详解vue-cli中使用rem,vue自适应
更新时间:2019年05月06日 14:55:55 作者:董小礼
这篇文章主要介绍了vue-cli使用rem,vue自适应,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
1.rem.js内容
! function(n) {
var e = n.document,
t = e.documentElement,
i = 720,
d = i / 100,
o = "orientationchange" in n ? "orientationchange" : "resize",
a = function() {
var n = t.clientWidth || 320;
n > 720 && (n = 720);
t.style.fontSize = n / d + "px"
};
e.addEventListener && (n.addEventListener(o, a, !1), e.addEventListener("DOMContentLoaded", a, !1))
}(window);
2.项目目录

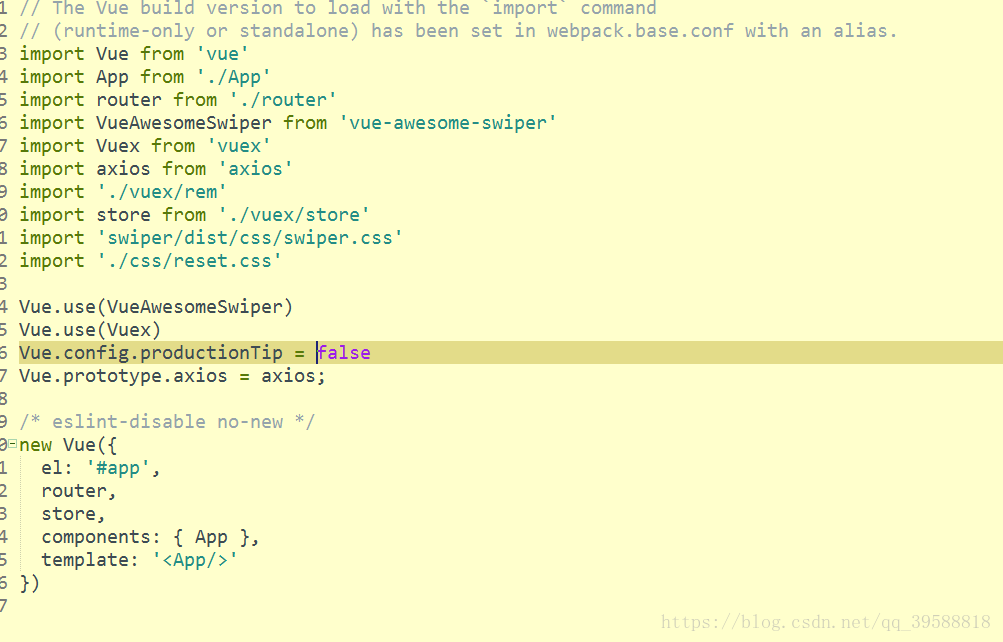
3.在main.js 中引入

4.直接使用

以上所述是小编给大家介绍的vue-cli使用rem,vue自适应详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章

详解如何在Vue3+TS的项目中使用NProgress进度条
本文主要介绍了详解如何在Vue3+TS的项目中使用NProgress进度条,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2022-06-06












最新评论