element-ui中el-upload多文件一次性上传的实现
更新时间:2020年12月02日 09:52:30 作者:leo_neverGiveUp
这篇文章主要介绍了element-ui中el-upload多文件一次性上传的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
项目需求是多个文件上传,在一次请求中完成,而ElementUI的上传组件是每个文件发一次上传请求,因此我们借助FormData的格式向后台传文件组
html代码
<div class="upload-file"> <el-upload accept=".xlsx" ref="upload" multiple :limit="5" action="http://xxx.xxx.xxx/personality/uploadExcel" :on-preview="handlePreview" :on-change="handleChange" :on-remove="handleRemove" :on-exceed="handleExceed" :file-list="fileList" :http-request="uploadFile" :auto-upload="false"> <el-button slot="trigger" size="small" type="primary">选取文件</el-button> <el-button style="margin-left: 133px;" size="small" type="success" @click="submitUpload">上传到服务器 </el-button> <div slot="tip" class="el-upload__tip">只能上传xlsx文件,且不超过100m</div> </el-upload> </div>
修改:auto-upload="false"属性为false,阻止组件的自动上传
:http-request="uploadFile"覆盖上传事件
@click=“submitUpload”,给上传按钮绑定事件

data() {
return {
fileData: '', // 文件上传数据(多文件合一)
fileList: [], // upload多文件数组
uploadData: {
fieldData: {
id: '', // 机构id,
}
},
}
}
methods:{
// 上传文件
uploadFile(file) {
this.fileData.append('files', file.file); // append增加数据
},
// 上传到服务器
submitUpload() {
let fieldData = this.uploadData.fieldData; // 缓存,注意,fieldData不要与fileData看混
if (fieldData.id === '') {
this.$message({
message: '请选择上传机构',
type: 'warning'
})
} else if (this.fileList.length === 0) {
this.$message({
message: '请先选择文件',
type: 'warning'
})
} else {
const isLt100M = this.fileList.every(file => file.size / 1024 / 1024 < 100);
if (!isLt100M) {
this.$message.error('请检查,上传文件大小不能超过100MB!');
} else {
this.fileData = new FormData(); // new formData对象
this.$refs.upload.submit(); // 提交调用uploadFile函数
this.fileData.append('pathId', fieldData.id); // 添加机构id
this.fileData.append('loginToken', this.loginToken); // 添加token
post(this.baseUrlData.url_02 + ":8090/personality/uploadExcel", this.fileData).then((response) => {
if (response.data.code === 0) {
this.$message({
message: "上传成功",
type: 'success'
});
this.fileList = [];
} else {
this.$message({
message: response.data.desc,
type: 'error'
})
}
});
}
}
},
//移除
handleRemove(file, fileList) {
this.fileList = fileList;
// return this.$confirm(`确定移除 ${ file.name }?`);
},
// 选取文件超过数量提示
handleExceed(files, fileList) {
this.$message.warning(`当前限制选择 5 个文件,本次选择了 ${files.length} 个文件,共选择了 ${files.length + fileList.length} 个文件`);
},
//监控上传文件列表
handleChange(file, fileList) {
let existFile = fileList.slice(0, fileList.length - 1).find(f => f.name === file.name);
if (existFile) {
this.$message.error('当前文件已经存在!');
fileList.pop();
}
this.fileList = fileList;
},
}
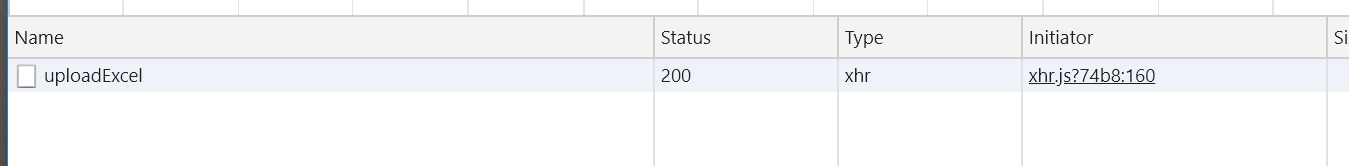
此时就达到上传4个文件只发送了一个xhr请求了

到此这篇关于element-ui中el-upload多文件一次性上传的实现的文章就介绍到这了,更多相关el-upload多文件上传内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!












最新评论