vue实现桌面向网页拖动文件的示例代码(可显示图片/音频/视频)
更新时间:2021年03月01日 11:52:24 作者:代码哈士奇
这篇文章主要介绍了vue实现桌面向网页拖动文件的示例代码(可显示图片/音频/视频),本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
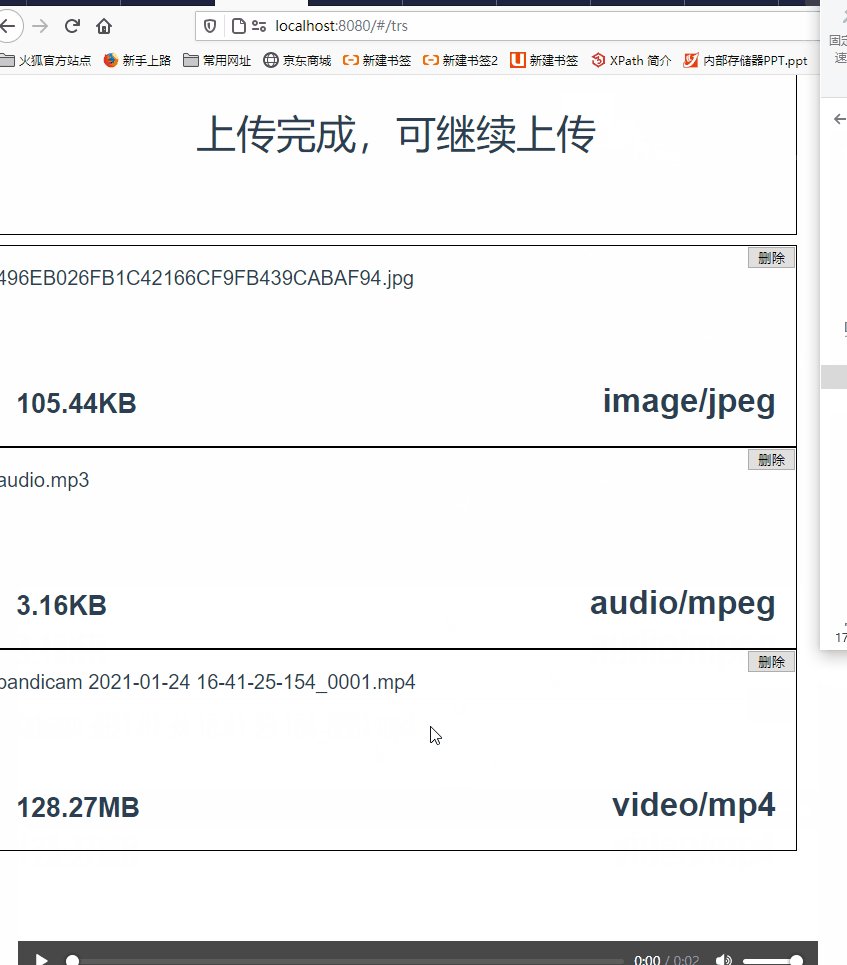
效果


若使用 请自行优化代码和样式
不显示图片/播放视频音频代码如下
<template>
<div>
<div v-on:dragover="tts" v-on:drop="ttrs" style="width: 800px;height: 200px;border: 1px solid black;font-size: 40px;line-height: 200px">
{{dt}}
</div>
<div v-for="(item,index) in fileList" :key="index" style="width: 800px;height: 200px;border: 1px solid black;font-size: 40px;position: relative;top:10px">
<p style="font-size: 20px;float: left;position: relative;left: 20pxword-wrap:break-word;word-break:normal;">{{item.name}}</p>
<h5 style="float:right;position: absolute;top: 80px;right: 20px">{{item.type}}</h5>
<h6 style="position: absolute;top: 80px;float: left;left: 20px">{{item.size | sizeType}}</h6>
<button style="float: right" @click="del(index)">删除</button>
</div>
</div>
</template>
<script>
export default {
name: "trs",
data(){
return{
dt:"",
fileList:[]
}
},
filters:{
sizeType(val){
let kbs = val/1024;
let mbs = 0;
let gbs = 0;
if(kbs>=1024){
mbs = kbs/1024;
}
if(mbs>=1024){
gbs=mbs/1024
return gbs.toFixed(2)+"GB";
}else if (mbs>=1){
return mbs.toFixed(2)+"MB"
}else {
return kbs.toFixed(2)+"KB"
}
}
},
mounted() {
let vm = this;
window.addEventListener("dragdrop", this.testfunc, false);
document.addEventListener("dragover",function () {
console.log(111)
vm.dt = "拖动到此处上传文件"
console.log(vm.dt)
})
},
methods:{
testfunc(event) {
alert("dragdrop!");
event.stopPropagation();
event.preventDefault();
},
del(index){
this.fileList.splice(index,1)
if(this.fileList.length==0){
this.dt = ""
}
},
tts(e){
console.log(e)
this.dt = "拖动到此处上传文件"
},
ttrs(e){
console.log(e)
console.log(e.dataTransfer.files)
let datas = e.dataTransfer.files;
datas.forEach(item=>{
this.fileList.push(item)
})
e.stopPropagation();
e.preventDefault();
this.dt = "上传完成,可继续上传"
}
}
}
</script>
<style scoped>
</style>
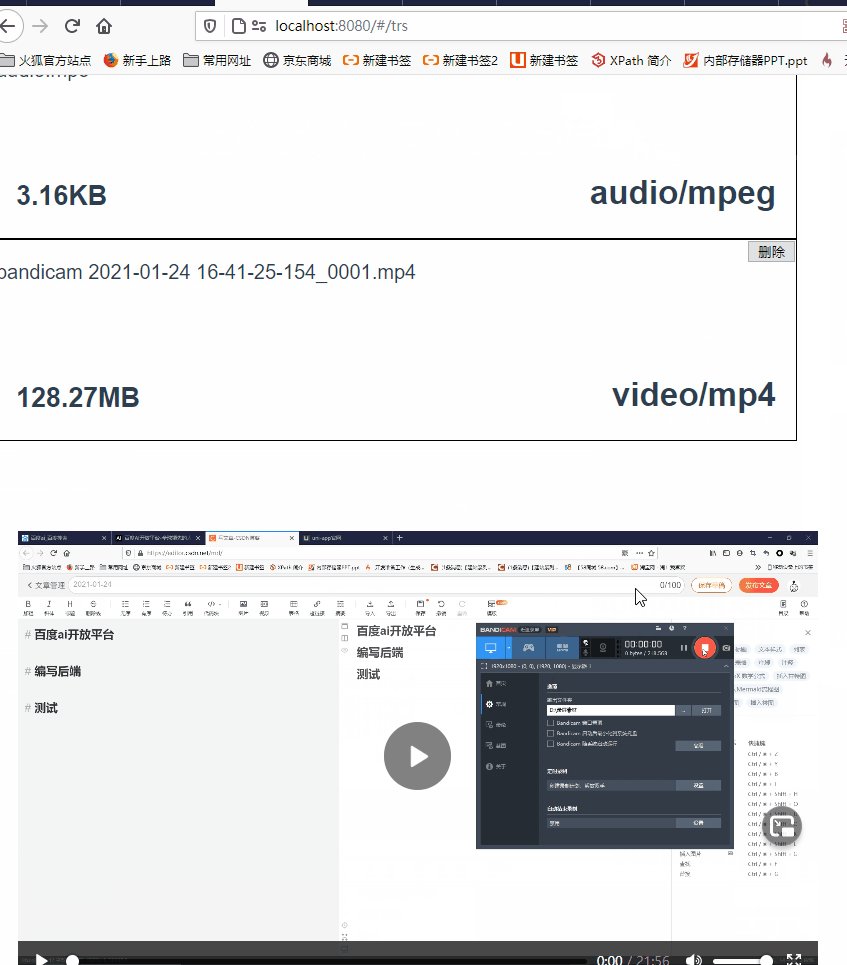
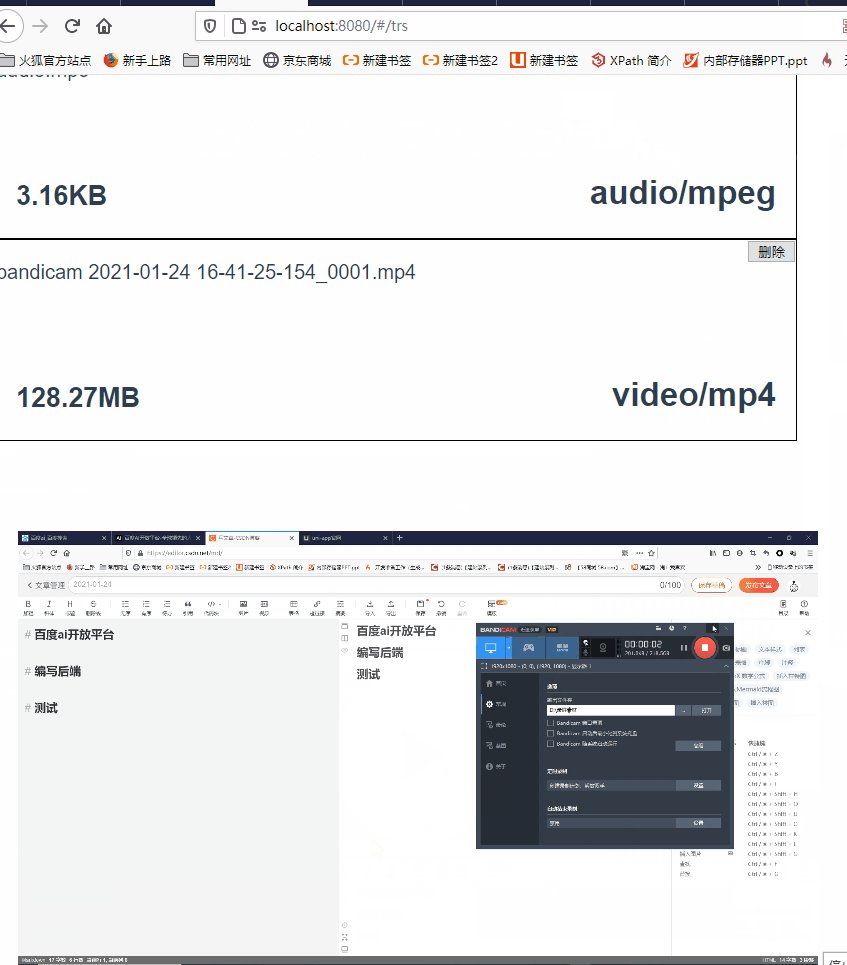
如果想要显示图片/播放视频/播放音频
这里我默认显示/播放最后一个上传文件 根据需求修改即可
<template>
<div>
<div
v-on:dragover="tts"
v-on:drop="ttrs"
style="width: 800px;height: 200px;border: 1px solid black;font-size: 40px;line-height: 200px"
>
{{ dt }}
</div>
<div
v-for="(item, index) in fileList"
:key="index"
style="width: 800px;height: 200px;border: 1px solid black;font-size: 40px;position: relative;top:10px"
>
<p
style="font-size: 20px;float: left;position: relative;left: 20pxword-wrap:break-word;word-break:normal;"
>
{{ item.name }}
</p>
<h5 style="float:right;position: absolute;top: 80px;right: 20px">
{{ item.type }}
</h5>
<h6 style="position: absolute;top: 80px;float: left;left: 20px">
{{ item.size | sizeType }}
</h6>
<button style="float: right" @click="del(index)">删除</button>
</div>
<div style="position:relative;top: 100px">
<img v-if="isImage" :src="srcs" style="width: 800px" />
<video v-if="isVideo" controls :src="srcs" style="width: 800px"></video>
<audio v-if="isAudio" controls :src="srcs" style="width: 800px"></audio>
</div>
</div>
</template>
<script>
export default {
name: "trs",
data() {
return {
dt: "",
fileList: [],
srcs:"",
isImage:false,
isAudio:false,
isVideo:false
};
},
filters: {
sizeType(val) {
let kbs = val / 1024;
let mbs = 0;
let gbs = 0;
if (kbs >= 1024) {
mbs = kbs / 1024;
}
if (mbs >= 1024) {
gbs = mbs / 1024;
return gbs.toFixed(2) + "GB";
} else if (mbs >= 1) {
return mbs.toFixed(2) + "MB";
} else {
return kbs.toFixed(2) + "KB";
}
}
},
mounted() {
let vm = this;
window.addEventListener("dragdrop", this.testfunc, false);
document.addEventListener("dragover", function() {
console.log(111);
vm.dt = "拖动到此处上传文件";
console.log(vm.dt);
});
},
methods: {
readFile(file){
let vm = this;
let reader = new FileReader();
reader.readAsDataURL(file)
reader.onload = function () {
let type = file.type.substr(0,5);
if(type=="image"){
vm.isImage = true;
vm.isAudio =false;
vm.isVideo = false;
}else if(type=="audio"){
vm.isImage = false;
vm.isAudio =true;
vm.isVideo = false;
}else if(type=="video"){
vm.isImage = false;
vm.isAudio = false;
vm.isVideo = true;
}else {
alert("不是图片/视频/音频")
}
vm.srcs = reader.result;
// this.$nextTick(()=>{
//
// })
}
},
testfunc(event) {
alert("dragdrop!");
event.stopPropagation();
event.preventDefault();
},
del(index) {
this.fileList.splice(index, 1);
if (this.fileList.length === 0) {
this.dt = "";
}
},
tts(e) {
console.log(e);
this.dt = "拖动到此处上传文件";
},
ttrs(e) {
console.log(e);
console.log(e.dataTransfer.files);
let datas = e.dataTransfer.files;
datas.forEach(item => {
this.fileList.push(item);
});
this.readFile(this.fileList[this.fileList.length-1])
e.stopPropagation();
e.preventDefault();
this.dt = "上传完成,可继续上传";
}
}
};
</script>
<style scoped></style>
到此这篇关于vue实现桌面向网页拖动文件(可显示图片/音频/视频)的文章就介绍到这了,更多相关vue拖动文件内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!












最新评论