vue-cli3配置favicon.ico和title的流程
更新时间:2020年10月27日 10:30:43 作者:zj张静
这篇文章主要介绍了vue-cli3配置favicon.ico和title的流程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
一、如果是单页面程序
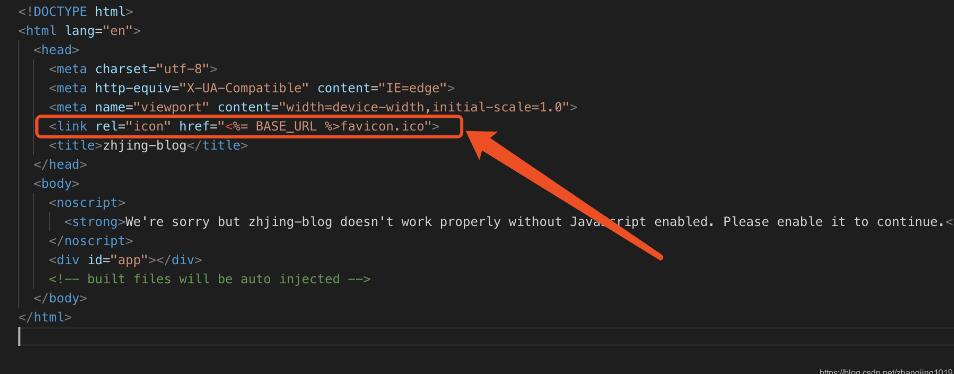
public目录下有个index.html和favicon.ico

ico的路径

二、如果是多页面程序
publc目录下放ico图标
public下的index页面

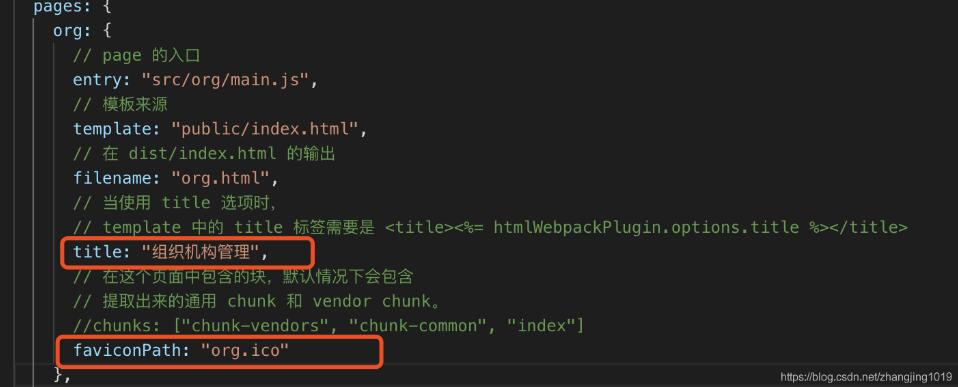
然后在vue.config.js里的page配置ico的路径

补充知识:Vue-cli3的favicon修改不了
在vue.config.js中配置下如下代码,重跑下项目就行了
// 以下是pwa配置
pwa: {
iconPaths: {
favicon32 : 'faviconfc.ico',
favicon16 : 'faviconfc.ico',
appleTouchIcon: 'faviconfc.ico',
maskIcon : 'faviconfc.ico',
msTileImage : 'faviconfc.ico'
}
},
以上这篇vue-cli3配置favicon.ico和title的流程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

vue3+element-plus+vite实现动态路由菜单方式
文章详细介绍了如何使用Vite搭建一个Vue 3 TypeScript项目,并配置了路由、状态管理、插件和环境,项目结构包括路由持久化、白名单、动态路由和权限控制,此外,还模拟了一个后端返回的路由数据文件2025-01-01












最新评论