vue项目中的支付功能实现(微信支付和支付宝支付)
项目中常见的支付方式
- 支付宝支付
- 微信支付
- 余额支付(也需要支付宝或微信充值)
注意:本文仅从前端角度展开讲解
支付宝支付
项目难点:
页面是h5网页,用支付宝支付必须得到支付宝授权,调用支付宝的api。
(如何授权请参照:调用支付宝api)
支付宝支付的一般过程是:
调用订单接口,获得订单号,支付金额等。
传递订单号,金额 至预支付接口
后台会返回来一个form,然后提交form自动跳转到支付宝支付页面
支付过程:
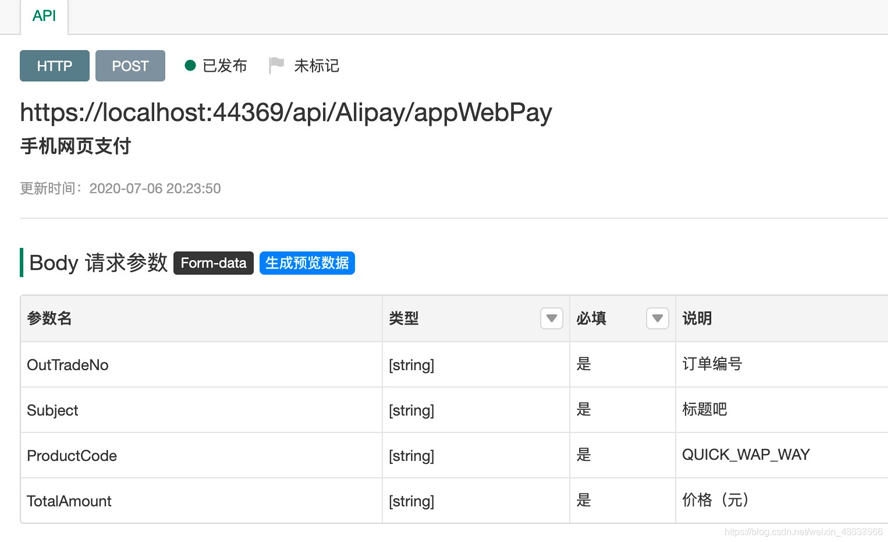
下图为为接口文档,支付接口


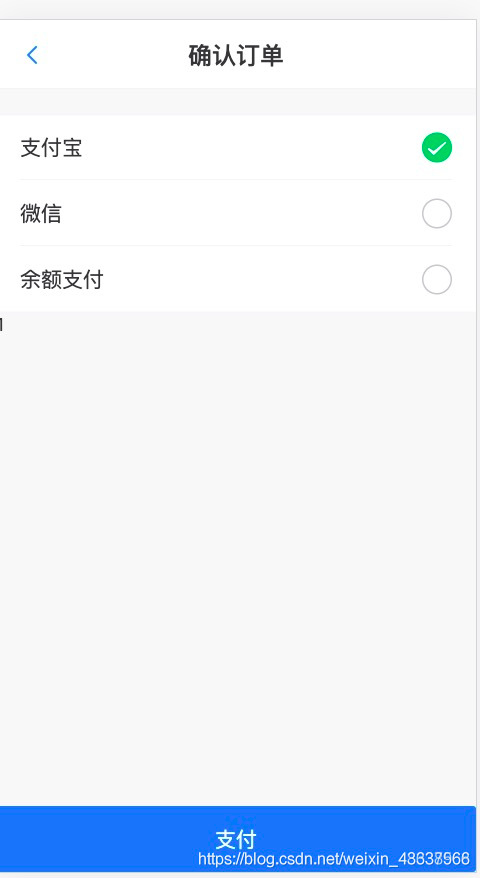
当我们选中支付宝,radio=1;
当我们点击支付按钮,pay()方法执行
此时我们调用后端支付接口,传入接口文档要求字段,订单号,金额等。
后台回传给我们一个{code:201,data:""};
此时我们把form注入到我们页面中,让form表单提交,跳转到支付宝页面
topay(){
switch(this.radio){
case '3':
this.yuer();
break;
case '1':
this.zhifubao();
case '0':
this.getWechatCode();
}
},
zhifubao(){
payByZhifubao(
{
OutTradeNo:'Oct20200909095646265303127',//商户订单号,商户网站订单系统中唯一订单号,必填 。需要保证商户端唯一。
Subject: "手机网站支付测试",//主题
ProductCode: "QUICK_WAP_WAY",
body: "手机网站支付描述信息",//商品描述,可空
TotalAmount: 20 //付款金额,必填 }
).then(res=>{
console.log(res);
if (res.code === 201) {
//将数据存到vuex中
// this.$store.dispatch('addAliFrom', res.data.data)
this.html = res.data;
var form = res.data;
const div = document.createElement("div");
div.innerHTML = form; //此处form就是后台返回接收到的数据
document.body.appendChild(div);
document.forms[0].submit();
//return this.$router.push('/aliPay')
} else {
return alert(res.data.msg);
}
})
},
微信支付
步骤:
微信支付后台程序员会给你返一个地址,首先我们需要安装qrcodejs2将地址转换成二维码,需要先npm install qrcodejs2
然后需要一个div来存放这个微信二维码,宽高样式各位自己可以去css里写,我在这里还加了一个loading,有需要的也可以自己加
<div id="wechatcode" v-loading="loading" element-loading-text="拼命加载中" element-loading-spinner="el-icon-loading" element-loading-background="rgba(0, 0, 0, 0.8)"> </div>
导入模块
import QRCode from 'qrcodejs2' // 引入qrcode
下面是接口数据获取然后操作二维码
getWechatCode() {
Models
.getModel("wechatpay")
.get({
orderId:this.orderId
})
.then(res => {
if(res.data.code == 200){
this.wechatPayUrl = res.data.resultData
if(!this.flag){
//重点是这里,其余的是为了我的切换业务逻辑和接口
let wechatcode = new QRCode('wechatcode', {
width: 200,
height: 200,
text: this.wechatPayUrl, // 二维码地址
colorDark: "#000",
colorLight: "#fff",
})
}
this.flag = true
this.loading = false
this.isWechatCodeShow = true
}
})
},在微信扫描支付完之后,后台人员可以拿到支付成功结果,返给前台人员,那么前端人员只能不断去调接口查询是否已支付,在这里我们可以用生命周期来做轮询,在跳出之后需要销毁
mounted() {
this.getWechatCode()
//实现轮询
this.interval = window.setInterval(() => {
setTimeout(this.getOrderStatus(), 0);
}, 3000);
},
beforeDestroy() {
//清除轮询
clearInterval(this.interval)
this.interval = null
},这里的`getOrderStatus()方法是为了查询后台支付状态的,如果成功跳转到支付页面,做个If else判断即可
到此这篇关于vue项目中的支付功能实现(微信支付和支付宝支付)的文章就介绍到这了,更多相关vue项目支付内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

vue在响应头response中获取自定义headers操作
这篇文章主要介绍了vue在响应头response中获取自定义headers操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-07-07












最新评论