vue 获取url里参数的两种方法小结
我就废话不多说了,大家还是直接看代码吧~
第一种:
const query = Qs.parse(location.search.substring(1))
let passport = query.passport;
第二种:
var query=this.$route.query;
let lat = query.lat;
补充知识:Vue通过query获取路由参数
现在来讲Vue通过query获取路由参数



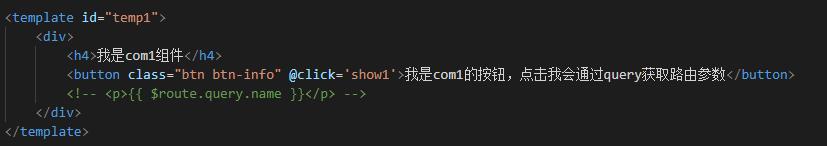
可以看见com1组件里的路由参数为 name=zhangsan&job=teacher
使用 this.$route.query 来获取路由参数
现在就是利用query直接获取路由参数并且以对象的形式展现出来

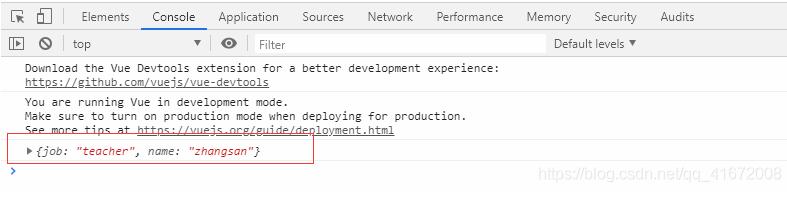
点击按钮之后,查看控制台,可以看见:


路由参数以对象的形式展现了出来
但是query获取的参数要注意一个问题:不可以直接渲染 query的路由参数对象,不然会报错
比如:我想在页面上直接打印query获取的路由参数对象

会报这样的错误:

error in render 说明这是渲染错误
虽然不能渲染query获取的路由参数对象,但是可以渲染query获取的路由参数对象的属性值
例如:

成功渲染

控制台也不报错。
以上这篇vue 获取url里参数的两种方法小结就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

vue3+ts+vite使用el-table表格渲染记录重复情况
这篇文章主要给大家介绍了关于vue3+ts+vite使用el-table表格渲染记录重复情况的相关资料,我们可以通过合并渲染、数据缓存或虚拟化等技术来减少重复渲染的次数,文中通过代码介绍的非常详细,需要的朋友可以参考下2023-12-12












最新评论