vue:内存泄露详解
更新时间:2021年10月09日 16:38:29 作者:闲敲代码赚花花
这篇文章主要介绍了一个Vue的内存泄露详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
什么是内存泄露?内存泄露是指new了一块内存,但无法被释放或者被垃圾回收。new了一个对象之后 ,它申请占用了一块堆内存,当把这个对象指针置为null时或者离开作用域导致被销毁,那么这块内 存没有人引用它了在JS里面就会被自动垃圾回收。但是如果这个对象指针没有被置为null,且代码面 没办法再获取到这个对象指针了,就会导致无法释放掉它指向的内存,也就是说发生了内存泄露。 内存泄漏(Memory Leak)是指程序中已动态分配的堆内存由于某种原因程序未释放或无法释放,造 成系统内存的浪费,导致程序运行速度减慢甚至系统崩溃等严重后果。 1、echarts图未彻底删除; 2、setTimeout和setInterval未清除; 3、全局定于变量未清除; 4、侦听器未清除
场景分析

其中全局对象onresize,侦听事件应在组价销毁前清除。

重点:在vue中,echarts绘图是十分消耗资源的,所以在组件销毁前,一定要清除对应的数据。
在data中定义如下:

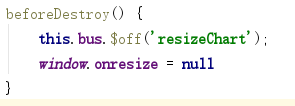
在销毁组件前,应进行如下操作:


vue中1


vue中2



3keep-alive
一旦你使用了 keep-alive,那么你就可以访问另外两个生命周期钩子:activated和 deactivated。如果你想要在一个 keep-alive 组件被移除的时候进行清理或改变数据,可以使用 deactivated 钩子。
deactivated: function () {
// 移除任何你不想保留的数据,或者销毁可能产生内存泄漏的地方
}
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注脚本之家的更多内容!












最新评论