使用springboot结合vue实现sso单点登录
更新时间:2021年05月26日 16:33:23 作者:西城xml
这篇文章主要为大家详细介绍了如何使用springboot+vue实现sso单点登录,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了springboot vue实现sso单点登录的具体代码,供大家参考,具体内容如下
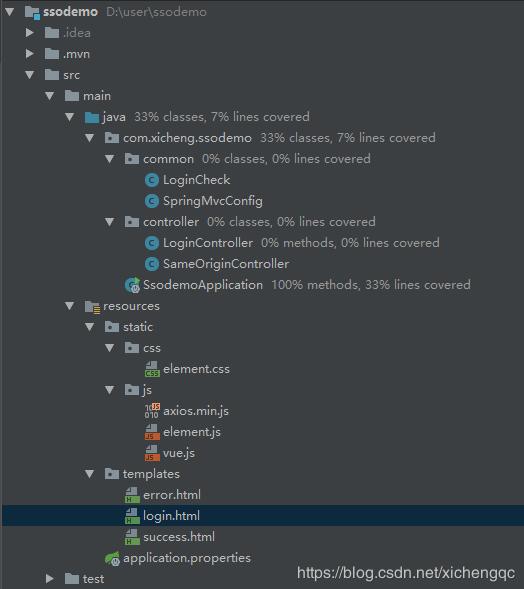
项目结构:

开发工具:idea, maven3
静态文件下载地址
1.pom文件:
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.1.2.RELEASE</version> <relativePath/> <!-- lookup parent from repository --> </parent> <groupId>com.xicheng</groupId> <artifactId>ssodemo</artifactId> <version>0.0.1-SNAPSHOT</version> <name>ssodemo</name> <description>Demo project for Spring Boot</description> <properties> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
2.MVC页面跳转配置类,如果请求直接跳转页面,采用该配置可以减少controller中代码的编写
package com.xicheng.ssodemo.common;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
* @author xichengxml
* @date 2019/2/13 16:56
*/
@Configuration
public class SpringMvcConfig implements WebMvcConfigurer {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("login").setViewName("login");
registry.addViewController("success").setViewName("success");
registry.addViewController("error").setViewName("error");
}
}
3.核心校验类编写
package com.xicheng.ssodemo.common;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletRequest;
/**
* @author xichengxml
* @date 2019/2/13 16:19
* 登录校验工具类
*/
public class LoginCheck {
/** 用户名 */
private static final String USERNAME = "uname";
/** 密码 */
private static final String PASSWORD = "pwd";
/** cookie键 */
public static final String COOKIE_KEY = "sso";
/** cookie值 */
public static final String COOKIE_VAL = "ssocookie";
/**
* 校验用户名和密码
* @param userName 登录用户名
* @param password 登录密码
* @return 成功返回true; 失败返回false
*/
public static boolean checkLogin(String userName, String password) {
return USERNAME.equals(userName) && PASSWORD.equals(password);
}
/**
* 校验cookie
* @param request
* @return
*/
public static boolean checkCookie(HttpServletRequest request) {
Cookie[] cookies = request.getCookies();
if (cookies != null && cookies.length != 0) {
for (Cookie cookie : cookies) {
if (COOKIE_KEY.equals(cookie.getName()) && COOKIE_VAL.equals(cookie.getValue())) {
return true;
}
}
}
return false;
}
}
4.核心登录controller编写
package com.xicheng.ssodemo.controller;
import com.xicheng.ssodemo.common.LoginCheck;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletResponse;
/**
* @author xichengxml
* @date 2019/2/13 16:31
*/
@Controller
public class LoginController {
/**
* 登录成功后保存cookie在域下,返回登录成功页
* @param uname
* @param pwd
* @param response
* @return
*/
@RequestMapping("/do-login")
public String doLogin(String uname, String pwd, HttpServletResponse response) {
if (LoginCheck.checkLogin(uname, pwd)) {
Cookie cookie = new Cookie(LoginCheck.COOKIE_KEY, LoginCheck.COOKIE_VAL);
cookie.setPath("/");
response.addCookie(cookie);
return "success";
}
return "error";
}
}
5.登录controller编写
package com.xicheng.ssodemo.controller;
import com.xicheng.ssodemo.common.LoginCheck;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
/**
* @author xichengxml
* @date 2019/2/13 17:53
*/
@Controller
public class SameOriginController {
/**
* cookie存在,登录成功;否则返回登录页
* @param request
* @return
*/
@RequestMapping("/login01")
public String demo01(HttpServletRequest request) {
return LoginCheck.checkCookie(request) ? "success" : "login";
}
@RequestMapping("/login02")
public String demo02(HttpServletRequest request) {
return LoginCheck.checkCookie(request) ? "success" : "login";
}
}
6.登录页面及成功失败页面编写
<!-- login.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
<script src="/js/vue.js" type="text/javascript"></script>
<script src="/js/element.js" type="text/javascript"></script>
<script src="/js/axios.min.js" type="text/javascript"></script>
<link href="/css/element.css" rel="external nofollow" rel="stylesheet" type="text/css"/>
</head>
<body>
<div id="app">
<el-input v-model="uname" placeholder="请输入用户名"></el-input>
<el-input v-model="pwd" placeholder="请输入密码"></el-input>
<el-button @click="submit" type="primary">登录</el-button>
</div>
<script>
new Vue({
el: "#app",
data: {
uname: '',
pwd: ''
},
methods: {
submit: function () {
// 获取用户名和密码
var uname = this.uname;
var pwd = this.pwd;
// 发送http请求
axios.get("do-login", {params: {uname: uname, pwd: pwd}})
.then(function (response) {
if(response.status == 200) {
location.href = "/success";
} else {
location.href = "/error";
}
})
.catch(function (error) {
alert("error--" + error);
})
}
}
});
</script>
</body>
</html>
<!-- success.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>成功页面</title> </head> <body> This is success page! </body> </html>
<!-- error.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>错误页面</title> </head> <body> This is error page! </body> </html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

Mybatis的mapper标签 namespace属性用法说明
这篇文章主要介绍了Mybatis的mapper标签 namespace属性用法说明,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2021-09-09
使用shardingsphere对SQLServer坑的解决
本文主要介绍了使用shardingsphere对SQLServer坑的解决,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2022-03-03












最新评论