详解unplugin vue components不能识别组件自动导入类型pnpm
引言
unplugin-vue-components 是一款能帮助组件自动导入的库,简单点的说,你不需要使用import xx from 'xxx.vue' 这行语句也能实现导入的效果。
<script setup lang="ts">
import ScreenAdpter from '@compontents/ScreenAdpter/index.vue'
import Play from '@components/Play/index.vue'
</script>
<template>
<ScreenAdpter>
<Play></Play>
</ScreenAdpter>
</template>
<style scoped></style>
等同于以下效果
<script setup lang="ts">
</script>
<template>
<ScreenAdpter>
<Play></Play>
</ScreenAdpter>
</template>
<style scoped></style>
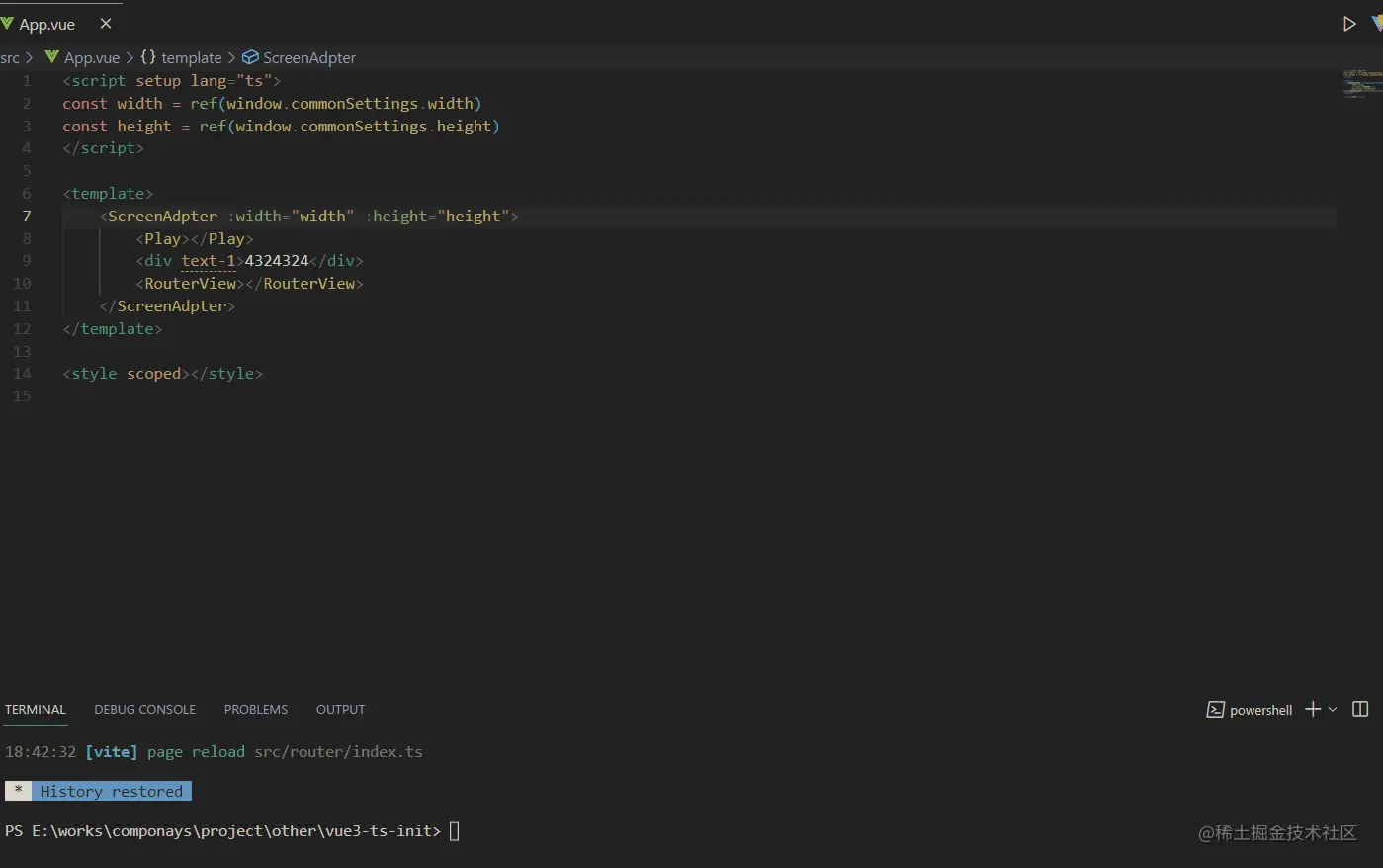
效果
这里需要实现的效果如下:

发现问题
但是问题来了,使用pnpm的用户,我相信许多人是实现不了这上效果的😀😀😀。当所有的配置文件配好,然后就出现下面的效果啦!!!
问题效果

你会发现,在组件使用的地方的类型是any, 当你去unplugin-vue-components 这里面点击组件是可以进去的,那么怎么来解决这个引用问题呢?
解决问题
刨根问底
既然组件显示的类型是any,那么咱们先看下生产的类型声明文件。
// generated by unplugin-vue-components
// We suggest you to commit this file into source control
// Read more: https://github.com/vuejs/core/pull/3399
import '@vue/runtime-core'
export {}
declare module '@vue/runtime-core' {
export interface GlobalComponents {
Play: typeof import('./components/Play/index.vue')['default']
RouterLink: typeof import('vue-router')['RouterLink']
RouterView: typeof import('vue-router')['RouterView']
ScreenAdpter: typeof import('./components/ScreenAdpter/index.vue')['default']
}
}
在自动生成的components.d.ts文件中的 declare module '@vue/runtime-core' 声明,在 pnpm 中只能访问项目的顶级依赖,而 @vue/runtime-core 是 vue 模块下的依赖,不是顶级依赖,导致声明语句失效。(yarn 和 npm 的 node_modules 平铺目录结构允许访问所有依赖)
解决方案
- 🌟 (首选)在目录的根目录中创建或编辑
.npmrc文件,并在其中添加以下行:public hoist pattern[]=@vue/runtime core - (不推荐)在目录的根目录中创建或编辑
.npmrc文件,并在其中添加以下行:shamefully-hoist=true(这样做将使所有嵌套依赖项都可用作顶级依赖项) - (不推荐)运行
pnpm add@vue/runtime core -D将嵌套模块添加为顶级依赖项。(您必须确保@vue/runtime内核的版本与项目中安装的vue版本相匹配。) - (不推荐)使用
0.18.5版本的unplugin-vue-components组件,而不是最新版本。(之所以有效,是因为在此版本之前,unplugin-vue-components组件将components.d.ts中的模块声明为“vue”。缺点是,您将错过插件的最新更新和改进。) - (不建议)手动更新
components.d.ts中的模块声明名称,以声明模块“vue”,而不是声明模块“@vue/runtime core”(这很不方便,因为每当取消插入vue组件自动生成新的components.d.ts文件并覆盖您的更改时,您都必须更新模块名称。)
注意: 如果您选择了选项1或2并创建了.npmrc文件,请在之后运行pnpm i以使用最新的配置更新node_modules。然后,重新加载工作区。自动导入组件的Intellisense应再次工作。
如果这么操作还是不行,就重启下vscode就ok啦
以上就是详解unplugin vue components不能识别组件自动导入类型pnpm的详细内容,更多关于unplugin vue components组件导入的资料请关注脚本之家其它相关文章!
相关文章

uni-app中使用ECharts配置四种不同的图表(示例详解)
在uni-app中集成ECharts可以为我们的应用提供强大的图表功能,我们详细说一下如何在uni-app中使用ECharts,并配置四种不同的图表,感兴趣的朋友跟随小编一起看看吧2024-01-01
vue 2 实现自定义组件一到多个v-model双向数据绑定的方法(最新推荐)
有时候我们需要对一个组件绑定自定义 v-model,以更方便地实现双向数据,例如自定义表单输入控件,这篇文章主要介绍了vue 2 实现自定义组件一到多个v-model双向数据绑定的方法,需要的朋友可以参考下2024-07-07
vue-cli2,vue-cli3,vite 生产环境去掉console.log
console.log一般都是在开发环境下使用的,在生产环境下需要去除 ,本文主要介绍了vue-cli2,vue-cli3,vite 生产环境去掉console.log,具有一定的参考价值,感兴趣的可以了解一下2024-05-05












最新评论