vue使用svg文件补充-svg放大缩小操作(使用d3.js)
前言
项目需求是要引入svg文件,然后对里面的元素进行赋值,完了之后还要能够让svg放大缩小,点击查看全屏。针对上一篇文章,进行对svg文件里面的元素进行赋值和放大缩小的补充笔记
svg元素赋值
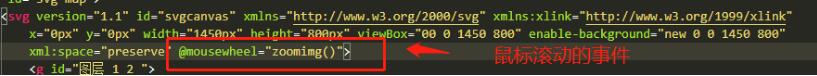
1. 先看看svg文件的代码

思路:我的想法就是循环拿到里面的id,然后跟后台的数据匹配,然后赋值。因为后台返回的数据id是没有后面的_C和_V 的。所以需要我前端的处理。
2. 前端js代码:
onWinResize(item) { // item是后台返回的数据,我数据处理函数是单独写的,没有放在接口请求后面
var svg = document.getElementById('svgcanvas'); // svg 的id
var arrText = [];
var arrRect = []; //这两个是我们要赋值和要改变颜色的数组
for (var i = 0; i < svg.childNodes.length; i++) {
var child = svg.childNodes[i]; // 循环svg里面的元素
if (child.tagName == 'g' && child.id != null && child.id.length > 0) { // 找到g元素,然后循环g里面的元素。(如果你的svg里面没有用g元素包裹你的text、line、rect等元素的话,那你直接跳过这一步,走下一步就好了)
var childG = child.childNodes;
for (var k = 0; k < childG.length; k++) { // 循环g里面的元素
if (childG[k].tagName == 'text' && childG[k].id != null && childG[k].id.length > 0) {
arrText.push(childG[k].id); //拿到后台返回的text的id
} else if (childG[k].tagName == 'rect' && childG[k].id != null && childG[k].id.length > 0) {
arrRect.push(childG[k].id); //拿到后台返回的rect的id
}
}
}
}
//循环后台返回的数据,与拿到的svg里面的元素id进行匹配
for (let j = 0; j < item.length; j++) {
var eltext = item[j].SvgPtID + '_V';
var elrect = item[j].SvgPtID + '_C';
arrText.forEach(i => {
if (eltext == i) {
var el = document.getElementById(eltext);
el.innerHTML = item[j].YCValue; //赋值
el.attributes.fill.value = '#000';
}
})
arrRect.forEach(v => {
if (elrect == v) {
$('#' + elrect).css('fill', '#7ab900') // 改变颜色(记得要安装jQuery插件,引入jQuery)
}
})
}
},
3.附上效果图

放大缩小
这个也是折腾了一波,才做出来的。主要svg文件的操作,貌似做的不多,基本都是svg简单的icon或者img的使用。也是百度看了好多才找到d3这个插件的。
D3.js堪称SVG中的jQuery,让SVG图操作起来更加灵活,更加方便调试。反正就是爱了,爱了。
简单的介绍一下d3.js
D3js 是一个可以基于数据来操作文档的 JavaScript 库。可以帮助你使用 HTML, CSS, SVG 以及 Canvas 来展示数据。D3 遵循现有的 Web 标准,可以不需要其他任何框架独立运行在现代浏览器中,它结合强大的可视化组件来驱动 DOM 操作。
D3 可以将数据绑定到 DOM 上,然后根据数据来计算对应 DOM 的属性值。例如你可以根据一组数据生成一个表格。或者也可以生成一个可以过渡和交互的 SVG 图形。
D3 不是一个框架,因此也没有操作上的限制。没有框架的限制带来的好处就是你可以完全按照自己的意愿来表达数据,而不是受限于条条框框,非常灵活。D3 的运行速度很快,支持大数据集和动态交互以及动画。
此处应附上官网地址:https://www.d3js.org.cn/
想要多了解和学习的可以去看看,很容易理解。
好了,回归正题。vue里面首先要安装d3这个插件
1. npm i d3 --save
2. import * as d3 from "d3"; //在vue文件里面引入d3
1、npm i d3 --save
2、import * as d3 from "d3"; //
3、然后就是界面上的使用了 我们项目的需求是鼠标滚动控制放大缩小,so: html:

js:
zoomimg() {
// 放大缩小
var svg = d3.select("#svgcanvas");
svg.call(
d3.zoom().scaleExtent([0.5, 2]).on("zoom", zoom)
);
function zoom() {
d3.select(this).selectAll("g").attr("transform", d3.event.transform);
}
}
就这么简单,解决了...
svg全屏
这个就相对简单一点,废话不说多,上代码
html:
<div class="full-screen">
<!-- <el-tooltip effect="dark" :content="fullscreen ? ``:`全屏`" placement="bottom"></el-tooltip> -->
<i class="iconfont iconFullScreen" style="font-size: 24px;" @click="handleFullScreen"></i>
<span v-if="fullscreen">取消全屏</span>
<span v-else>全屏</span>
</div>
// data里面fullscreen:false
handleFullScreen() {
let element = document.documentElement;
if (this.fullscreen) {
if (document.exitFullscreen) {
document.exitFullscreen();
} else if (document.webkitCancelFullScreen) {
document.webkitCancelFullScreen();
} else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if (document.msExitFullscreen) {
document.msExitFullscreen();
}
} else {
if (element.requestFullscreen) {
element.requestFullscreen();
} else if (element.webkitRequestFullScreen) {
element.webkitRequestFullScreen();
} else if (element.mozRequestFullScreen) {
element.mozRequestFullScreen();
} else if (element.msRequestFullscreen) {
// IE11
element.msRequestFullscreen();
}
}
this.fullscreen = !this.fullscreen;
}
这个只是F11全屏的效果,要是直接是单独整一个界面的话,建议还是用路由跳转吧!
以上这篇vue使用svg文件补充-svg放大缩小操作(使用d3.js)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

vue2 v-model/v-text 中使用过滤器的方法示例
这篇文章主要介绍了vue2 v-model/v-text 中使用过滤器的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2019-05-05
axios 发 post 请求,后端接收不到参数的完美解决方案
这篇文章主要介绍了axios 发 post 请求,后端接收不到参数的解决方案,场景很简单,就是一个正常 axios post 请求,本文给大家分享问题原因分析及解决方案需要的朋友可以参考下2022-12-12
Vue 动态路由的实现及 Springsecurity 按钮级别的权限控制
这篇文章主要介绍了Vue 动态路由的实现以及 Springsecurity 按钮级别的权限控制的相关知识,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-09-09












最新评论