vue中上传视频或图片或图片和文字一起到后端的解决方法
更新时间:2019年12月01日 16:07:47 作者:海阔天空
这篇文章主要介绍了vue中上传视频或图片或图片和文字一起到后端的解决方法,需要的朋友可以参考一下
Vue图片与文字混输的实现方法可以参考这篇文章
https://www.jb51.net/article/175669.htm
vue中上传视频或图片或图片和文字一起到后端
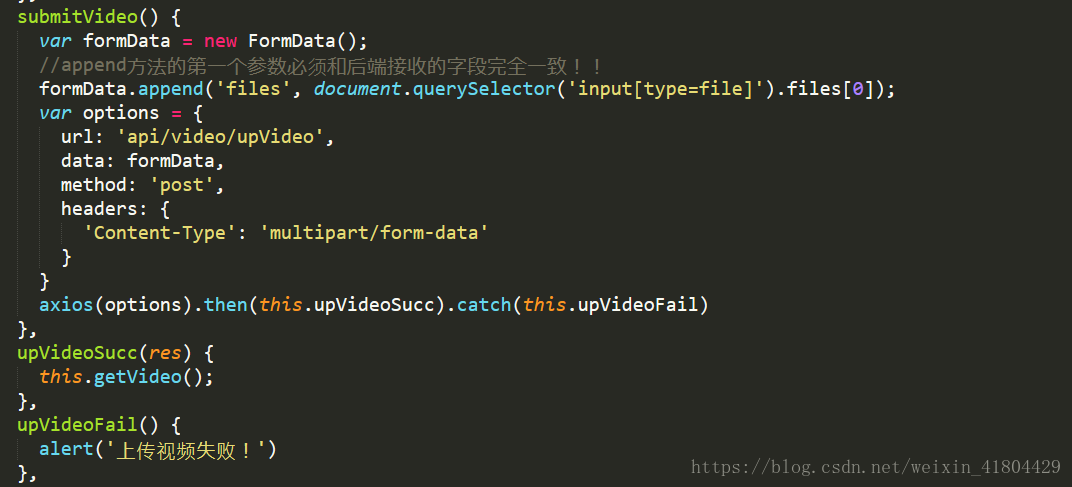
1.上传图片或视频:


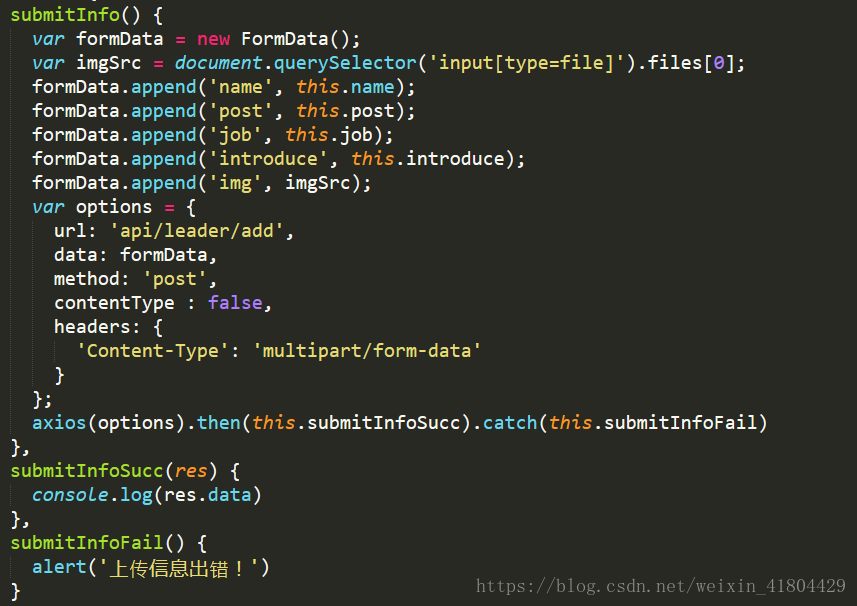
2.图片和文字一起传:

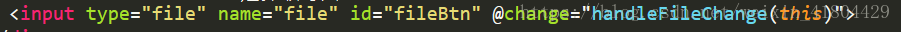
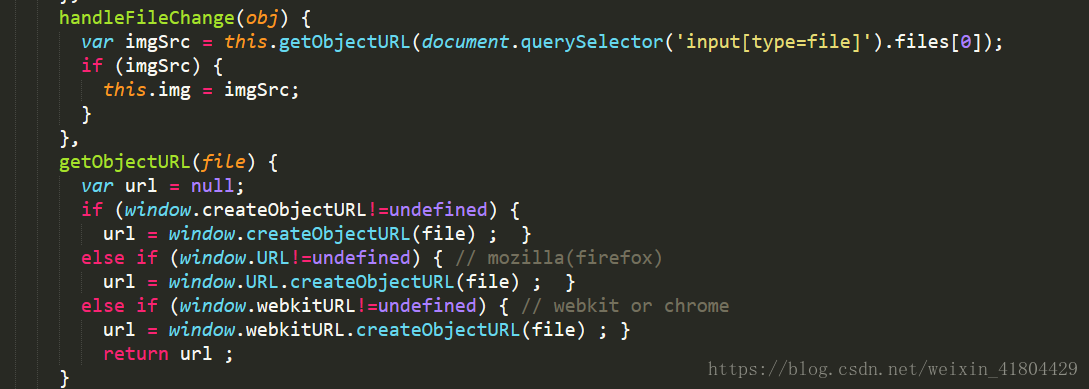
3预览上传的图片(通过监听change事件,解析上传的图片):


预览本地文件也可以通过HTML5的FileReader
4.文件上传,也可以先上传到第三方(如七牛云),再把七牛云返回的key值传给后端
相关文章

Vue使用Multiavatarjs生成自定义随机头像的案例
这篇文章给大家介绍了Vue项目中使用Multiavatarjs生成自定义随机头像的案例,文中通过代码示例介绍的非常详细,具有一定的参考价值,需要的朋友可以参考下2023-10-10
vue+elementUI动态增加表单项并添加验证的代码详解
这篇文章主要介绍了vue+elementUI动态增加表单项并添加验证的代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-12-12












最新评论