Visual Studio Code上添加小程序自动补全插件的操作方法
更新时间:2021年04月03日 08:34:56 作者:Space Tripper
这篇文章主要介绍了Visual Studio Code上添加小程序自动补全插件的操作方法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
Visual Studio Code(简称“VS Code” )是Microsoft在2015年4月30日Build开发者大会上正式宣布一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代Web和云应用的跨平台源代码编辑器, 可在桌面上运行,并且可用于Windows,macOS和Linux。它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统
下面给大家介绍Visual Studio Code上添加小程序自动补全插件的操作方法,具体内容如下所示:
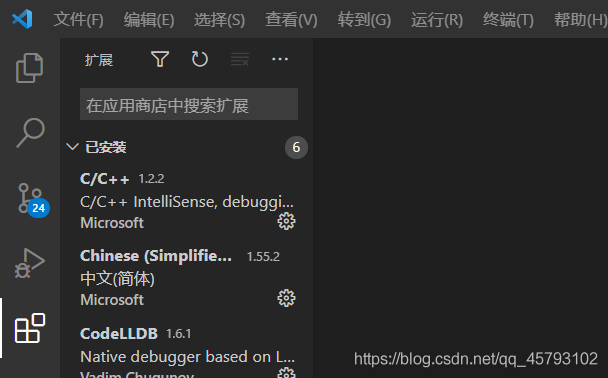
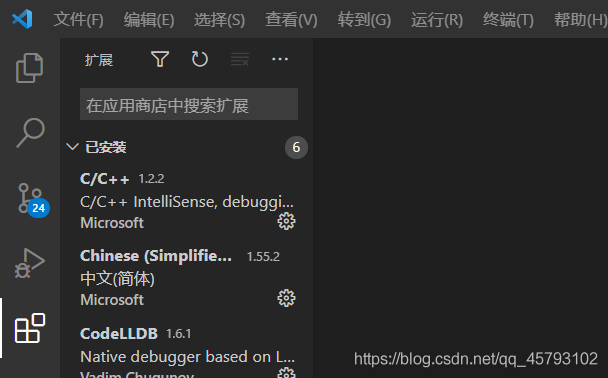
1. 打开vscode,点击左边栏插件安装图标

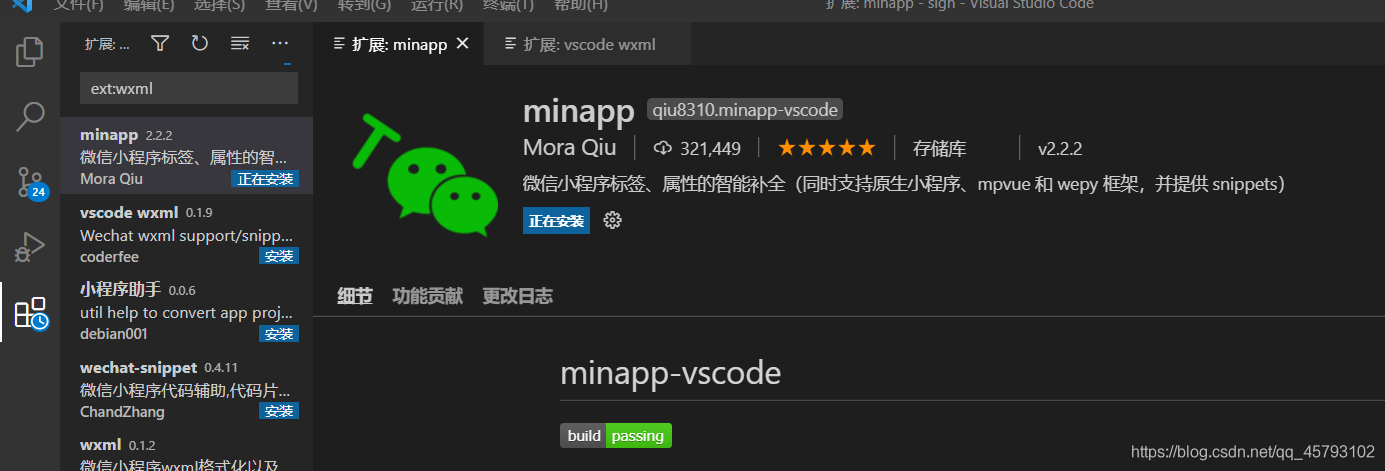
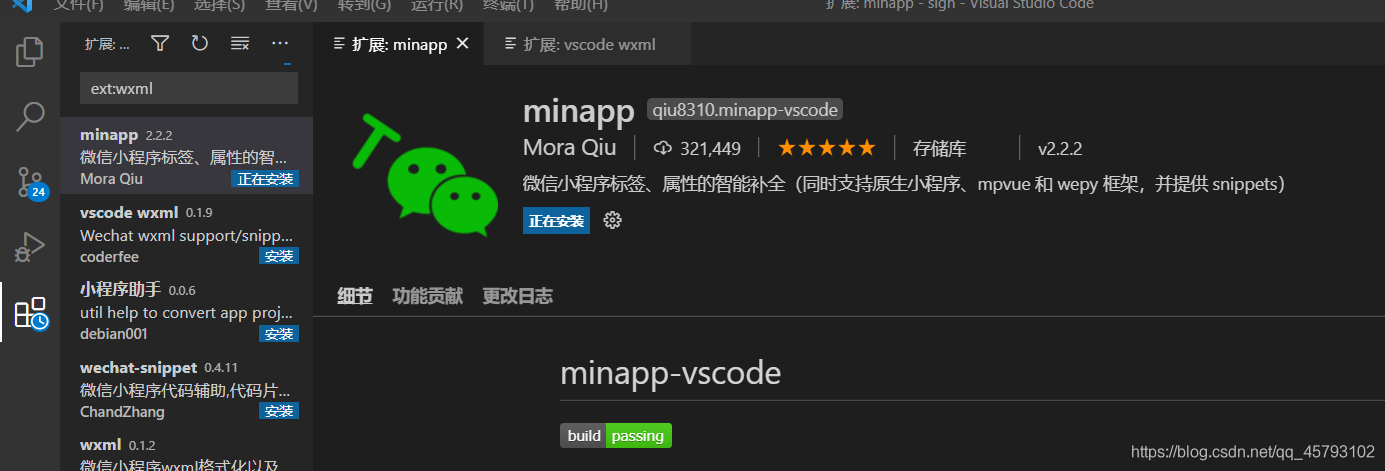
2. 在搜索栏输入 ext:wxml

输入完成后即可看到vscode相关.wxml文件的插件,是按下载量排序的,选择下载量最多的,或者你想安装的插件,即可在右边看到插件详情,然后点击安装即可。
到此这篇关于Visual Studio Code上添加小程序自动补全插件的操作方法的文章就介绍到这了,更多相关Visual Studio Code小程序自动补全插件内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

C++ 虚函数及虚函数表详解
这篇文章主要介绍了c++ 虚函数及虚函数表详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
2021-11-11 
C语言指针详解及用法示例
这篇文章主要介绍了C语言指针详解及用法示例,介绍了其相关概念,然后分享了几种用法,具有一定参考价值。需要的朋友可以了解下。
2017-11-11 
详解VSCode下C++环境配置过程
这篇文章主要介绍了VSCode C++环境配置过程,在这大家需要在代码的目录下的.vscode文件夹下创建launch.json、tasks.json,具体实现过程跟随小编一起看看吧
2021-11-11 
C语言实现员工工资管理系统
这篇文章主要为大家详细介绍了C语言实现员工工资管理系统,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2022-02-02 
C++虚函数表的原理与使用解析
对C++ 了解的人都应该知道虚函数(Virtual Function)是通过一张虚函数表(Virtual Table)来实现的。简称为V-Table。本文就将详细讲讲虚函数表的原理与使用,需要的可以参考一下
2022-04-04 
详解_beginthreadex()创建线程
这篇文章主要介绍了详解_beginthreadex()创建线程,使用_beginthreadex(),需要的头文件支持#include <process.h> 下面我们就来看看具体的实现吧
2022-01-01 
用C++实现SLR语法分析程序
大家好,本篇文章主要讲的是用C++实现SLR语法分析程序,感兴趣的同学赶紧来看一看吧,对你有帮助的话记得收藏一下
2022-02-02 
QT窗口/控件置顶方法举例详解
我们使用QT进行界面开发时,可能会遇到需要将窗口置顶的情况,下面这篇文章主要给大家介绍了关于QT窗口/控件置顶方法的相关资料,文中通过代码介绍的非常详细,需要的朋友可以参考下
2024-01-01 
C++ 简单的任务队列详解
下面小编就为大家带来一篇C++ 简单的任务队列详解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
2016-12-12














最新评论