关于Element table组件滚动条不显示的踩坑记录
更新时间:2022年08月27日 10:42:32 作者:达希_
这篇文章主要介绍了关于Element table组件滚动条不显示的踩坑记录,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
踩坑详情
在多table切换的单个页面内
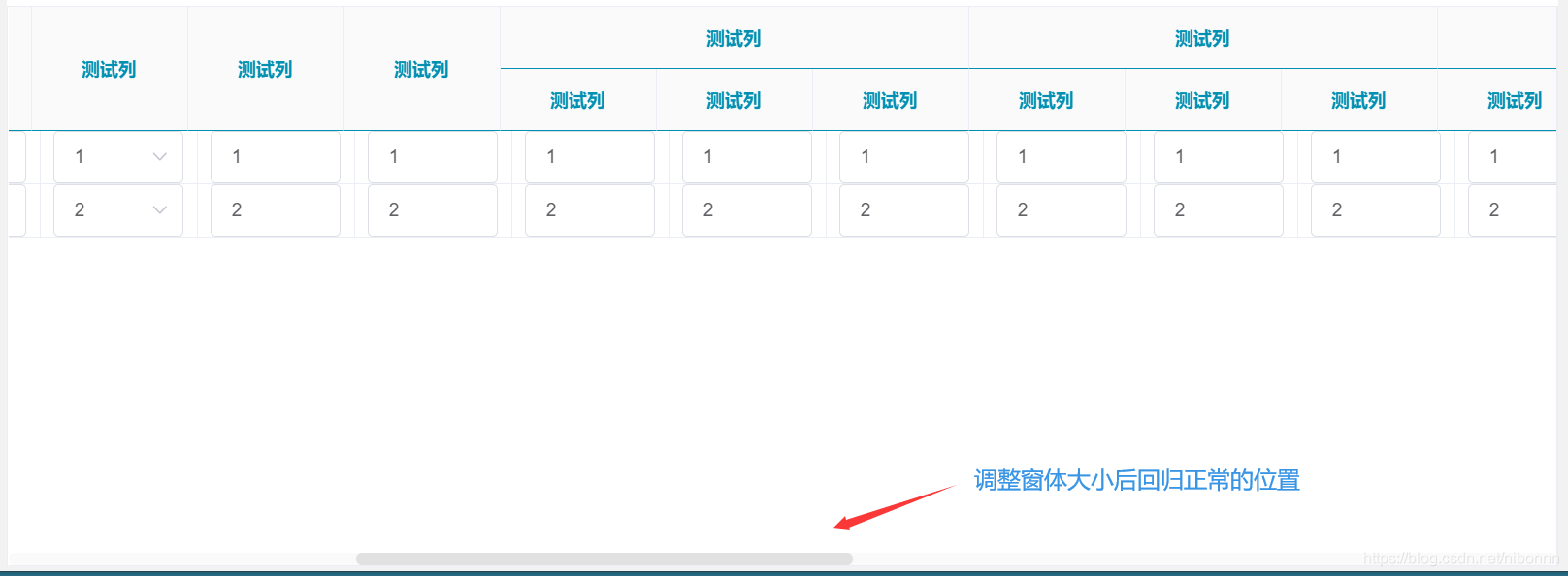
1、某些table的横向滚动条不自动显示,在手动调整窗体大小或者进行缩放操作时会恢复正常。
如:


2、某些table的横向滚动条显示在表格的中部位置,在在手动调整窗体大小或者进行缩放操作以及表格中数据条目增加到滚动条位置时会恢复正常。
如:


处理办法
看了一下github上有很多类似的issue,但貌似没有得到官方解决。
所以暂且认为是个Bug。
- 情况1:
- 经过简单测试,发现滚动条向上偏移的距离和表格的列数有关,列数减少到12列左右就可恢复正常。(P.S. 有很大的可能是列的总宽度和页面大小存在一定关系,这里说的12列是我所测试的特定环境下的合适值,由于时间原因没有深入研究,所以仅供参考)
- 情况2:
- 也是简单测试,发现如果存在标题较长的列,发生了换行,如上所示的“标题很长很长很长的测试列”,就会出现前文所述的现象,处理方法是,增加该列的宽度,使其不需要换行,即可恢复正常。
因为测试简单,也没有研究源码,所以得出的结论简单且武断。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

elementui+vue+axios实现文件上传本地服务器
这篇文章主要为大家详细介绍了elementui+vue+axios实现文件上传本地服务器,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2022-08-08












最新评论