Vue2.x中利用@font-size引入字体图标报错的解决方法
利用 vue-cli 搭建的项目平台
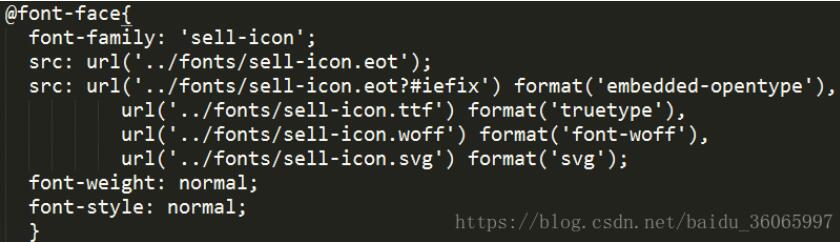
利用stylus写的css样式
有 css-loader 依赖包x
下图是 webpack.base.conf.js 关于字体文件的配置

有人这里会有重复的字体文件的配置,删除一项即可
出现的问题:引入字体图标出现问题
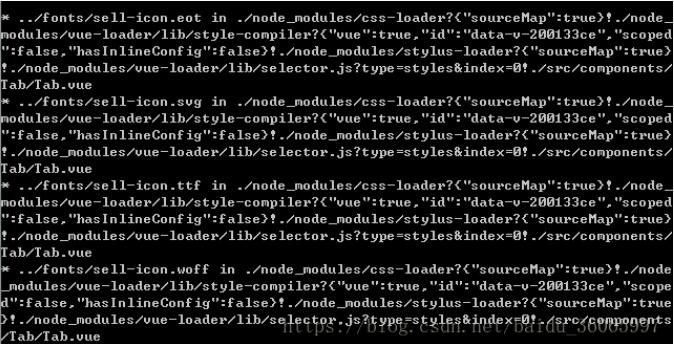
1.报错

将字体引入的相对路径改成绝对路径
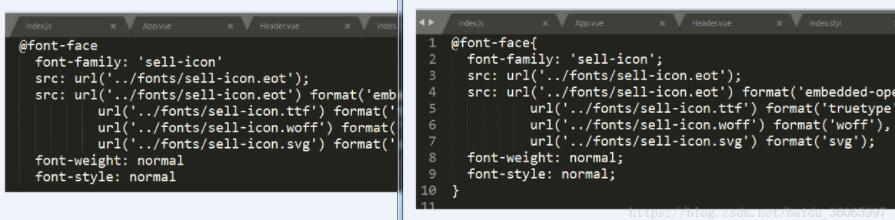
相对路径

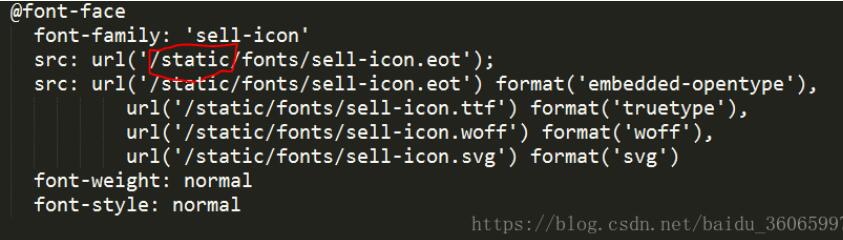
绝对路径

2.不报错,但是出现的字体图标是小方框
有警告信息:

小方块:

报错是因为重定向的问题
出现上述问题的原因
①没在用到的地方引入字体的样式文件
②使用的是后缀名为 .styl 文件
③将font文件夹移动到static文件夹中,利用绝对路径访问,此时可以使用.styl文件
①的解决办法是在用到的地方引入字体的样式文件(全局引入的话需要从app.vue里引入)
@import '文件路径'
②的解决办法是把font.styl改为font.css(stylus预处理器的原因)

然后再需要用到的地方引入
@import '文件路径'
③把存放字体的font文件夹移动到和src平级的static文件夹中,之后在icon.styl文件中用绝对路径访问

以上这篇Vue2.x中利用@font-size引入字体图标报错的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

vue-quill-editor 自定义工具栏和自定义图片上传路径操作
这篇文章主要介绍了vue-quill-editor 自定义工具栏和自定义图片上传路径操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-08-08
对vue v-if v-else-if v-else 的简单使用详解
今天小编就为大家分享一篇对vue v-if v-else-if v-else 的简单使用详解,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2018-09-09
vue开发chrome插件,实现获取界面数据和保存到数据库功能
这篇文章主要介绍了vue开发chrome插件,实现获取界面数据和保存到数据库功能的示例,帮助大家更好的理解和使用vue,感兴趣的朋友可以了解下2020-12-12
ElementUI表单验证validate和validateField的使用及区别
Element-UI作为前端框架,最常使用到的就是表单验证,下面这篇文章主要给大家介绍了关于ElementUI表单验证validate和validateField的使用及区别,文中通过实例代码介绍的非常详细,需要的朋友可以参考下2023-02-02












最新评论