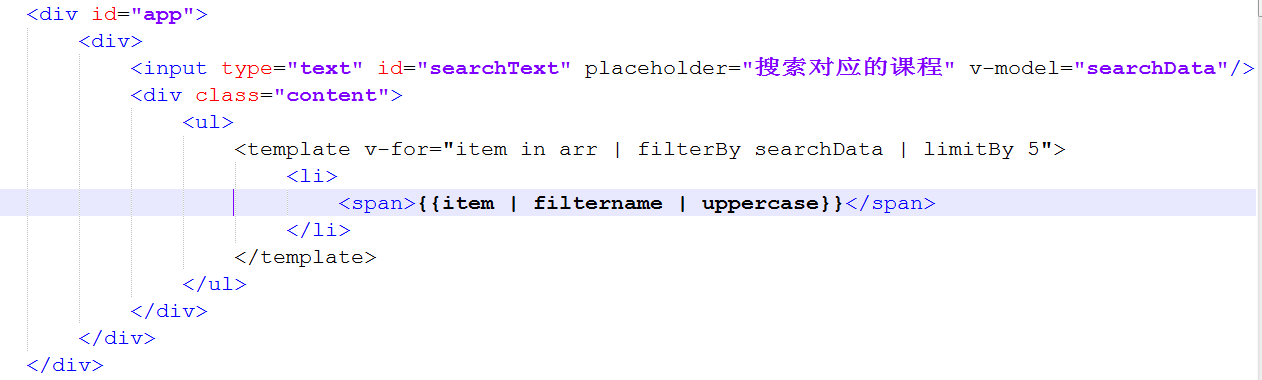
下面一个实例讲解Vue自带过滤器的使用:
效果图:


上代码:



至此Vue filter的介绍及详细使用介绍完毕
相关文章

详解Vue路由History mode模式中页面无法渲染的原因及解决
这篇文章主要介绍了详解Vue路由History mode模式中页面无法渲染的原因及解决,非常具有实用价值,需要的朋友可以参考下2017-09-09
在vue react中如何使用Web Components组件
这篇文章主要介绍了在vue react中如何使用Web Components组件问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2023-05-05
axios解决高并发的方法:axios.all()与axios.spread()的操作
这篇文章主要介绍了axios解决高并发的方法:axios.all()与axios.spread()的操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-11-11












最新评论