vue实现tab切换的3种方式及切换保持数据状态
vue实现tab切换的3种方式
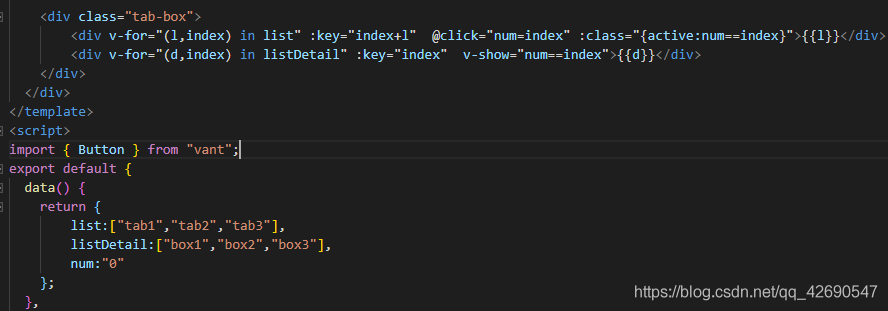
一、v-show控制内容切换
1.简单版原理:用点击事件改变num值作为开关,控制tab样式和内容显示隐藏。

2.数据渲染原理:主要利用v-for绑定的index来控制,跟上面差不多。

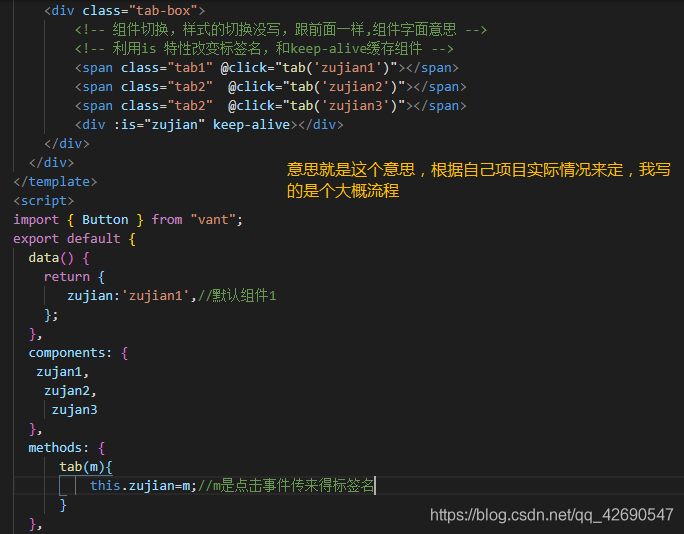
二、组件切换。
1。知识点主要是vue中is的特性,和keep-alive缓存

三、路由切换。(对地址栏和数据请求友好)
通过router-link实现。

vue tab切换保持数据状态
页面做tab切换,由于组件每一次切换都会重新实例化组件,我们想要页面不论怎么切换都仍然保持tab里面的内容不会刷新,减少页面重新渲染以及减少请求
实现方法:使用<keep-alive></keep-alive>包裹组件
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="记录">
<keep-alive>
<child1 v-if="isChildUpdate"></child1>
</keep-alive>
</el-tab-pane>
</el-tabs>
列表页面跳转详情 ,列表页面保持上一次操作状态
通过是否加载router-view 和路由元meta设置页面是否需要缓存来实现


router-view嵌套多层的话,可能要设置多层,然后通过beforeRouteLeave监听路由离开,设置是否缓存

//从其他页面跳转不需要缓存页面 从详情页面回来则需要缓存
总结
到此这篇关于vue实现tab切换的3种方式及切换保持数据状态的文章就介绍到这了,更多相关vue tab切换方式内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

electron+vue实现div contenteditable截图功能
这篇文章主要介绍了electron+vue实现div contenteditable截图功能,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2020-01-01
element-ui中el-upload多文件一次性上传的实现
这篇文章主要介绍了element-ui中el-upload多文件一次性上传的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2020-12-12
vue3.x 的shallowReactive 与 shallowRef 使用场景分析
在Vue3.x中,`shallowReactive`和`shallowRef`是用于创建浅层响应式数据的API,它们与`reactive`和`ref`类似,本文介绍vue3.x shallowReactive 与 shallowRef的使用场景,感兴趣的朋友一起看看吧2025-02-02












最新评论