Vue指令之 v-cloak、v-text、v-html实例详解
v-cloak
当用户频繁刷新页面或网速慢时,页面未完成 Vue.js 的加载时,导致 Vue 来不及渲染,这就会导致在浏览器中直接暴露插值(表达式),Vue由此也给出了解决方法。
在指定标签或整个父容器加入v-cloak指令,通过css选择器选中v-cloak,隐藏元素即可。
// html
<div v-cloak id="app">
<span>{{ msg }}</span>
</div>
// css
[v-cloak]{
display:"none";
}
// vue实例对象 => vm
var vm = new Vue({
el:'#app',
data:{
msg:"hello world",
}
})

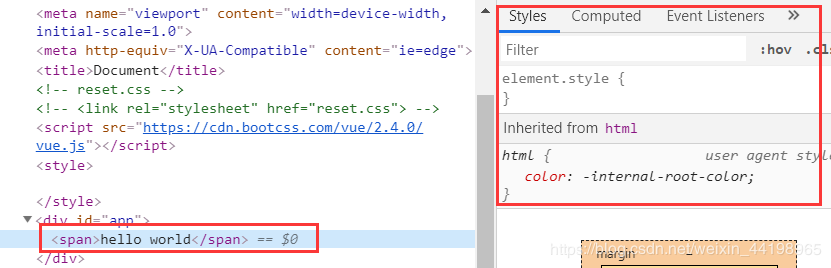
从图中可以看到,Vue在页面数据传递时,如果一开始插值表达式获取不到数据,那么包含“v-cloak”属性的节点就会执行“display:none”样式,导致页面什么也看不到,当插值表达式获取到数据之后,就会在节点中自动移除“v-cloak”属性,这时样式也就不起作用了,从而展示了正常的数据。
那么v-cloak指令渲染数据会不会影响到附近元素内容?

可以看到,v-cloak指令不会覆盖元素内容。
v-text
v-text指令与v-cloak指令非常相似,v-text 指令不会暴露插值,但会覆盖附近元素内容。
// html
<div id="app">
<span v-text="msg">这是一些文字</span>
</div>
// vue实例对象 => vm
var vm = new Vue({
el:'#app',
data:{
msg:"hello world",
}
})

我在span标签中加入了 " 这是一些文字 " ,但是vue覆盖了元素内容,完成后并移除了v-text指令。
v-html
把字符串转义为html代码插入到文档,需要注意的是,v-html也会覆盖附近元素内容。
<div id="app">
<p v-html="HTML"></p>
</div>
// vue实例对象 => vm
var vm = new Vue({
el:'#app',
data:{
HTML:'<b>我是通过v-html指令插入</b>'
}
})

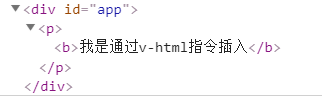
v-html指令为我们输出了真正的HTML代码,执行完并移除该指令在元素上的绑定。
总结
以上所述是小编给大家介绍的Vue指令之 v-cloak、v-text、v-html实例详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关文章

vue element ui validate 主动触发错误提示操作
这篇文章主要介绍了vue element ui validate 主动触发错误提示操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-09-09
Vue Router修改query参数url参数没有变化问题及解决
这篇文章主要介绍了Vue Router修改query参数url参数没有变化问题及解决方案,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2022-09-09












最新评论