解决vuex刷新数据消失问题
前言
vue构建的单页大型项目中,可能会用到Vuex 。Vuex 的状态存储是响应式的,当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
但是有一个问题就是:vuex的存储的数据只是在页面的中,相当于我们定义的全局变量,刷新之后,里边的数据就会恢复到初始化状态。但是这个情况有时候并不是我们所希望的。
比如,用户已经登录了,我把登录状态放到state中了,一刷新页面,还要重新登录?购物车里的添加的数据,一刷新要重新添加?
解决思路:
监听页面是否刷新,如果页面刷新了,将state对象存入到sessionStorage/localStorage中。
页面打开之后,判断sessionStorage/localStorage中是否存在state对象,如果存在,则说明页面是被刷新过的,将sessionStorage/localStorage中存的数据取出来给vuex中的state赋值。
如果不存在,说明是第一次打开,则取vuex中定义的state初始值。
sessionStorage和localStorage介绍
H5提供了我们常用的localStorage和sessionStorage。
两者的区别:localStorage生命周期是永久,这意味着除非用户显示在浏览器提供的UI上清除localStorage信息,否则这些信息将永远存在。
存放数据大小为一般为5MB,而且它仅在客户端(即浏览器)中保存,不参与和服务器的通信。sessionStorage仅在当前会话下有效,关闭页面或浏览器后被清除。
存放数据大小为一般为5MB,而且它仅在客户端(即浏览器)中保存,不参与和服务器的通信。
源生接口可以接受,亦可再次封装来对Object和Array有更好的支持。浏览器的支持除了IE7及以下不支持外,其他标准浏览器都完全支持(ie及FF需在web服务器里运行)

localStorage和sessionStorage都具有相同的操作方法,例如setItem、getItem、removeItem、clear等。
代码:
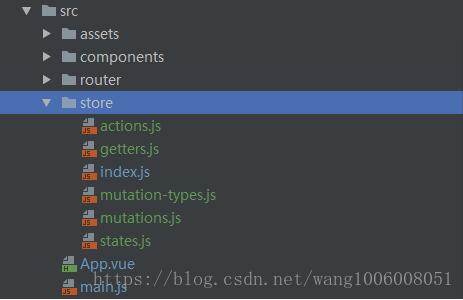
项目目录结构:

在项目的入口页面(App.vue)里添加监听刷新事件:
name: 'App',
mounted () {
window.addEventListener('unload', this.saveState)
},
methods: {
saveState () {
sessionStorage.setItem('state', JSON.stringify(this.$store.state))
}
}
store里有可能存储了一些涉密的信息,所以一直在 sessionStorage放着不是太好,页面加载完成后,清空或者删除指定的session。
window.addEventListener("load", () => {
sessionStorage.clear();
});
state.js:
var state = sessionStorage.getItem('state') ? JSON.parse(sessionStorage.getItem('state')) : {
count: 1,
obj: {},
arr: [1, 2, 3]
}
export default state
index.js
import Vue from 'vue'
import Vuex from 'vuex'
import state from './states'
import mutations from './mutations'
import getters from './getters'
import actions from './actions'
Vue.use(Vuex)
export default new Vuex.Store({
state,
mutations,
getters,
actions
})
mutations.js:
import {
SOME_MUTATION
} from './mutation-types.js'
export default {
[SOME_MUTATION] (state) {
state.count++
}
}
mutation-types.js
export const SOME_MUTATION = 'SOME_MUTATION'
补充知识:vuex-along有效防止刷新页面后vuex中的数据重置
1.vuex-along安装
npm i vuex-along --save
2.在store目录下的index.js文件中引入
2.1
import {createVuexAlong} from 'vuex-along'
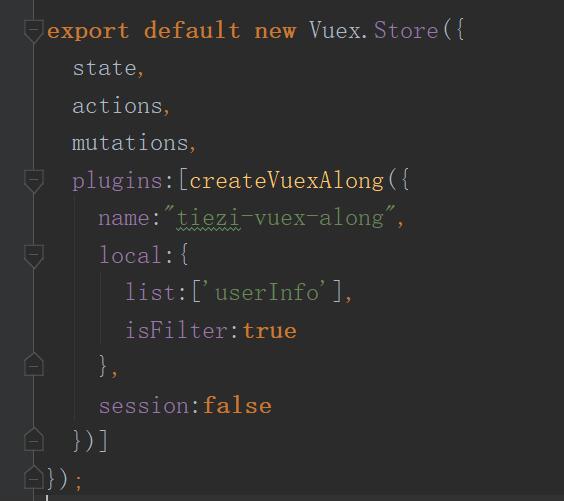
2.2直接上图

简单说明其中的含义:
name:“”“”
//在这块我存入的是localstorage,代表localstorage的键值
local:{list:["userInfo"],isFilter:true}
//list:要过滤的vuex中的数据,isFilter代表将userInfo滤过,其余存进localstorage
session:false
//对于sessionstorage不进行任何操作
更加详细信息借助github进行了解:https://github.com/boenfu/vuex-along
3.以上这篇解决vuex刷新数据消失问题就是小编分享给大家的全部内容了,希望对各位将来的大佬有所帮助!也希望大家多多支持脚本之家。
相关文章

前端vue框架select下拉数据量过大造成卡顿问题解决办法
这篇文章主要给大家介绍了关于前端vue框架select下拉数据量过大造成卡顿问题解决办法,文中通过示例代码介绍的非常详细,对大家学习或者使用select具有一定的参考借鉴价值,需要的朋友可以参考下2023-07-07
vue-router中的hash和history两种模式的区别
大家都知道vue-router有两种模式,hash模式和history模式,这里来谈谈vue-router中的hash和history两种模式的区别。感兴趣的朋友一起看看吧2018-07-07
vue发送websocket请求和http post请求的实例代码
这篇文章主要介绍了vue发送websocket请求和http post请求的方法,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值 ,需要的朋友可以参考下2019-07-07












最新评论