electron-vue中报错Cannot use import statement outside a module的解决方案(亲测有效!)
错误:
Cannot use import statement outside a module(不能在模块之外使用导入语句)。
原因:
安装的某个依赖包里使用了import语法,因为我们打包输出的是commonjs规范,所以不识别import语法而导致报错。
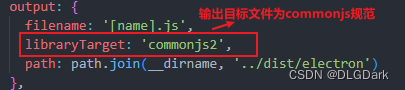
可以从 .electron-vue/webpack.renderer.config.js目录文件中看到如下一段代码:

上面图示中代码就可以看出打包输出的目标文件为commonjs规范,对es2015规范中import语法不识别。
解决方案:
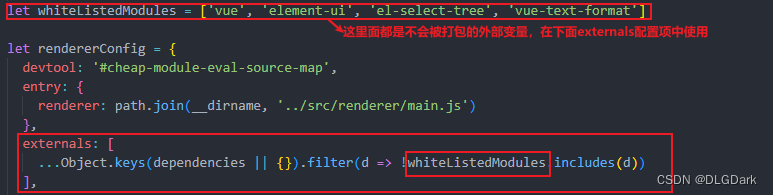
使用webpack中的externals配置项解决。示例如下:

externals作用:
防止将某些 import 的包(package)打包到 bundle 中,而是在运行时(runtime)再去从外部获取这些扩展依赖(external dependencies)。
为什么使用了externals配置项可以解决:
因为在externals配置后,外部变量不会被打包,实际上可以以以下任何形式使用外部变量:全局变量、CommonJS、AMD、ES2015 模块。此时就可以保证代码在不同环境中可以识别import语法,从而不会有上面的报错信息出现。
具体关于webpack配置中externals的传送门:externals官方文档 externalsType官方文档
附:启动项目exe文件后,发现无法调用出开发者工具
解决方式:a、在electron-vue主进程中添加以下语句
mainWindow.webContents.openDevTools(); // 或者mainWindow.openDevTools();

b、将package.json 中的devDependencies(开发环境使用)这几句添加到dependencies(生产环境使用),重新打包编译后即可调用开发者工具。
"electron-debug": "^1.5.0", "electron-devtools-installer": "^2.2.4"
总结
到此这篇关于electron-vue中报错Cannot use import statement outside a module的解决方案的文章就介绍到这了,更多相关报错Cannot use import statement outside a module内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

vue2+elementUI的el-tree的选中、高亮、定位功能的实现
这篇文章主要介绍了vue2+elementUI的el-tree的选中、高亮、定位功能,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2022-09-09
vue3+element Plus使用el-tabs标签页解决页面刷新不回到默认页的问题
这篇文章主要介绍了vue3+element Plus使用el-tabs标签页页面刷新不回到默认页的操作方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2023-07-07
vue/Element UI实现Element UI el-dialog自由拖动功能实现
最近工作上需要在el-dialog基础上进行些功能的改动,下面这篇文章主要给大家介绍了关于vue/Element UI实现Element UI el-dialog自由拖动功能实现的相关资料,需要的朋友可以参考下2023-06-06












最新评论