好玩又实用的查看函数图像网站Desmos
1. 前言
笔者是个比较喜欢尝试新东西的人,最近找到一个好玩又好用的数学绘图网站。可用于数值计算,函数绘图(支持动态函数),几何绘图等等。在数学建模,论文函数绘制,动态展示函数变化等等方面可能会用到。所以,就来介绍一下这个网站。
2. 使用介绍
首先当然是贴出它的官网了:https://www.desmos.com/

点击Start Graphing就可以开始了,下面几个蓝色按钮是它的几个子功能,不用太关注。
2.1 主界面功能介绍

主要关注左边的空白区域,因为后续的操作几乎都是围绕着这片区域来完成。除此之外,可通过分享按钮来下载你绘制好的图像,问号按钮有相关的入门教程(****在youtube上,所以可能需要到科学上网)。

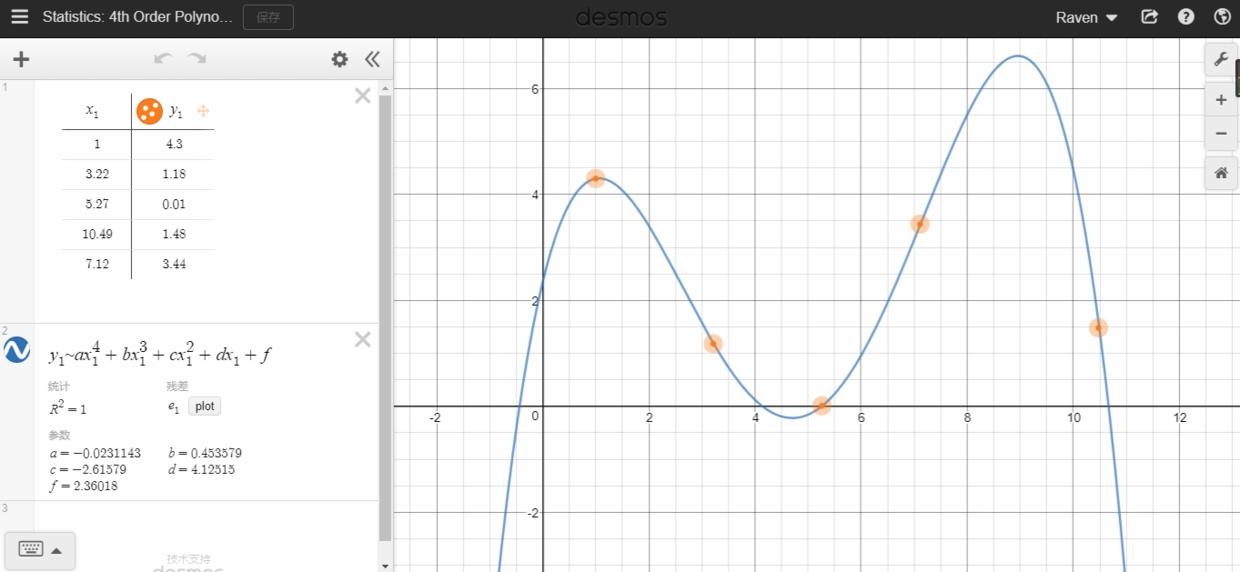
点击侧边栏,可以看到该网站给我们很多模板,我们可以随便点击一个来看看效果,这里我打开了一个四阶多项式拟合:

左边是整个绘制的核心。
首先是输入了散点的x,y坐标,然后第二栏中输入要拟合的表达式,在desmos中,~代表回归拟合的意思,拟合的参数有a,b,c,d,f。输入完成后,它会自动拟合并绘制图图像,然后将各参数显示出来。
2.2 基本功能入门
2.2.1 基本函数绘制与计算
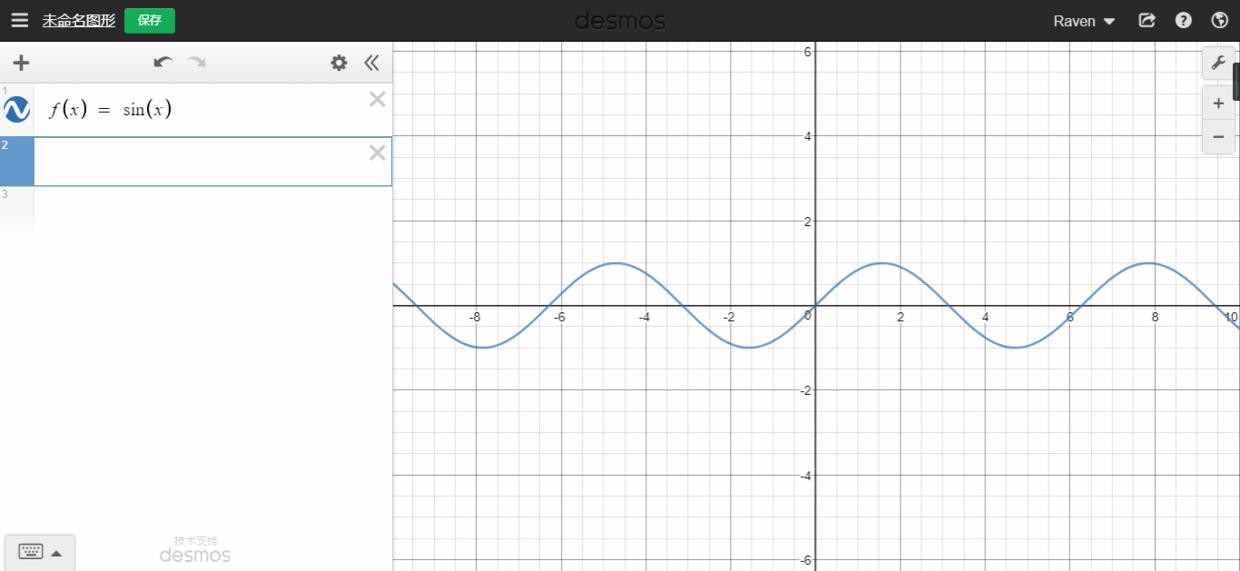
新建一个绘图板。在第一栏中输入

如何获取函数在某点的值呢?有三种方式:
- 鼠标点击图形获取,这个最简单,但是也最不精确。
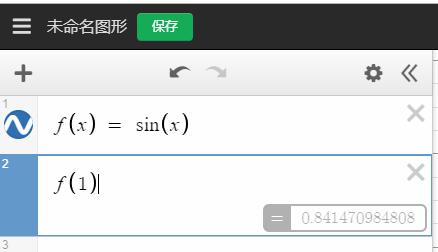
- 通过子栏输入获取:

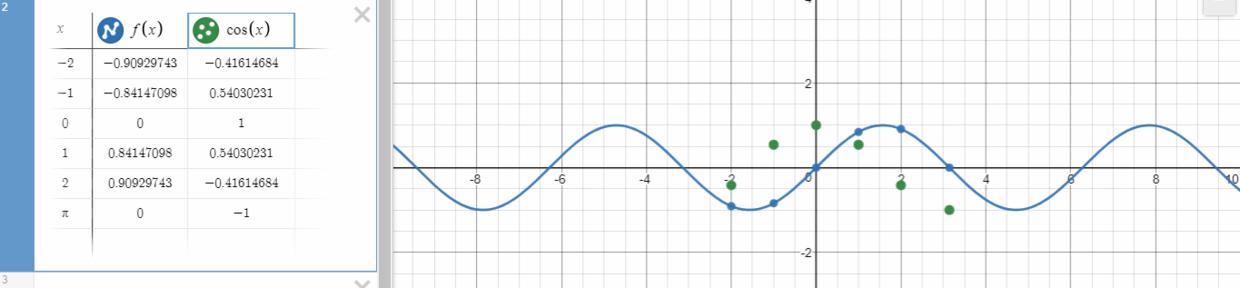
- 转换为表格获取,点击坐标面板的设置按钮,点击convert to table。得到下图:

可在x轴中的任意位置插入x的值,它会自动给出结果。如我要知道

另外,也可以增加列(增加其他函数),得到相同x值下的不同函数值:

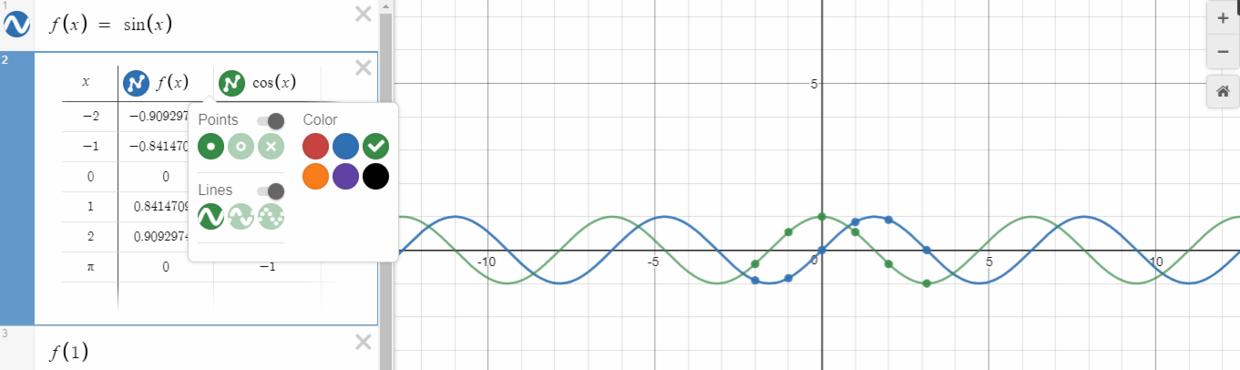
在得到不同的函数值的同时,也得到了增加的函数的散点图。如何修改绘图样式呢?长按

这里可以修改样式和颜色,具体的效果可以自己的尝试,我这里就把线也加上吧。

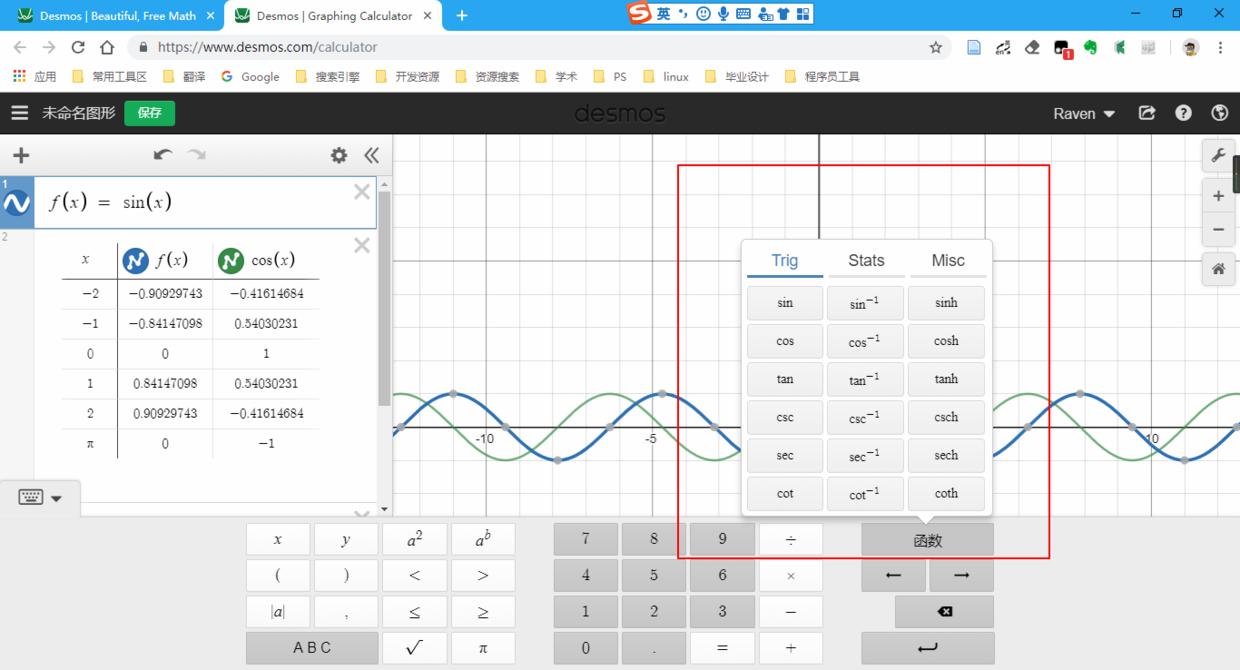
额外补充一点,该网站支持的函数集合可通过下图查看:

2.2.2 文件夹
当要绘制多个图形时,我们需要一种方式来管理多个图。好在desmos提供了文件夹管理方式,我们可以通过文件夹来一键隐藏/显示多个函数。使用方式如下:
- 点击左上角的+号,新建一个文件夹
- 书写任意表达式,通过拖拽的方式把书写的表达式放进文件夹中。
- 点击文件夹坐标的图标就可以实现多个图形的同时隐藏和显示了
2.2.3 列表
在desmos中,可定义列表来表达多个图形,定义方式如下:
a = [1,2,3]
也可以通过步长来定义
a = [1...10] 默认步长1
或者a=[1,5...100]推导出步长为5
然后可以像下图这样使用:

或者也可以同时画多个点:

2.2.4 滑动变量(slider)
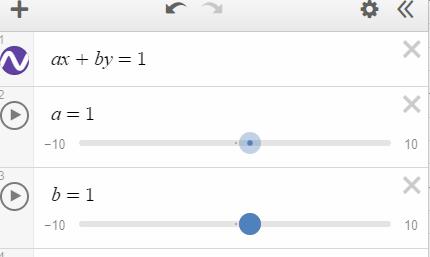
在desmos中可定义滑动变量来绘制动态图像。
定义一个滑动变量很简单,只要记住一个规则:不要使用常用数学符号,x,y,t,r等。然后再书写表达式desmos会自动提示是否生成滑动变量。如:

通过滑动滑杆或者点击播放,右侧的绘图区会绘制出动态图。(提示:点击播放后右侧有调速滑杆)。
下面展示一个高级点的:

是不是感觉很好玩勒。
2.2.5 参数方程与极坐标
desmos也是支持参数方程,例如我们利用参数方程绘制一个圆形:

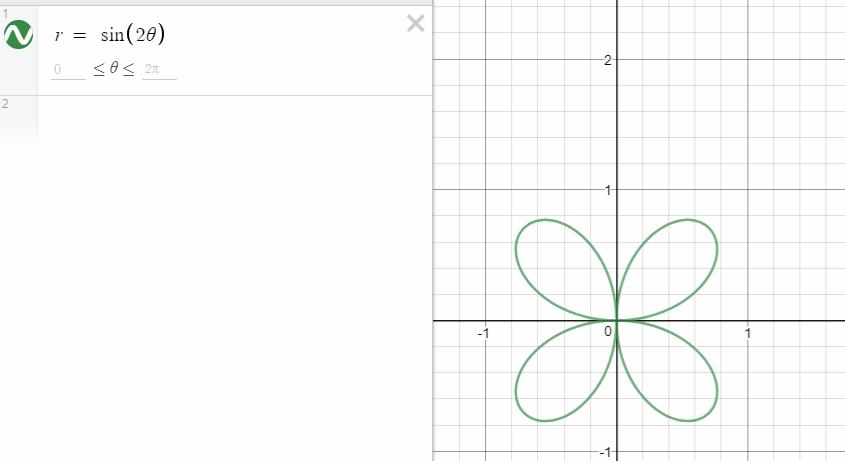
再看看极坐标
在desmos中,极坐标以符号r和

相当简单是吧。
2.2.6 不等式
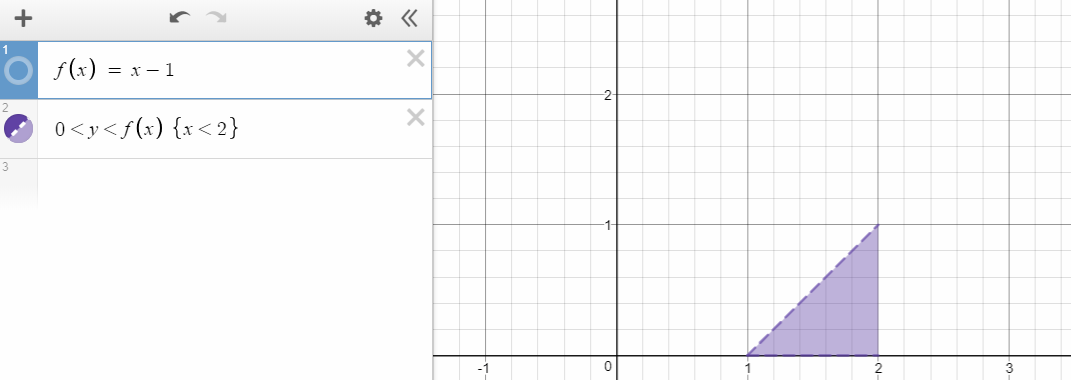
讲解不等式之前,先说说如何在desmos中限制定义域或者值域。通过在大括号{}之间添加限制条件即可。如下:

OK,知道了这一点,咱们再来看看使用不等式的使用方式。假设我要绘制一个这样的图形:

那么这样写就画出来啦。

(ps:高中的时候有一类求解极大极小值就是需要画图来做吧)
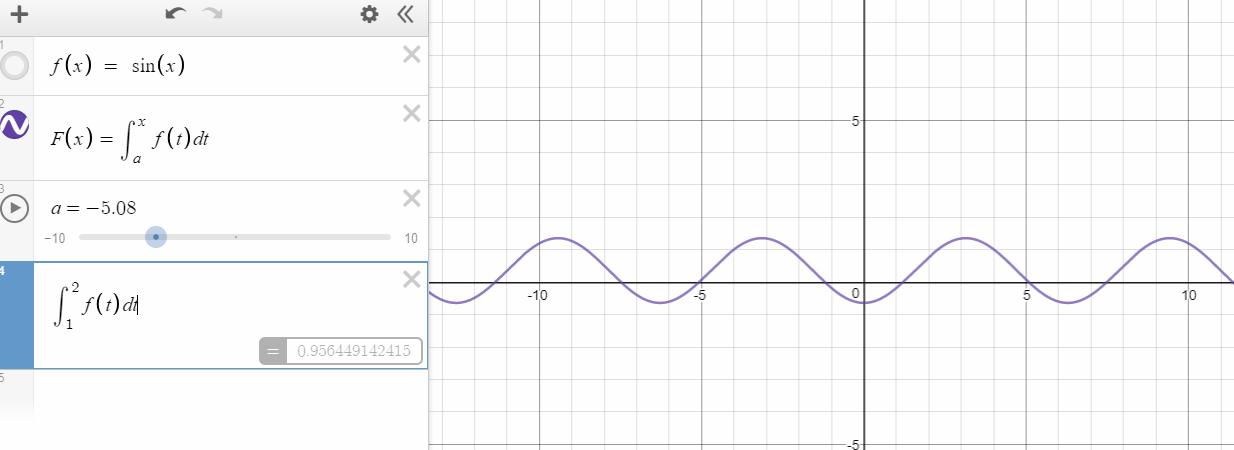
2.2.7 积分
desmos支持积分计算,也支持变上(下)限函数。通过输入int自动添加积分符号,如:

3. 结语
嗯,desmos的基础入门就这样了吧,还有很多高级用法可以阅读它提供的模板和文档,当然也可观看desmos的官方教程。笔者觉得蛮好玩的就学习了一下,希望能够对你有所帮助。
到此这篇关于好玩又实用的查看函数图像网站Desmos的文章就介绍到这了,更多相关Desmos查看函数图像内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!












最新评论