vue+echarts绘制折线图、柱状图和扇形图教程
更新时间:2023年03月27日 16:30:15 作者:JeffreytheCoder
这篇文章主要介绍了vue+echarts绘制折线图、柱状图和扇形图教程,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
前端时间在前端岗位上要实现Vue项目中的echarts画图,今天来分享下vue+echarts折线图、柱状图和扇形图的方法。
每种图的echarts配置差不多一致,但根据图种需进行指定选项的改动。
一、折线图
折线图中,series要包含每条折线的数据。
<template>
<div id="myChart"></div>
</template>
<script>
import echarts from 'echarts' // 引入echarts
export default {
name: 'LineChart',
data () {
return {
echartsOption: { // echarts选项,所有绘图数据和样式都在这里设置
legend: { //图表上方的图例
data: ['腾讯', '阿里巴巴', '华为', '字节跳动']
},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'], // x轴数据
name: '日期', // x轴名称
nameTextStyle: { // x轴名称样式
fontWeight: 600,
fontSize: 18
}
},
yAxis: {
type: 'value',
name: '市值', // y轴名称
nameTextStyle: { // y轴名称样式
fontWeight: 600,
fontSize: 18
}
},
tooltip: { //鼠标放到图上的数据展示样式
trigger: 'axis'
},
series: [ //每条折线的数据系列
{
name: '腾讯',
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line'
},
{
name: '阿里巴巴',
data: [620, 711, 823, 934, 1445, 1456, 1178],
type: 'line'
},
{
name: '华为',
data: [612, 920, 1140, 1160, 1190, 1234, 1321],
type: 'line'
},
{
name: '字节跳动',
data: [234, 320, 453, 567, 789, 999, 1200],
type: 'line'
}
],
}
}
},
mounted () {
let myChart = echarts.init(document.getElementById('myChart'), 'light') // 初始化echarts, theme为light
myChart.setOption(this.echartsOption) // echarts设置选项
}
}
</script>
<style>
#myChart{
width: 100%;
height: 500px;
margin: 0 auto;
margin-top: 5%;
}
</style>
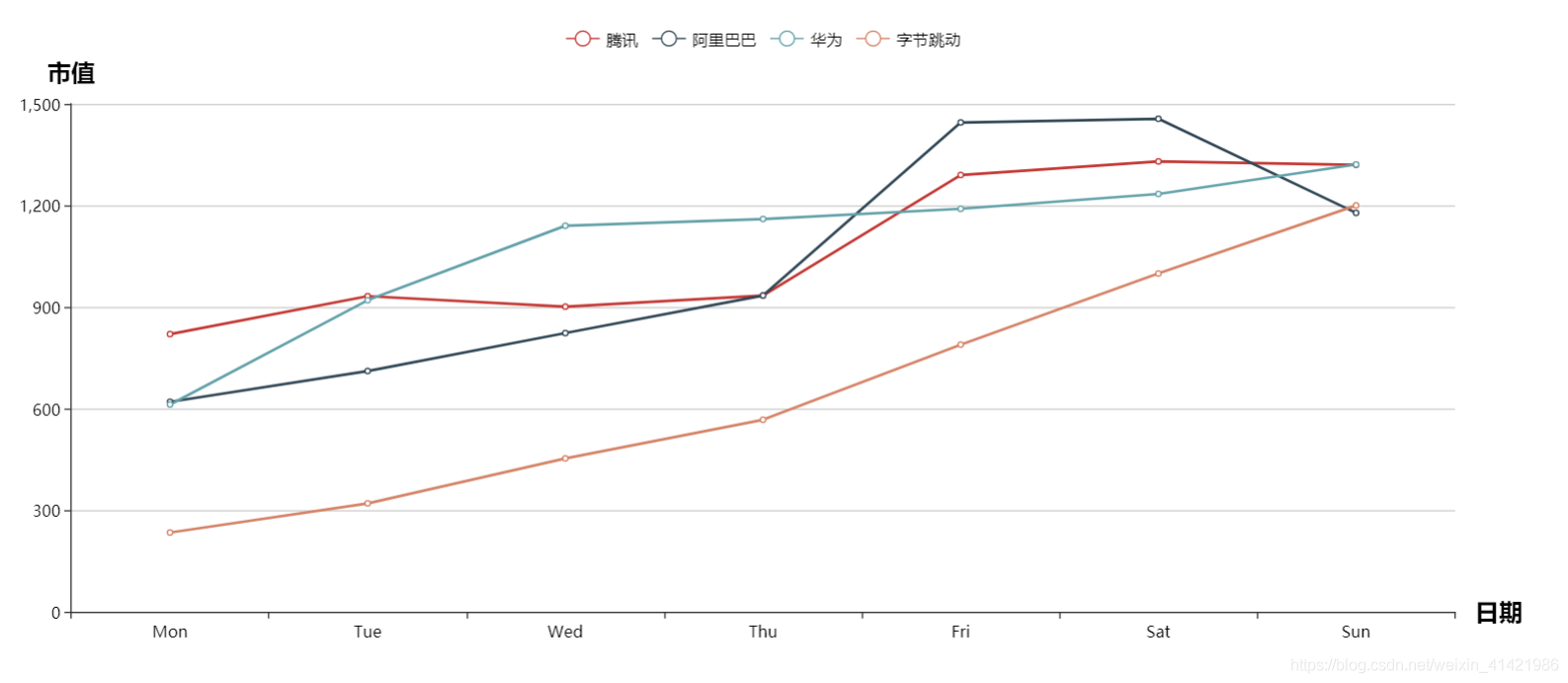
效果图

二、柱状图
柱状图中,要在series加入每个bar的数据。
<template>
<div id="myChart"></div>
</template>
<script>
import echarts from 'echarts' // 引入echarts
export default {
name: 'LineChart',
data () {
return {
echartsOption: { // echarts选项,所有绘图数据和样式都在这里设置
xAxis: {
type: 'category',
data: ['腾讯', '阿里巴巴', '华为', '字节跳动'], // x轴数据
name: '日期', // x轴名称
nameTextStyle: { // x轴名称样式
fontWeight: 600,
fontSize: 18
}
},
yAxis: {
type: 'value',
name: '公司盈利率', // y轴名称
nameTextStyle: { // y轴名称样式
fontWeight: 600,
fontSize: 18
}
},
tooltip: { //鼠标放到图上的数据展示样式
trigger: 'axis'
},
series: [{ //series中加入每个bar的数据
name: '公司盈利率',
type: 'bar',
barWidth: '60%',
data: [0.35, 0.2, 0.25, 0.15],
}],
}
}
},
mounted () {
let myChart = echarts.init(document.getElementById('myChart'), 'light') // 初始化echarts, theme为light
myChart.setOption(this.echartsOption) // echarts设置选项
}
}
</script>
<style>
#myChart{
width: 100%;
height: 500px;
margin: 0 auto;
margin-top: 5%;
}
</style>
效果图

三、扇形图
扇形图中不需要xAxis和yAxis,一个series的data加入每个类别的数据,格式为 {value, name}。
<template>
<div id="myChart"></div>
</template>
<script>
import echarts from 'echarts' // 引入echarts
export default {
name: 'PieChart',
data () {
return {
echartsOption: { // echarts选项,所有绘图数据和样式都在这里设置
legend: { //图表上方的图例
data: ['腾讯', '阿里巴巴', '华为', '字节跳动']
},
tooltip: { //鼠标放到图上的数据展示样式
trigger: 'axis'
},
series: [{
name: '公司市值占比',
type: 'pie',
barWidth: '60%',
data: [ // 扇形图数据格式: {value, name}
{value: 0.35, name: '腾讯'}, // value不一定是比例,echarts会自动转换
{value: 0.2, name: '阿里巴巴'},
{value: 0.25, name: '华为'},
{value: 0.2, name: '字节跳动'},
],
}],
}
}
},
mounted () {
let myChart = echarts.init(document.getElementById('myChart'), 'light') // 初始化echarts, theme为light
myChart.setOption(this.echartsOption) // echarts设置选项
}
}
</script>
<style>
#myChart{
width: 100%;
height: 500px;
margin: 0 auto;
margin-top: 5%;
}
</style>
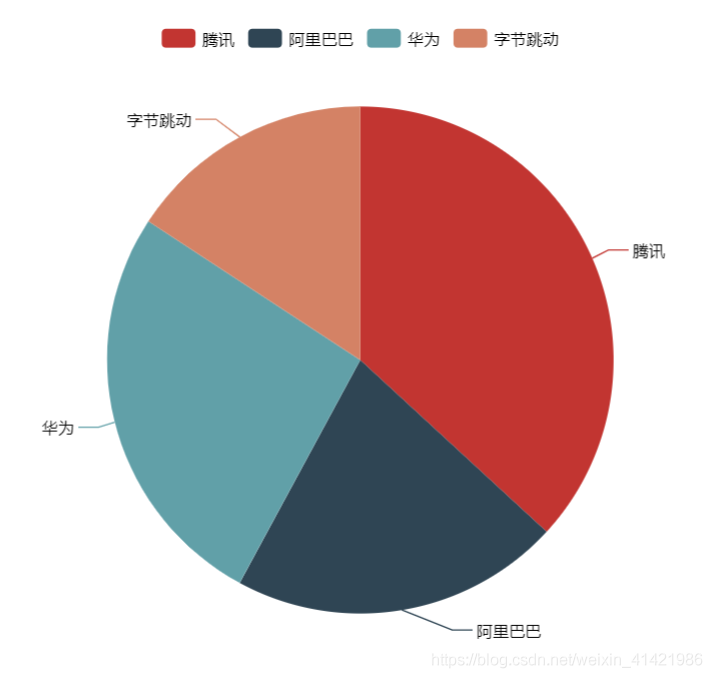
效果图

这样就绘制出简单的echarts图啦!
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。












最新评论