Android LayerDrawable超详细讲解
1. 前言
Android LayerDrawble 包含一个Drawable数组,系统将会按照这些Drawable对象的数组顺序来绘制他们,索引最大的 Drawable 对象将会被绘制在最上面。
LayerDrawable对象的xml文件的根元素是<layer-list>, 该元素内部包含多个<item>。item标签内部可以指定drawable、id和位置相关属性。
layer-list可以进一步扩展对shape和selector的使用,对layer-list可以这样简单的来理解,使用它可以将多个图片叠加起来,可以将用shape和selector实现的效果叠加起来
2. 实例
该控件比较使用比较简单,我们直接通过例子来演示
activity_main.xml ,有三个ImageView 对象:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<ImageView
android:layout_marginTop="10dp"
android:layout_width="150dp"
android:layout_height="150dp"
android:background="@drawable/layer_test"
/>
<ImageView
android:layout_marginTop="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/layer_icon"
/>
<ImageView
android:layout_marginTop="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/layer_icon2"
/>
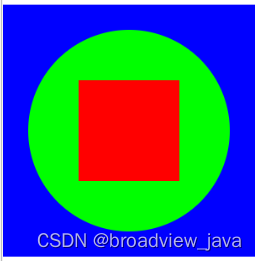
</LinearLayout>1. 第一个 ImageView 我们定义好 宽度和高度 150dp, 看看里面的内容:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="#0000ff"/>
</shape>
</item>
<item android:left="15dp" android:end="15dp" android:top="15dp" android:bottom="15dp">
<shape android:shape="oval">
<size android:height="10dp" android:width="10dp"/>
<solid android:color="#00ff00"/>
</shape>
</item>
<item android:left="45dp" android:end="45dp" android:top="45dp" android:bottom="45dp">
<shape android:shape="rectangle">
<solid android:color="#ff0000"/>
</shape>
</item>
</layer-list>说说 item的4个属性,作用同控件中的margin属性
- android:top 顶部的偏移量
- android:bottom 底部的偏移量
- android:left 左边的偏移量
- android:right 右边的偏移量
我们定义的ImageView的宽高150dp ,
第一个item 矩形框 在最底层,铺满整个宽高
第二个item为圆形,距离ImageView容器的top bottom left right 边距离为 15dp
注意:圆形定义的<size android:height="10dp" android:width="10dp"/>这里是不生效的,是以容器宽高150dp为基准, 上下左右偏移15dp后绘制出来
第三个item为矩形,距离ImageView容器的top bottom left right 边距离为 45dp
效果图:

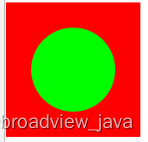
2. 第2个ImageView,不定义宽高,让里面图片去填充显示:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<size android:width="50dp" android:height="50dp"/>
<solid android:color="#0000ff"/>
</shape>
</item>
<item>
<shape android:shape="rectangle">
<size android:width="80dp" android:height="80dp"/>
<solid android:color="#ff0000"/>
</shape>
</item>
<item android:left="15dp" android:end="15dp" android:top="15dp" android:bottom="15dp">
<shape android:shape="oval">
<solid android:color="#00ff00"/>
</shape>
</item>
</layer-list>第一个item为矩形,宽高为 50dp
第二个item也为矩形, 宽高为80dp 那么根据显示规则,后面的item显示在上面,所以整个ImageView的宽高变为 80dp了
第三个item为圆形,通过第一和第二个显示规则,此时的ImageView的宽高为80dp, 然后距离ImageView容器的top bottom left right 边距离15dp 绘制出来
效果图:

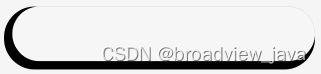
3. 第三种,通过层视图显示阴影效果
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<size
android:width="100dp"
android:height="20dp"></size>
<solid android:color="#000"></solid>
<corners android:radius="10dp"></corners>
</shape>
</item>
<item android:left="3dp" android:bottom="3dp">
<shape android:shape="rectangle">
<solid android:color="#f7f6f6"></solid>
<corners android:radius="10dp"></corners>
</shape>
</item>
</layer-list>效果图:

到此这篇关于Android LayerDrawable超详细讲解的文章就介绍到这了,更多相关Android LayerDrawable内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

Android ListView与ScrollView冲突的解决方法总结
这篇文章主要介绍了Android ListView与ScrollView冲突的解决方法总结的相关资料,需要的朋友可以参考下2017-04-04
Android ViewDragHelper完全解析 自定义ViewGroup神器
这篇文章主要为大家详细介绍了Android ViewDragHelper完全解析,自定义ViewGroup神器,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-03-03
Android ContentObserver 监听短信思路详解
ContentObserver允许在Android中监控特定数据的变化,可用于短信等应用的数据监听,开发者可通过继承ContentObserver并实现onChange方法来定义当目标内容变化时的响应行为,感兴趣的朋友一起看看吧2024-09-09












最新评论