Electron+React进行通信的方法
1.前言:
Electron是使用 JavaScript,HTML 和 CSS 构建跨平台的桌面应用程序
项目的技术栈为:Electron + React Hooks + typescript
2.一些理解:
这个项目分为三层,react(渲染层,前端)、electron(中台,可以使用nodejs的一些基本系统功能,接收后端的数据给渲染层,将渲染层的请求给后端)-后端(处理数据,发送接收数据)
和正常的前后端分离不一样的是,多出了一个electron,而electron其实就是在react和后端之间的通信桥梁,后端接口先到electron,再通过electron通信给react,反之也是一样
electron其实是一个桌面应用程序,不是一个标准的前端web程序,所有没有什么请求的发生,控制台network看不到请求,而是只能通过console.log去打印查看,而且通信协议使用的不是http而是gRPC协议
3.数据交互
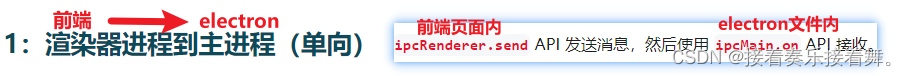
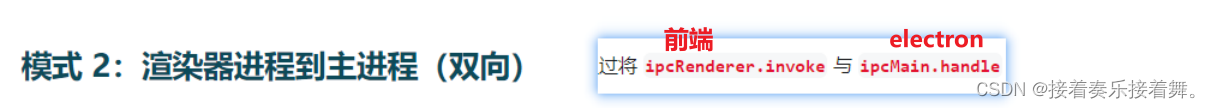
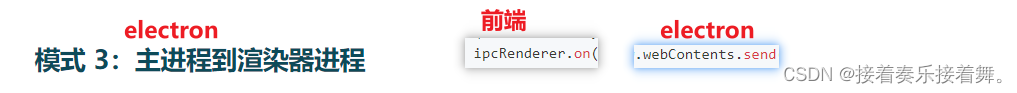
以下三张图截取自Electron官网,在项目中使用非常频繁,且很重要



4.前后端交互
electron提供了ipcMain和ipcRenderer两个类进行通信。
前端发送请求:
其中 channel可以理解为调用的方法名,需要后端对该方法进行监听。
const {ipcRenderer} = window.require('electron')
ipcRenderer.send(channel, data)后端接受请求:
const { ipcMain } = electron
ipcMain.on(channel, (event, arg) => {
# do something here
})反过来:
后端发送请求:
其中mainWindow为项目启动时创建的窗口,如果创建了多个窗口,可以向指定的窗口发送请求。
mainWindow.webContents.send(channel, data)
前端监听请求
const {ipcRenderer} = window.require('electron')
ipcRenderer.on(channel, (event, arg) => {
# do something here
})
5.一些代码举例:
这是electron的文件用于向react通信,可以看到主要使用的是ipcMain这个对象
const { ipcMain } = require("electron")
module.exports = (win, getClient) => {
ipcMain.handle("QueryYakScript", async (e, params) => {
return await asyncQueryYakScript(params)
})
ipcMain.handle("DeleteYakScriptExecResult", async (e, params) => {
return await asyncDeleteYakScriptExecResult(params)
})
}这是react的文件用于和electron通信,可以看到主要使用的是ipcRenderer这个对象,你会发现前后端没有直接交互,而均是通过electron这个“中间人”
ipcRenderer.on(errorChannel, (e: any, error: any) => {
setError(error)
})
ipcRenderer.on(endChannel, (e: any, data: any) => {
info("模块加载完成 / 执行完毕")
setExecuting(false)
updateTasks()
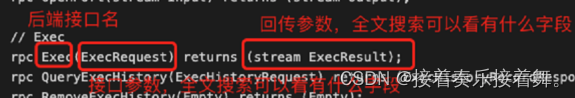
})这是electron和后端通信的接口

到此这篇关于Electron+React如何进行通信的文章就介绍到这了,更多相关Electron React通信内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

react Table准备Spin Empty ConfigProvider组件实现
这篇文章主要为大家介绍了react Table准备Spin、Empty、ConfigProvider组件实现详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪<BR>2023-02-02












最新评论