vue ui的安装步骤以及使用详解
vue ui是什么?
简单来说,vue ui是一个可视化图形界面,方便你去创建、更新和管理vue项目,包括下载router,vuex,axios,elementui等插件,配置好一些属性以及依赖关系,方便我们使用,我个人第一次接触它就感觉非常非常非常智能和强大
配置步骤
1.安装Vue CLI,因为vue ui是在Vue CLI基础上封装的
npm install -g @vue/cli
2.打开C:\Users*xxxx*\AppData\Roaming\npm,看看有没有下图框出的文件

3.将C:\Users*xxxx*\AppData\Roaming\npm添加到环境变量中
4.双击vue.cmd,以管理员身份打开终端,输入vue -V,若出现版本信息,说明安装成功
5.为了快捷起见,比如你想在桌面创建一个vue项目,提前在桌面建好文件夹,复制路径,在终端上切换到你复制的路径下,这样会比较快
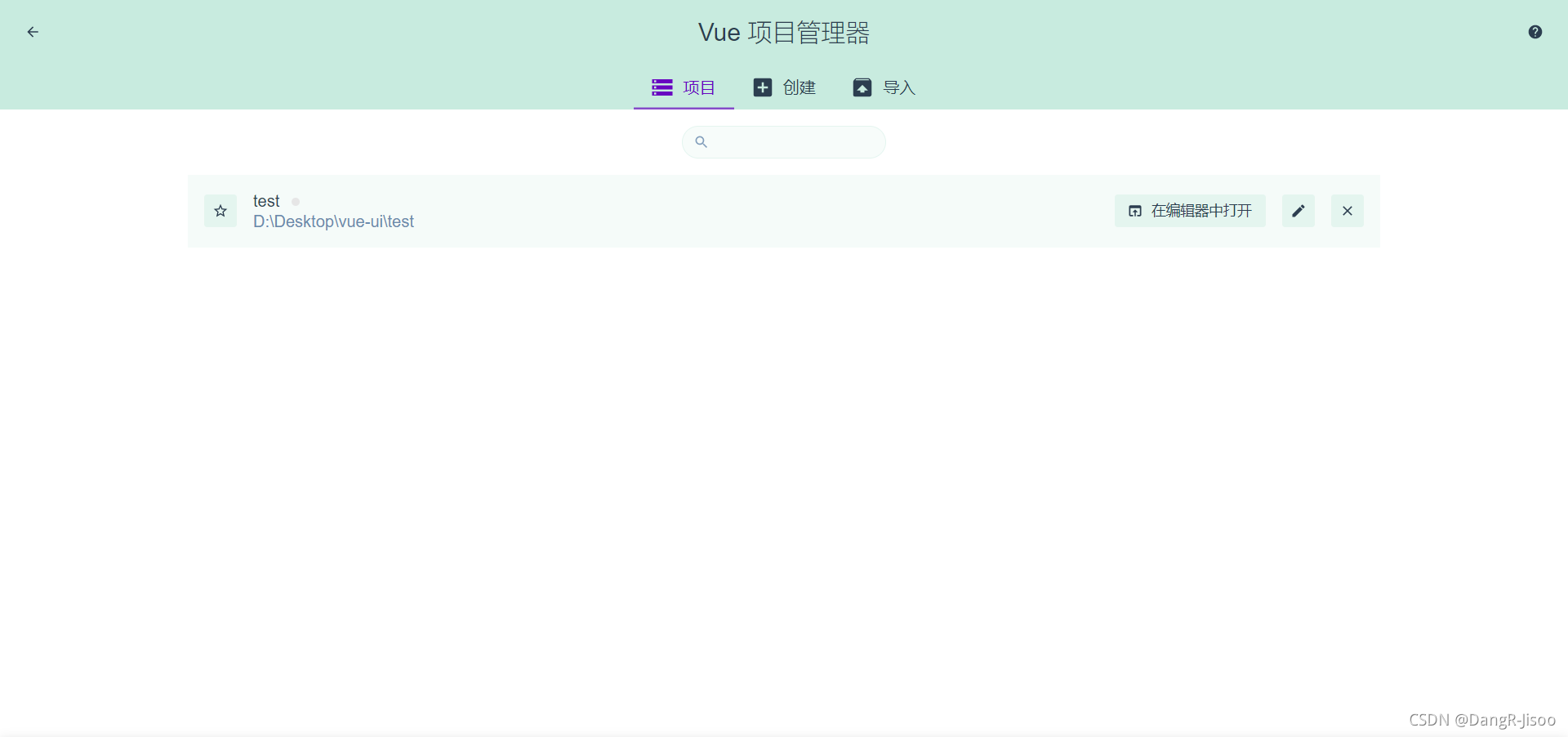
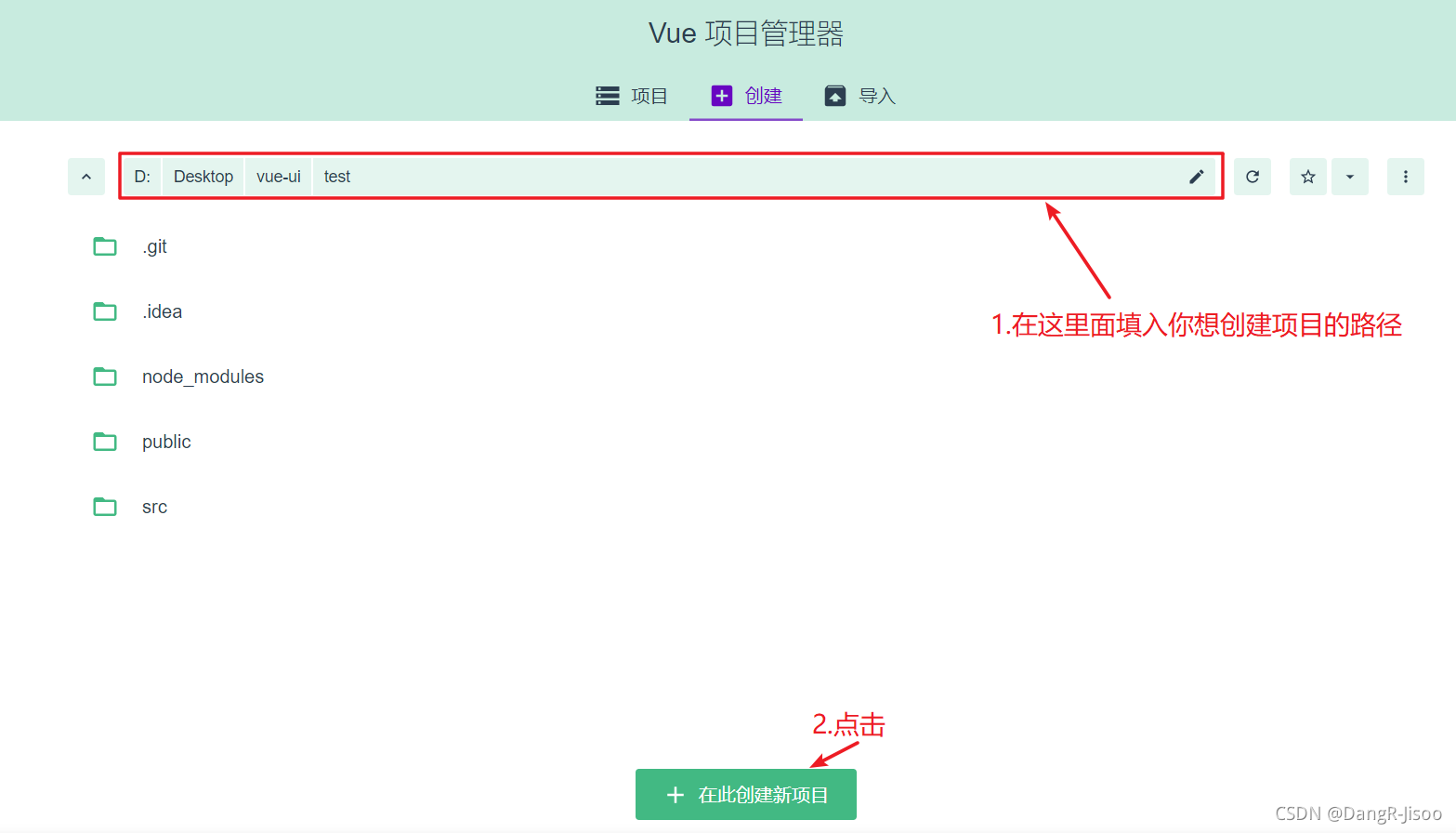
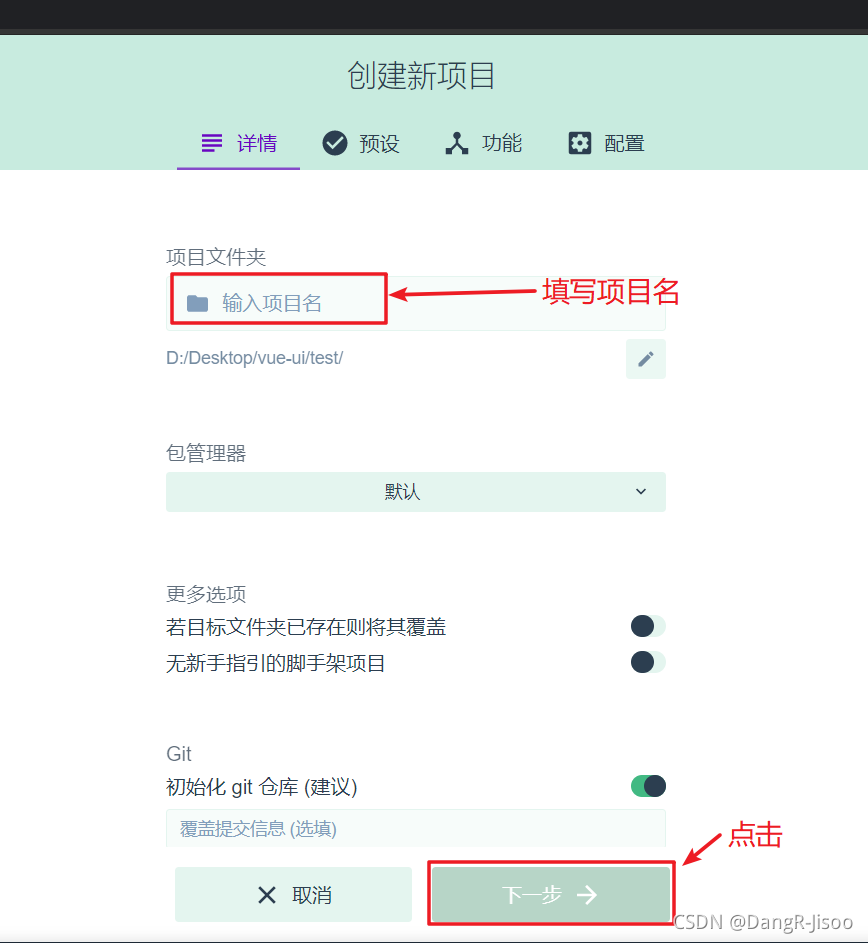
6.输入命令vue ui,此时浏览器会跳转localhost:8080,然后你就可以新建你的项目了,如下图所示



选择预设,根据你的项目需要的插件来选择,这里选择手动,如下图所示

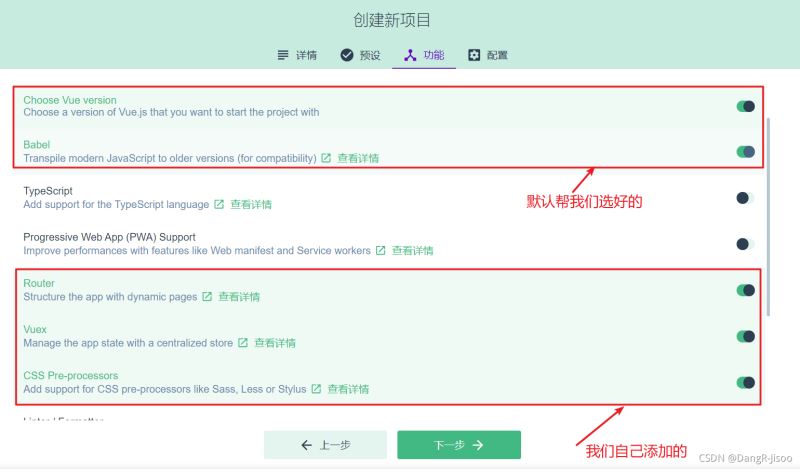
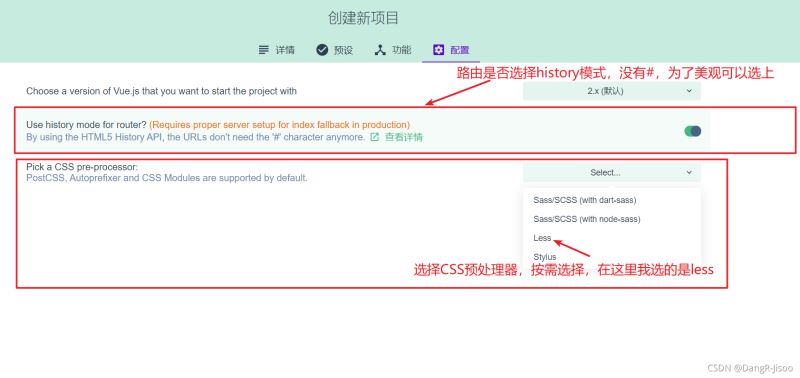
根据咱们的业务需求来选择配置,比如Router,Vuex,CSS预处理器是我们经常用到的东西,我们就可以选择它们,如下图所示



在上图你可以保存为你的预设,也可以不保存,直接创建项目,完成之后如下图所示

然后你用编译器打开项目就可以发现,之前选择的router,vuex以及less全部帮我们装好了,就可以直接使用了,是不是很方便?下载新的插件
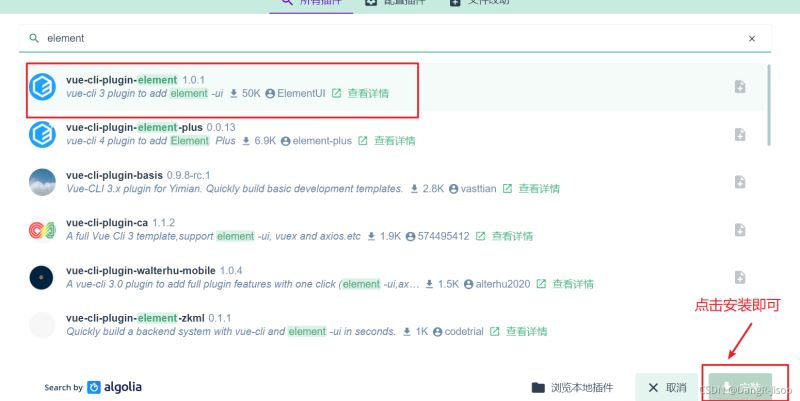
我们的项目中难免会用到elementui以及axios,我们直接安装就可以使用了


注意:只要使用到了vue ui,我们在终端打开的vue ui就不能关掉了,也就是说不能关闭终端,而且要以管理员身份运行
总结
到此这篇关于vue ui安装步骤及使用的文章就介绍到这了,更多相关vue ui安装使用内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

在 Vue 3 中上传 KML 文件并在地图上显示的实现方法
KML 文件作为一种标准的地理数据格式,广泛应用于地理信息系统(GIS)中,通过 OpenLayers 和 Vue 3 的组合,您可以方便地实现地图数据的可视化和交互,本文介绍在 Vue 3 中上传 KML 文件并在地图上显示的实现方法,感兴趣的朋友一起看看吧2024-12-12












最新评论