vue车牌号校验和银行校验实战
在看这篇文章之前,我建议大伙可以去把项目demo拉到本地看看。如果觉得写得不好,可以一起提提issues,一起维护。或者大伙有刚需,可以留言,后期会不断完善。
使用方法:
git clone https://github.com/13725102796/css3-demo.git cd css3-demo npm i (yarn install) npm start
浏览器打开localhost: 8080 即可访问
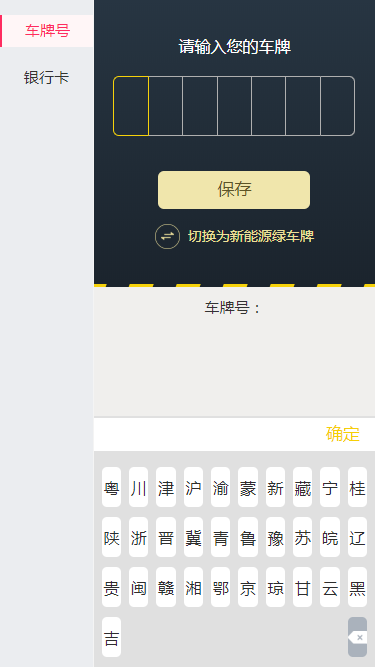
先谈谈车牌号的校验。之前折腾了好久,网上文章也比较杂乱。后来无意中发现了一个比较好用的库 ——plate-number-input
就直接用来改造了。具体效果如下:

用法如下:
npm i plate-number-input
import PlateNumberInput from 'plate-number-input'
const input = new PlateNumberInput({
el: "#plateNumapp",
defaultNumber: '默认号码',
isNewpower: false,
//
onBtnSaveClick: ()=>{
// 点击保存回调事件,input.getNumber()代表获取当前输入的号码
console.log(input.getNumber())
}
});
下个案例 —— 银行卡校验
(注: 银行卡校验只能通过个人卡号的校验,企业卡号是无法校验,因为调用是支付宝校验的接口,企业只能做到校验号码位数)
具体效果如下:


npm i bankcardinfo
import BIN from "bankcardinfo";
BIN.getBankBin(this.form.bank_account)
.then(data => {
console.log(data);
if(data.bankName){
console.log(data.bankName + data.cardTypeName)
}
})
.catch(err => {
let errMsg = (err.split(':')[1]).split(',')[0]
console.log(errMsg )
});
具体业务逻辑还是要靠自己去写。企业银行要自行补充该卡的银行名称,获取不了。
demo里面还有一个很唯美的轮播,如果能帮上大家的忙,别忘了给个star!!!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

vue中$router.back()和$router.go()的用法
这篇文章主要介绍了vue中$router.back()和$router.go()的用法,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2022-09-09
vue2.0 获取从http接口中获取数据,组件开发,路由配置方式
今天小编就为大家分享一篇vue2.0 获取从http接口中获取数据,组件开发,路由配置方式,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2019-11-11












最新评论