详解vue引入子组件方法
前端框架vue,在利用脚手架工具vue-cli创建前端项目时候,怎么引入组件呢?下面是详细的写法。
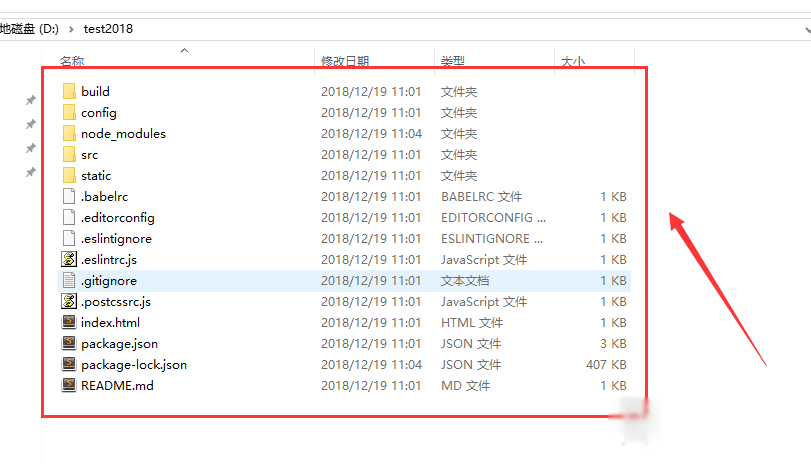
1、第一步,利用vue-cli创建一个vue前端项目,文件夹如下图

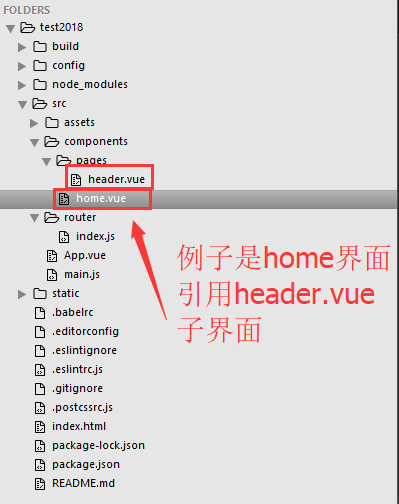
2、第二步,例子是在hom.vue界面引入子组件header.vue,如下图

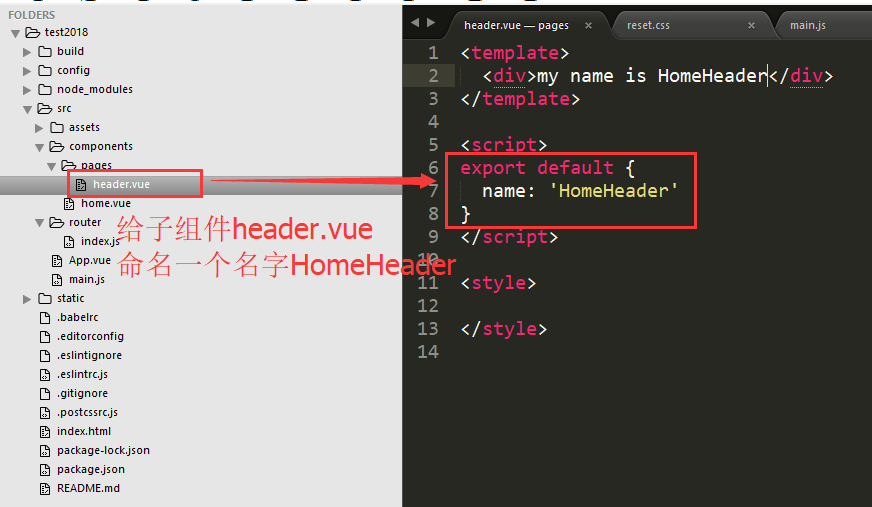
3、第三步,给子组件header.vue命名一个全局的id,
export default {
name: 'HomeHeader'
}
代码如下图

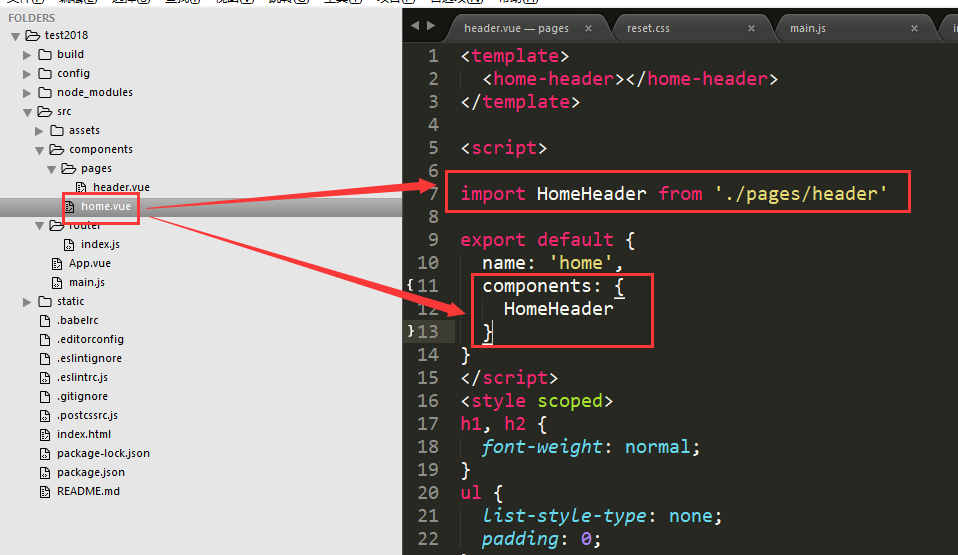
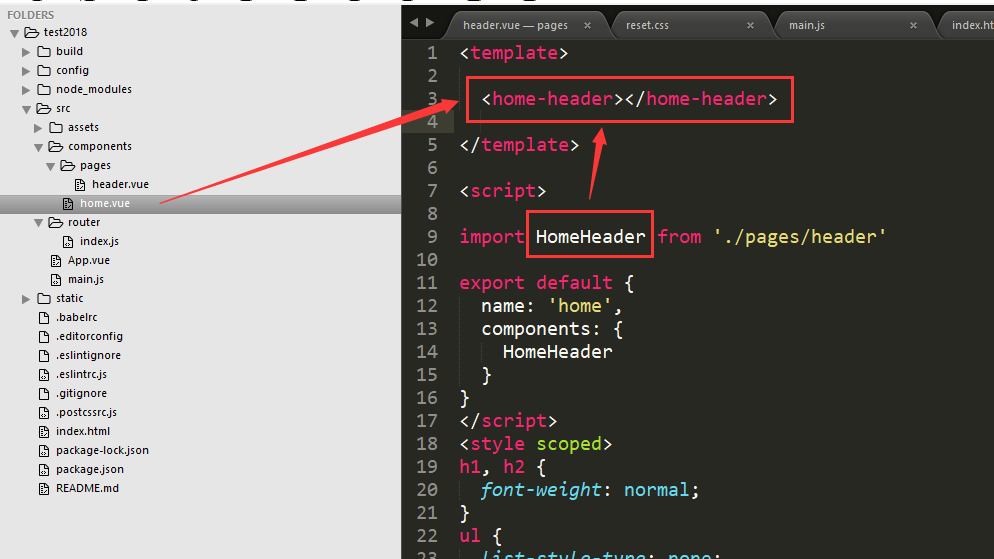
4、第四步,返回home.vue组件,引用header.vue组件代码如下图
HomeHeader 对应上一步的命名;
首先引入界面
import HomeHeader from './pages/header'
然后渲染界面
export default {
name: 'home',
components: {
HomeHeader
}
}

5、第五步,进过引入界面和渲染界面后,可以在home.vue调用header.vue界面了,
<home-header></home-header>
对应HomeHeader大写变小写,连接处用-链接
如下图

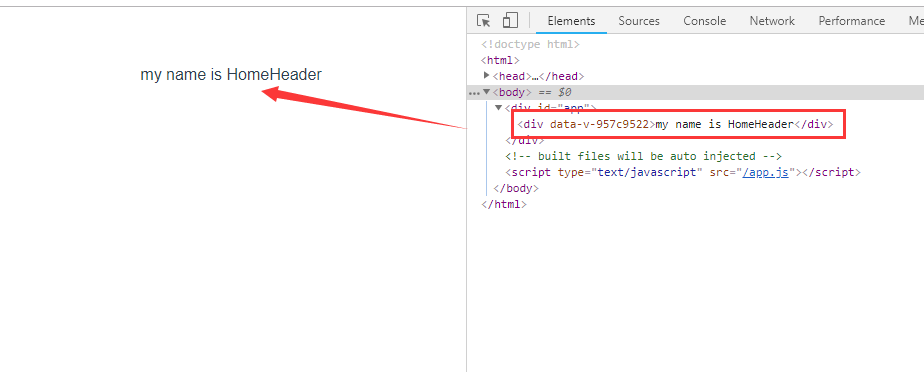
6、第六步,运行项目,打开网页显示,子组件引入成功,如下图

相关文章

vuejs+element UI点击编辑表格某一行时获取内容填入表单的示例
这篇文章主要介绍了vuejs+element UI点击编辑表格某一行时获取内容填入表单的示例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2018-10-10












最新评论