安装nvm node版本管理器的操作方法(vue2.x迁移vue3.x)
前言:
vue2.x项目迁移vue3.x,由于node使用版本不同,需要管理不同的node来满足项目需求
首先需要删除本地node/npm
打开你 Finder,按shift+command+G,打开前往文件夹的窗口,分别输入下列目录进去之后删除node和node_modules相关的文件和文件夹:
- 打开 /usr/local/lib,删除 node 和 node_modules 相关的文件和文件夹
- 打开 /usr/local/include,删除 node 和 node_modules 相关的文件和文件夹
- 如果你是使用的 brew install node 安装的 NodeJS,那么你还需要在终端中执行 brew uninstall node 命令来卸载
- 检查你的个人主文件夹下面的所有的 local、lib 以及 include 文件夹,并且删除所有与 node 和 node_modules 相关的文件以及文件夹
- 打开 /usr/local/bin 并删除 node 可执行文件
可能还需要一些其他的命令进行删除操作
打开 /usr/local/lib,删除 node 和 node_modules 相关的文件和文件夹 打开 /usr/local/include,删除 node 和 node_modules 相关的文件和文件夹 如果你是使用的 brew install node 安装的 NodeJS,那么你还需要在终端中执行 brew uninstall node 命令来卸载 检查你的个人主文件夹下面的所有的 local、lib 以及 include 文件夹,并且删除所有与 node 和 node_modules 相关的文件以及文件夹 打开 /usr/local/bin 并删除 node 可执行文件
Mac 安装nvm
1、安装nvm 命令:(其中v0.33.8为版本号)
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.8/install.sh | bash
问题记录:本次安装出现报错
curl: (7) Failed to connect to raw.githubusercontent.com port 443: Connection refused
分析失败原因:查了一下可能原因是mac不能通过外部链接来安装,也有的说是dns污染,需要配置host
解决方案:
1)打开网站https://www.ipaddress.com/
2)输入<raw.githubusercontent.com>查询一下raw.githubusercontent.com对应的IP 地址
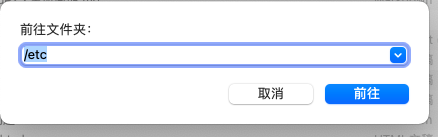
3)打开文件夹 通过command+shift+G调出文件地址

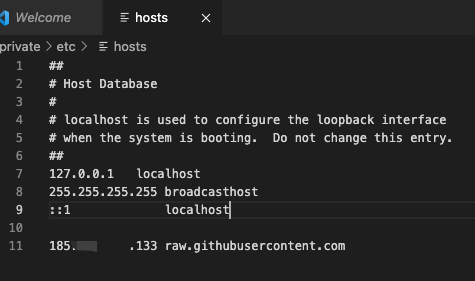
进入文件找到hosts文件

2、继续安装仍报错:curl: (35) LibreSSL SSL_connect: SSL_ERROR_SYSCALL in connection to raw.githubusercontent
3、使用gitee镜像安装
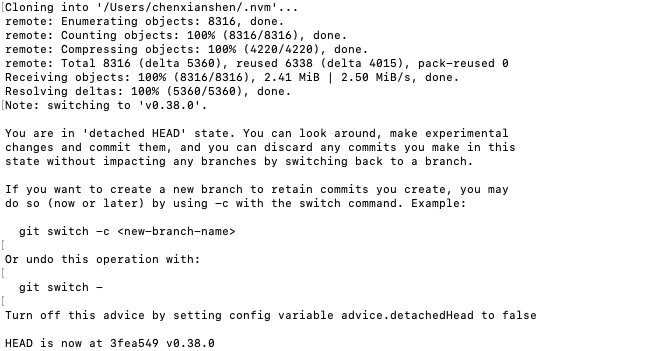
git clone https://gitee.com/mirrors/nvm.git ~/.nvm && cd ~/.nvm && git checkout `git describe --abbrev=0 --tags`
具体命令执行成功安装

4、配置nvm环境变量
1)进入.bash_profile文件
vi ~/.bash_profile
2)配置环境变量
export NVM_DIR="$HOME/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh"
a.打开文件后,输入i,表示进入编辑状态
b.输入变量后,点击esc,表示退出
c.输入:wq,表示保存并退出
3)执行命令生效
source ~/.bash_profile
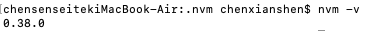
执行至此,我的nvm终于安装完了(如果此时还是有问题可以再配置zsh vim ~/.zshrc)

到此这篇关于安装nvm node版本管理器(vue2.x迁移vue3.x)的文章就介绍到这了,更多相关安装nvm node版本管理器内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

基于Vue中this.$options.data()的this指向问题
这篇文章主要介绍了基于Vue中this.$options.data()的this指向问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2022-03-03












最新评论