vue引用js文件的多种方式(推荐)
1、vue-cli webpack全局引入jquery
(1) 首先 npm install jquery --save (--save 的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖。)
(2)在webpack.base.conf.js里加入
var webpack = require("webpack")
(3)在module.exports的最后加入
plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
(4) 在main.js 引入就ok了 (测试这一步不用也可以)
import $ from 'jquery'
(5)然后 npm run dev 就可以在页面中直接用$ 了.
2、vue组件引用外部js的方法
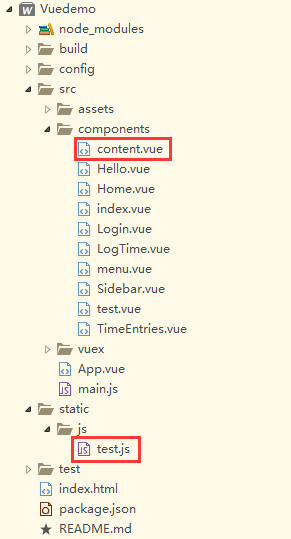
项目结构如图:

content组件代码:
<template>
<div>
<input ref='test' id="test">
<button @click='diyfun'>Click</button>
</div>
</template>
<script>
import {myfun} from '../js/test.js' //注意路径
export default {
data () {
return {
testvalue: ''
}
},
methods:{
diyfun:function(){
myfun();
}
}
}
</script>
test.js代码:
function myfun() {
console.log('Success')
}
export { //很关键
myfun
}
用到了es6的语法。
3、单vue页面引用内部js方法
(1) 首先 npm install jquery --save (--save 的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖。)
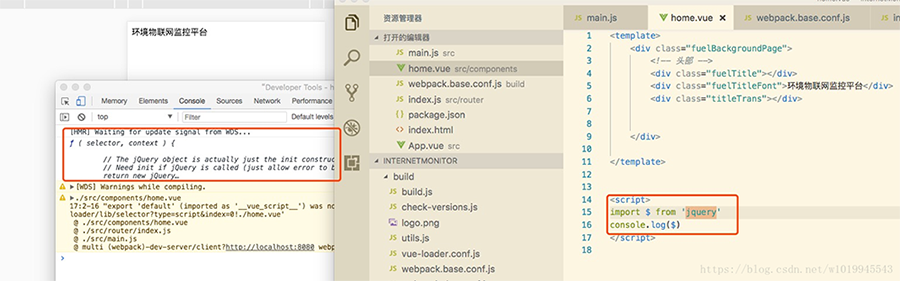
(2) 在需要引用的vue页面import引入$,然后使用即可

这个图中有黄色的警告,如果把console.log($)改成这样:
export default{
mounted: function(){
console.log($)
}
}
就不会有了,原因可能是得符合vue中js的写法吧
总结
以上所述是小编给大家介绍的vue引用js文件的多种方式,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章

Vue中Router路由两种模式hash与history详解
这篇文章主要介绍了Vue中Router路由的两种模式,分别对hash模式与history模式作了简要分析,有需要的朋友可以借鉴参考下,希望能够有所帮助2021-09-09
vue父组件传值子组件报错Avoid mutating a prop directly解决
这篇文章主要为大家介绍了vue父组件传值子组件报错Avoid mutating a prop directly解决,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2023-09-09
vue插件mescroll.js实现移动端上拉加载和下拉刷新
这篇文章主要介绍了vue插件mescroll.js实现移动端上拉加载和下拉刷新,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2019-03-03












最新评论