vue使用自定义icon图标的方法
首先因为elementUI提供的icon太少了,所有自己找找有没有矢量图可以补充的,尝试多种方法,觉得下面方法简单易懂,分享给大家
效果图:

推荐使用阿里爸爸矢量图标管理,iconfont


使用方法 登录账号,找到需要的图标加入购物车
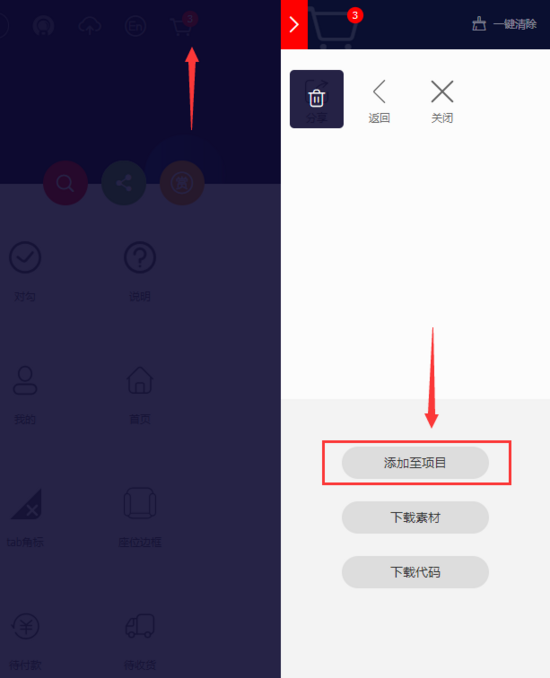
然后添加到项目

再然后下载代码到本地

下载代码文件然后解压出现这列表

打开HTML文件,引用方法教程
补充我人的坑,之前想着在style标签里@import "",结果一直报错,试了很多方法还是没效果,把问题想复杂了
第一步:在index.html引入fontclass代码:
<link rel="stylesheet" type="text/css" href="./iconfont.css" rel="external nofollow" >
第二步:挑选相应图标并获取类名,应用于页面:
<i class="iconfont icon-xxx"></i>
特点:
兼容性良好,支持ie8+,及所有现代浏览器。
相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。
因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。
不过因为本质上还是使用的字体,所以多色图标还是不支持的。
symbol引用 第一步:html引入symbol代码:
<script src="./iconfont.js"></script>
第二步:加入通用css代码(引入一次就行):
<style type="text/css">.icon
{
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;}</style>
第三步:挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true"> <use xlink:href="#icon-xxx" rel="external nofollow" > </use> </svg>
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个svg的集合,与另外两种相比具有如下特点:
- 支持多色图标了,不再受单色限制。
- 通过一些技巧,支持像字体那样,通过
font-size,color来调整样式。 - 兼容性较差,支持 ie9+,及现代浏览器。
- 浏览器渲染svg的性能一般,还不如png。
总结
以上所述是小编给大家介绍的vue使用自定义的icon图标的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章

vue页面设置滚动失败的完美解决方案(scrollTop一直为0)
这篇文章主要介绍了vue页面设置滚动失败的解决方案(scrollTop一直为0),本文通过场景分析实例代码相结合给大家介绍的非常详细,需要的朋友可以参考下2023-05-05












最新评论