Vite打包优化之缩小打包体积实现详解
正文
说到前端性能优化🚀,通过我个人的感觉总体的来说优化的本质就是优化文件的体积,体积小了加载就快了,当然前端性能不光是在体积方面,在代码层面需要去优化,本篇文章主要讲述的是Vite打包优化,下面就跟大家分享一下我总结的一些有关Vite打包的优化方案吧!
下面给大家分享一下我的一些方案,如果文章中存在哪些问题还请指正
分析文件依赖
其实优化的主要难点还是从哪里开始去优化,如果不清楚自己的项目问题出现在哪里,就显得比较盲目,不知道优化哪里,那在优化之前我们先分析一下我文件依赖
- 安装插件
rollup-plugin-visualizer
plugins:[
visualizer({ open: true }) // 自动开启分析页面
]
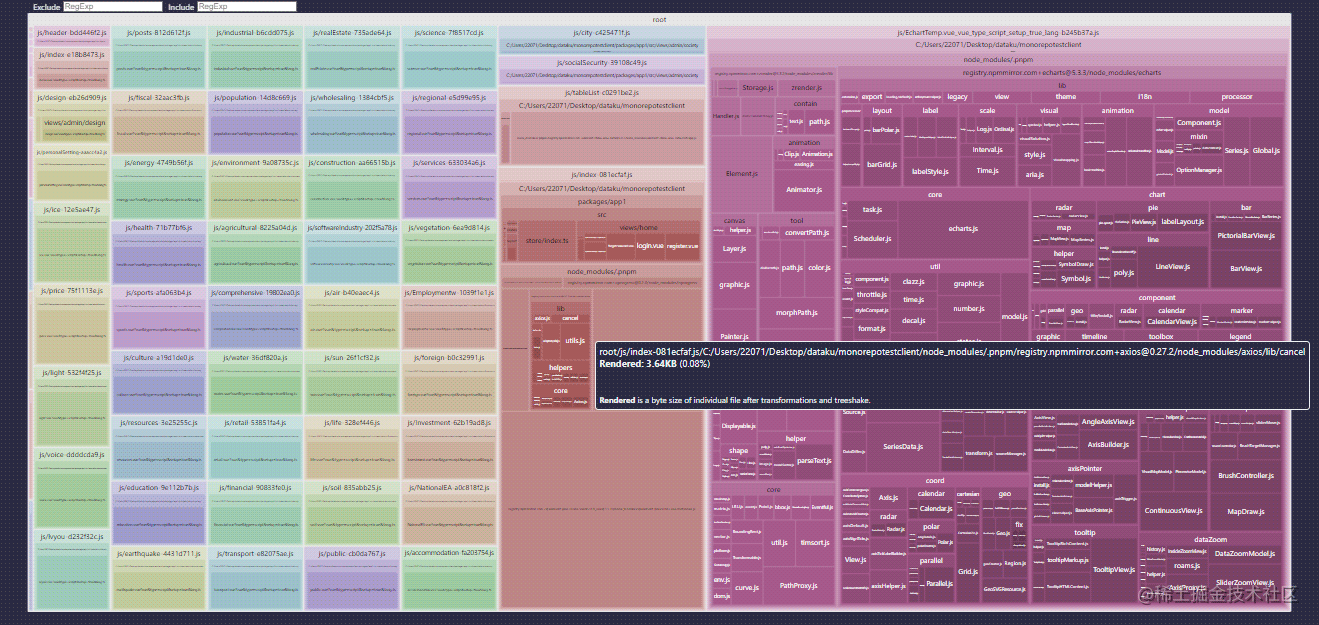
- 运行打包命令,会自动弹出效果如下

通过该关系图得出依赖之间的关系,与文件大小,可以指定的去优化
指定文件按需加载
比如下面的echarts,这样就不会将整个包加载进来,因为vite自动开启tree-shaking,所以打包的时候只会将LabelLayout, UniversalTransition这两个依赖打进包里(包括组件库也是这种做法)
import { LabelLayout, UniversalTransition } from 'echarts/features';
下面开始运行我们本地打包的命令,查看依赖关系这样我们就可以相对于的优化
路径别名&文件尾缀
resolve: {
alias: {
'@': pathResolve('src') + '/',
'@views': pathResolve('./src/views') + '/',
},
extensions: ['.js', '.vue', '.json'],
},
静态资源的打包
build: {
rollupOptions: {
output: {
chunkFileNames: 'js/[name]-[hash].js', // 引入文件名的名称
entryFileNames: 'js/[name]-[hash].js', // 包的入口文件名称
assetFileNames: '[ext]/[name]-[hash].[ext]' // 资源文件像 字体,图片等
}
}
}
- 打包效果

最小化拆分包
将需要分离 的包 单独的打包出来
// vite.config.ts
build: {
// rollup 配置
rollupOptions: {
output: {
manualChunks(id: any): string {
if (id.includes("node_modules")) {
return id
.toString()
.split("node_modules/")[1]
.split("/")[0]
.toString();
}
}
}
}
}
关闭一些打包配置项
这个东西一般是在测试阶段调试使用的
build: {
terserOptions: {
compress: {
//生产环境时移除console
drop_console: true,
drop_debugger: true,
},
},
// 关闭文件计算
reportCompressedSize: false,
// 关闭生成map文件 可以达到缩小打包体积
sourcemap: false, // 这个生产环境一定要关闭,不然打包的产物会很大
}
低版本浏览器兼容
- 安装插件
npm i @vitejs/plugin-legacy -D
legacyPlugin({
targets: ['chrome 52', 'Android > 39', 'iOS >= 10.3', 'iOS >= 10.3'], // 需要兼容的目标列表,可以设置多个
additionalLegacyPolyfills: ['regenerator-runtime/runtime'] // 面向IE11时需要此插件
})
使用CDN
其实使用cdn也有很多中方式,在这里就介绍我在项目中使用的,当然我这种也不是比较好方案,如果你有更好的方案,还请在下面留言
- 安装插件
npm install rollup-plugin-external-globals -D - 配置插件比如我们需要吧Vue使用CND的方式引入
rollupOptions: {
// 告诉打包工具 在external配置的 都是外部依赖项 不需要打包
external: ['vue'],
plugins: [
// 避免打包和生产模式运行出错 在这里声明公共模块
externalGlobals({
// "在项目中引入的变量名称" :"CDN包导出的名称,一般在CDN包中都是可见的"
vue: 'Vue',
}),
]
},
- 配置CDN地址 我们借助
vite-plugin-html插件来帮我们自动引入地址
// 引入
import { createHtmlPlugin } from 'vite-plugin-html';
// 将下面的添加到plugin下
createHtmlPlugin({
minify: true,
inject: {
data: {
title: ENV.VITE_APP_TITLE, // 这里是配置的环境变量
vuescript:'<script src="https://cdn.jsdelivr.net/npm/vue@3.2.37"></script>',
},
},
}),
- 最后在我们模板页面head部分上写入ejs模板语法
<% vuescript %>
- 最后打包完在html文件中会自动将模板替换掉达到下面的效果

开启Gzip
它的主要作用就是缩小打包的体积
安装插件 npm install vite-plugin-compression -D
参数
filter:过滤器,对哪些类型的文件进行压缩,默认为/.(js|mjs|json|css|html)$/iverbose: true:是否在控制台输出压缩结果,默认为truethreshold:启用压缩的文件大小限制,单位是字节,默认为0disable: false:是否禁用压缩,默认为falsedeleteOriginFile:压缩后是否删除原文件,默认为falsealgorithm:采用的压缩算法,默认是gzipext:生成的压缩包后缀
viteCompression({
verbose: true,
disable: false,
threshold: 10240,
algorithm: 'gzip',
ext: '.gz',
})
- 打包输出效果

通过上面可以明显的看出开启Gzip与不开启存在明显的差别
- 第三步就是配置我们的Nginx
server{
#gzip
#开启gzip功能
gzip on;
#开启gzip静态压缩功能
gzip_static on;
#gzip缓存大小
gzip_buffers 4 16k;
#gzip http版本
gzip_http_version 1.1;
#gzip 压缩级别 1-10
gzip_comp_level 5;
#gzip 压缩类型
gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary on;
}
- 浏览器输入你的项目地址就可以访问了
如何测试网页性能?
这里我用的是Lighthouse去测试的,这个功能谷歌浏览器是有集成的,所以直接在浏览器上使用就可以,通过选择你自己想要的指标点击生成报告即可。

- 最后测试部分截图(以下是测试项目的数据)

最后
如果你不努力,一年后的你还是原来的你,只是老了一岁;如果你不去改变,今天的你还是一年前的你,生活还会是一成不变,欣赏那些勇于尝试不安于现状的人,眼光放远,努力当下,收获未来!请相信,越努力,越幸运!
关于Vite的打包优化建议基本就这些了,更多关于Vite缩小打包体积的资料请关注脚本之家其它相关文章!
相关文章

解决vant title-active-color与title-inactive-color不生效问题
这篇文章主要介绍了解决vant title-active-color与title-inactive-color不生效问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-11-11
解决Vue+Electron下Vuex的Dispatch没有效果问题
这篇文章主要介绍了Vue+Electron下Vuex的Dispatch没有效果的解决方案 ,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-05-05
Vue中computed(计算属性)和watch(监听属性)的用法及区别说明
这篇文章主要介绍了Vue中computed(计算属性)和watch(监听属性)的用法及区别说明,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2022-07-07












最新评论