Vue如何提升首屏加载速度实例解析
在Vue项目中,引入到工程中的所有js、css文件,编译时都会被打包进vendor.js,浏览器在加载该文件之后才能开始显示首屏。若是引入的库众多,那么vendor.js文件体积将会相当的大,影响首屏的体验。
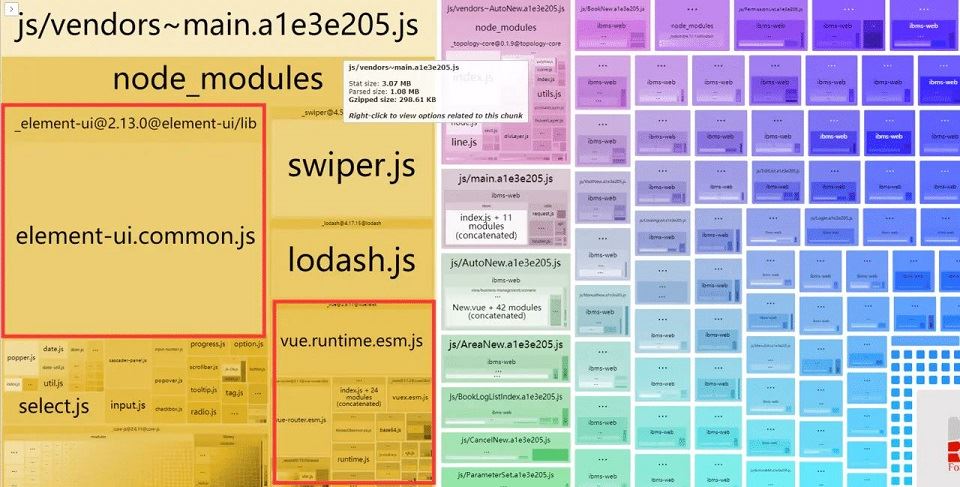
这是优化前的页面加载状态:执行npm run build打包项目,出来的vendeor.js文件,基本都是1M以上的的巨大文件,没有用户能忍受5s以上的loading而不关闭页面的,如图所示:

当项目在挂载到服务器上,平均都是10S以上加载出来,好家伙这加载时间,仿佛过了半个世纪,很烦人,心态boom, 开发者甚至都有种想砸电脑的冲动(·#*@#¥……&*)!
我们先来分析下前端加载速度慢原因
1. 首先安装webpack的可视化资源分析工具,命令行执行:
npm i webpack-bundle-analyzer -D
2. 然后在webpack的dev开发模式配置中,引入插件,代码如下:
const BundleAnalyzerPlugin = require('webpack-bundle-plugin').BundleAnalyzerPlugin
plugins: [
new BundleAnalyzerPlugin()
]
3. 最后命令行执行npm run build --report, 浏览器会自动打开分析结果,如下所示:

可以看到vue全家桶相关依赖占用了很大的空间,对webpack的构建速度和网站加载速度都会有比较大的影响。单页应用会随着项目越大,导致首屏加载速度很慢,针对目前所暴露出来的问题,有以下几种优化方案可以参考:
有针对性的优化方案
一、对于第三方js库的优化,分离打包
生产环境是内网的话,就把资源放内网,通过静态文件引入,会比node_modules和外网CDN的打包加载快很多。如果有外网的话,可以通过CDN方式引入,因为不用占用访问外网的带宽,不仅可以为您节省流量,还能通过CDN加速,获得更快的访问速度。但是要注意下,如果你引用的CDN 资源存在于第三方服务器,在安全性上并不完全可控。
目前采用引入依赖包生产环境的js文件方式加载,直接通过window可以访问暴露出的全局变量,不必通过import引入,Vue.use去注册
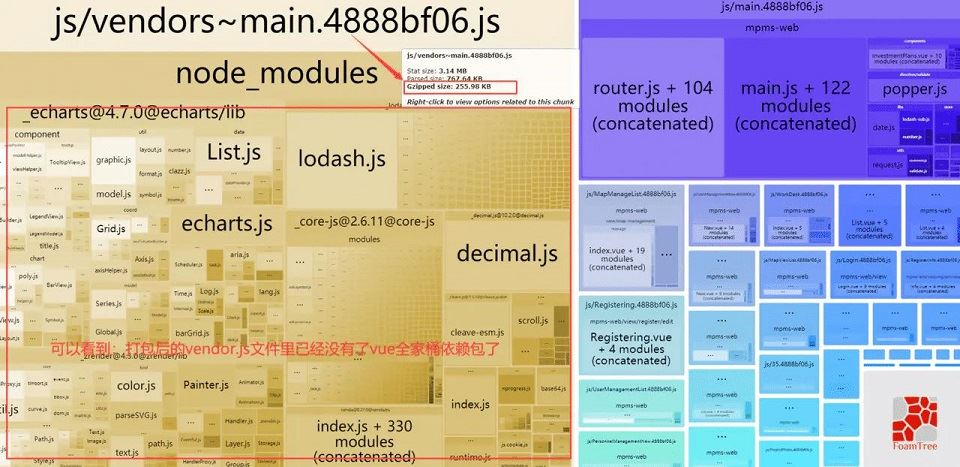
在webpack的dev开发配置文件中, 加入如下参数,可以分离打包第三方资源包,key为依赖包名称,value是源码抛出来的全局变量。如下图所示,可以看到打包后vue相关资源包已经排除在外了。对于一些其他的工具库,尽量采用按需引入的方式。
externals: {
vue: 'Vue',
vuex: 'Vuex',
'vue-router': 'VueRouter',
axios: 'axios',
'element-ui': 'ELEMENT'

二、vue-router使用懒加载
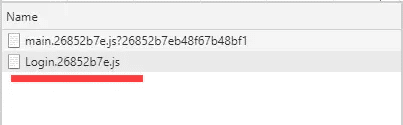
在访问到当前页面才会加载相关的资源,异步方式分模块加载文件,默认的文件名是随机的id。如果在output中配置了chunkFilename,可以在component中添加WebpackChunkName,是为了方便调试,在页面加载时候,会显示加载的对应文件名+hash值,如下图:
{
path: '/Login',
name: 'Login',
component: () = >import( /* webpackChunkName: "Login" */ '@/view/Login')
}

三、图片资源的压缩,icon资源使用雪碧图
严格说来这一步不算在编码技术范围内,但是却对页面的加载速度影响很大。对于所有的图片文件,都可以在一个叫tinypng的网站上去压缩一下。网址:tinypng.com/,对页面上使用到的icon,可以使用在线字体图标,或者雪碧图,将众多小图标合并到同一张图上,用以减轻http请求压力。然后通过操作CSS的background属性,控制背景的位置以及大小,来展示需要的部分。
四、开启gizp压缩
gizp压缩是一种http请求优化方式,通过减少文件体积来提高加载速度。html、js、css文件甚至json数据都可以用它压缩,可以减小60%以上的体积。前端配置gzip压缩,并且服务端使用nginx开启gzip,用来减小网络传输的流量大小。
命令行执行:npm i compression-webpack-plugin -D
在webpack的dev开发配置文件中加入如下代码:
const CompressionWebpackPlugin = require('compression-webpack-plugin')
plugins: [
new CompressionWebpackPlugin()
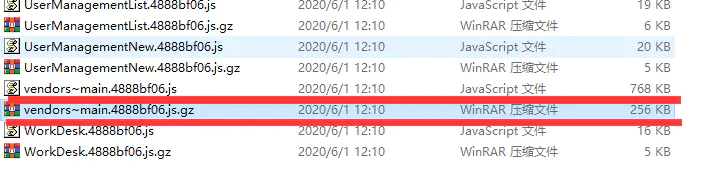
启用gzip压缩打包之后,会变成下面这样,自动生成gz包。目前大部分主流浏览器客户端都是支持gzip的,就算小部分非主流浏览器不支持也不用担心,不支持gzip格式文件的会默认访问源文件的,所以不要配置清除源文件。

配置好之后,打开浏览器访问线上,F12查看控制台,如果该文件资源的响应头里显示有Content-Encoding: gzip,表示浏览器支持并且启用了Gzip压缩的资源


五、webpack相关配置优化
(1)使用uglifyjs-webpack-plugin插件代替webpack自带UglifyJsPlugin插件来压缩JS文件;生产环境关闭源码映射,一方面能减少代码包的大小,另一方面也有利于系统代码安全;清除打印日志和debugger信息;配置SplitChunks 抽取公有代码,提升你的应用的性能
(2)使用mini-xss-extract-plugin提取CSS 到单独的文件, 并使用optimize-css-assets-webpack-plugin来压缩CSS文件 。
六、前端页面代码层面的优化
(1)合理使用v-if和v-show
(2)合理使用watch和computed
(3)使用v-for必须添加key, 最好为唯一id, 避免使用index, 且在同一个标签上,v-for不要和v-if同时使用
(4)定时器的销毁。可以在beforeDestroy()生命周期内执行销毁事件;也可以使用$once这个事件侦听器,在定义定时器事件的位置来清除定时器。详细见vue官网
最终优化后的效果如下图:vendor.js文件从1M以上优化到256K左右,体积减少接近80%,排除服务器影响的因素,界面渲染速度基本都在1s左右,达到秒开效果,比之前快了太多,体验一下就上来了嘻嘻。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

vue2.0 watch里面的 deep和immediate用法说明
这篇文章主要介绍了vue2.0 watch里面的 deep和immediate用法说明,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-10-10











![详解vue.js+UEditor集成 [前后端分离项目]](http://img.jbzj.com/images/xgimg/bcimg9.png)
最新评论