Android仿微信主界面的实现方法
本文实例为大家分享了Android模仿微信主界面展示的具体代码,供大家参考,具体内容如下
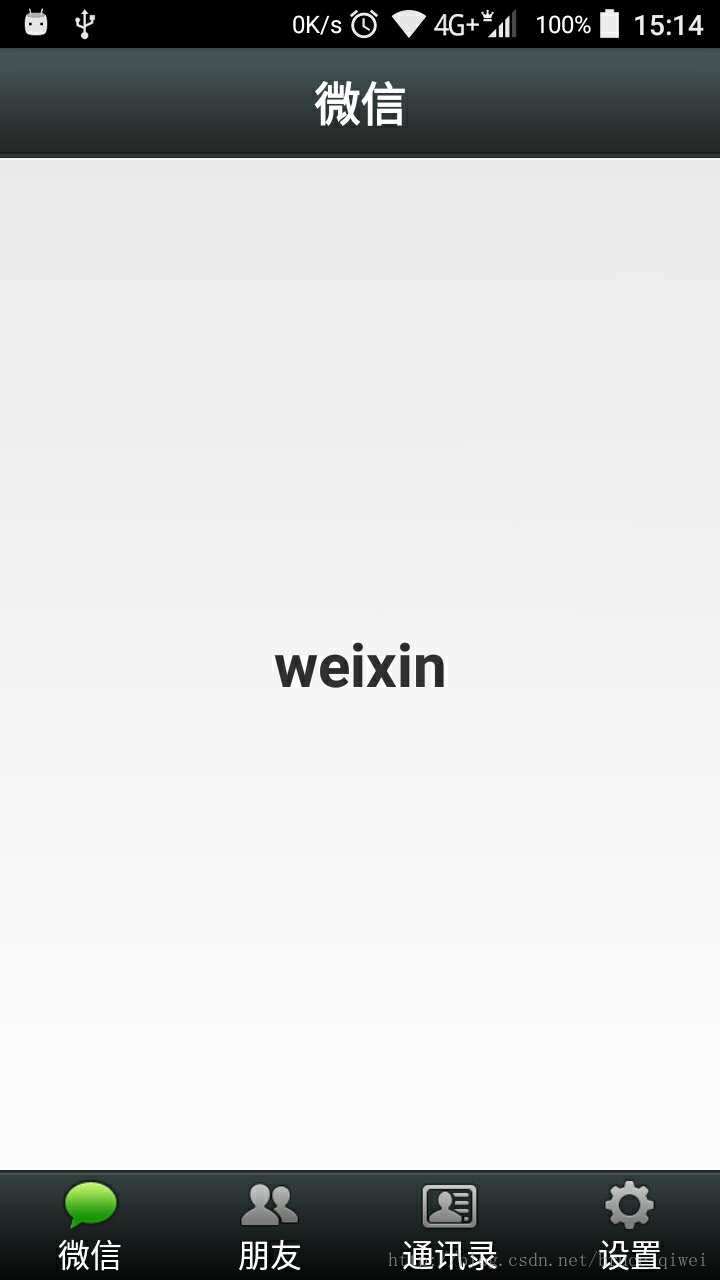
先看一下效果图

实现的原理:
ViewPager+FragmentPagerAdapter
主界面可分为三部分:
- top标题栏就是一个TextView
- 中间的ViewPager作为显示的容器,填充Fragment
- bottom是一个RadioGroup
这里为了布局的优化,将top和bottom抽取出来 ,然后用include将其导入主布局,如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<include layout="@layout/top" />
<android.support.v4.view.ViewPager
android:id="@+id/vp_content"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" >
</android.support.v4.view.ViewPager>
<include layout="@layout/bottom" />
</LinearLayout>
bottom_tab的布局,为了方便管理将它们的共性抽取出来一个style
tab有两种状态,选中和非选中,因此将其背景做成一个选择器selector
<?xml version="1.0" encoding="utf-8"?>
<RadioGroup xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/rg_tab_container"
android:layout_width="match_parent"
android:layout_height="@dimen/bar_height"
android:background="@drawable/bottom_bar"
android:gravity="center"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/rb_tab_weixin"
style="@style/TabStyle"
android:checked="true"
android:drawableTop="@drawable/tab_weixin_selector"
android:text="@string/tab_weixin" />
<RadioButton
android:id="@+id/rb_tab_friend"
style="@style/TabStyle"
android:drawableTop="@drawable/tab_friend_selector"
android:text="@string/tab_friend" />
<RadioButton
android:id="@+id/rb_tab_contact"
style="@style/TabStyle"
android:drawableTop="@drawable/tab_contact_selector"
android:text="@string/tab_contact" />
<RadioButton
android:id="@+id/rb_tab_setting"
style="@style/TabStyle"
android:drawableTop="@drawable/tab_setting_selector"
android:text="@string/tab_setting" />
</RadioGroup>
最后看一下作为Controller的Activity
- 先将需要的控件引入
- ViewPager内容的填充,主要是FragmentPagerAdapter适配器
- 将Fragment的初始化,将主界面显示的内容分别用Fragment管理,方便代码的管理。
- bottom_tab和ViewPager的关联,通过监听ViewPager页面的改变来改变tab的选中状态,然后再通过RadioGroup的事件来改变ViewPager的页面。
/**
* 主界面 模仿微信界面
*
* @author admin
*
*/
public class MainActivity extends FragmentActivity {
/** tab */
private RadioGroup mRadioGroup;
private RadioButton weixinRadioButton;
private RadioButton friendRadioButton;
private RadioButton contactRadioButton;
private RadioButton settingRadioButton;
/** 显示内容容器 */
private ViewPager mViewPager;
private List<Fragment> fragments;
private Fragment mWeiXinFragment;
private Fragment mFriendFragment;
private Fragment mContactFragment;
private Fragment mSettingFragment;
private FragmentPagerAdapter mFragmentPagerAdapter;
private final static int TAB_WEIXIN = 0;
private final static int TAB_FRIEND = 1;
private final static int TAB_CONTACT = 2;
private final static int TAB_SETTING = 3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
initEvent();
}
private void initEvent() {
mRadioGroup.setOnCheckedChangeListener(myCheckedChangeListener);
mViewPager.setOnPageChangeListener(myOnPageChangeListener);
}
private void initView() {
mRadioGroup = (RadioGroup) findViewById(R.id.rg_tab_container);
weixinRadioButton = (RadioButton) findViewById(R.id.rb_tab_weixin);
friendRadioButton = (RadioButton) findViewById(R.id.rb_tab_friend);
contactRadioButton = (RadioButton) findViewById(R.id.rb_tab_contact);
settingRadioButton = (RadioButton) findViewById(R.id.rb_tab_setting);
mViewPager = (ViewPager) findViewById(R.id.vp_content);
fragments = new ArrayList<Fragment>();
mWeiXinFragment = new WeiXinFragment();
mFriendFragment = new FriendFragment();
mContactFragment = new ContactFragment();
mSettingFragment = new SettingFragment();
fragments.add(mWeiXinFragment);
fragments.add(mFriendFragment);
fragments.add(mContactFragment);
fragments.add(mSettingFragment);
//这里需要继承FragmentActivity
mFragmentPagerAdapter = new FragmentAdapter(getSupportFragmentManager());
mViewPager.setAdapter(mFragmentPagerAdapter);
}
/**
* 当页面切换时,tab也跟着切换
*/
private OnPageChangeListener myOnPageChangeListener = new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
switch (arg0) {
case TAB_WEIXIN:
if (!weixinRadioButton.isChecked()) {
weixinRadioButton.setChecked(true);
}
break;
case TAB_FRIEND:
friendRadioButton.setChecked(true);
break;
case TAB_CONTACT:
contactRadioButton.setChecked(true);
break;
case TAB_SETTING:
settingRadioButton.setChecked(true);
break;
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
};
/**
* 点击tab,切换到相应的页面
*/
private OnCheckedChangeListener myCheckedChangeListener = new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.rb_tab_weixin:
mViewPager.setCurrentItem(TAB_WEIXIN);
break;
case R.id.rb_tab_friend:
mViewPager.setCurrentItem(TAB_FRIEND);
break;
case R.id.rb_tab_contact:
mViewPager.setCurrentItem(TAB_CONTACT);
break;
case R.id.rb_tab_setting:
mViewPager.setCurrentItem(TAB_SETTING);
break;
}
}
};
private class FragmentAdapter extends FragmentPagerAdapter {
public FragmentAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int arg0) {
return fragments.get(arg0);
}
@Override
public int getCount() {
return fragments.size();
}
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

Android Studio 2022.1.1创建项目的Gradle配置问题
这篇文章主要介绍了Android Studio 2022.1.1创建项目的Gradle配置问题,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2023-04-04
Android自定义可循环的滚动选择器CycleWheelView
Android自定义可循环的滚动选择器CycleWheelView替代TimePicker/NumberPicker/WheelView,很实用的一篇文章分享给大家,感兴趣的小伙伴们可以参考一下2016-07-07
Android 自定义View 加 lifecycle 简单使用详解
本文介绍了自定义View的基本使用方法,包括onMeasure、onDraw、自定义样式和lifecycle的使用,通过了解MeasureSpec的作用和lifecycle的控制,可以更好地管理View的生命周期,避免内存泄露问题,感兴趣的朋友一起看看吧2025-03-03
Android TextView实现点击显示全文与隐藏功能(附源码)
TextView用法很多,用到的地方更是普遍,所以学好TextView的使用很重要很重要很重要。下面这篇文章主要介绍了Android中TextView实现显示全文与隐藏功能的相关资料,文中给出了详细的示例代码和源码下载,需要的朋友可以参考下。2017-03-03
Android Studio 中运行 groovy 程序的方法图文详解
这篇文章主要介绍了Android Studio 中 运行 groovy 程序的方法,本文通过图文并茂的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-03-03












最新评论