Vue router/Element重复点击导航路由报错问题及解决
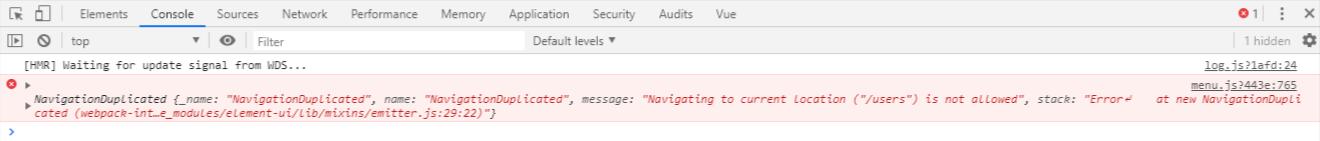
Vue router/Element重复点击导航路由报错

虽然此报错并不会影响项目运行,但是作为一个强迫症的码农的确受不了error
解决方法如下
方法1:在项目目录下运行 npm i vue-router@3.0 -S 将vue-router改为3.0版本即可;
方法2:若不想更换版本解决方法
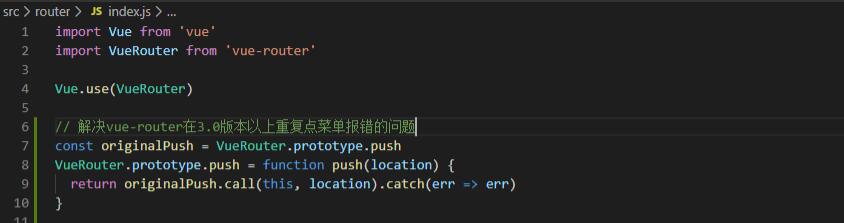
在router.js中加入以下代码就可以
记住插入的位置

const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
// 如果你的改了push还是没有生效,可以考虑改replace方法
// 修改路由replace方法,阻止重复点击报错
const originalReplace = VueRouter.prototype.replace;
VueRouter.prototype.replace = function replace(location) {
return originalReplace.call(this, location).catch(err => err);
};Vue使用element-UI路由报错问题
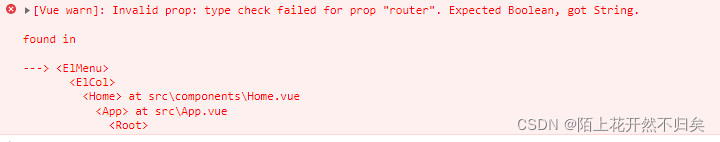
Invalid prop: type check failed for prop "router". Expected Boolean, got String.
prop校验路由时,要求router是一个boolean类型,但是得到的是一个string类型

官网上router参数是boolean类型

官网地址: Element - The world's most popular Vue UI framework
报错代码
<el-menu
router="true"
default-active="2"
class="el-menu-vertical-demo"
text-color="#5F5F60"
:collapse="isCollapse"
>
<el-menu-item index="/library/slider">
<i class="el-icon-menu"></i>
<span slot="title">首页</span>
</el-menu-item>
</el-menu>修改方案
1、直接写router 不要后面的true
<el-menu
router
default-active="2"
class="el-menu-vertical-demo"
text-color="#5F5F60"
:collapse="isCollapse"
>
<el-menu-item index="/library/slider">
<i class="el-icon-menu"></i>
<span slot="title">首页</span>
</el-menu-item>
</el-menu>2、通过数据绑定
<el-menu
:router="router"
default-active="2"
class="el-menu-vertical-demo"
text-color="#5F5F60"
:collapse="isCollapse"
>
<el-menu-item index="/library/slider">
<i class="el-icon-menu"></i>
<span slot="title">首页</span>
</el-menu-item>
</el-menu>data(){
return {
router:true
}
}以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

Vue3如何利用xlsx、xlsx-js-style导出Excel表格使用(适合新手)
在Vue项目中导出Excel表格是常见的功能,特别是在后台管理系统中,为了方便用户将大量数据保存为本地文件,这篇文章主要给大家介绍了关于Vue3如何利用xlsx、xlsx-js-style导出Excel表格使用的相关资料,需要的朋友可以参考下2024-06-06












最新评论