vue 动态路由component 传递变量报错问题解决
更新时间:2023年05月12日 15:11:56 作者:大山
这篇文章主要为大家介绍了vue 动态路由component 传递变量报错问题解决,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
menuList 后台数据返回格式
{
// 统计分析
path: '/statistics',
name: 'Statistics',
meta:{title: '数据统计'},
component: 'views/statistics/Statistics'
}路由里面component
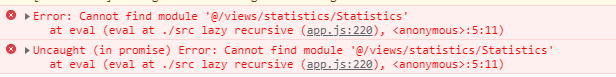
接收的是 @/views/statistics/Statistics 能正常显示页面


如果动态参数,以下三种都会报错,页面空白
let cop = `@/${item.component}`
// item.component = () => import(cop)
// item.component = resolve => require([cop], resolve)
// item.component = Promise.resolve().then(() => require(`@/${item.component}`))
请问有没有好的办法解决这个问题?
name为组件页面地址
item.component = (name) => () => import(`@/${name}.vue`)以上就是vue 动态路由component 传递变量报错问题解决的详细内容,更多关于vue 动态路由传递变量报错的资料请关注脚本之家其它相关文章!
相关文章

elementui中el-row的el-col排列混乱问题及解决
这篇文章主要介绍了elementui中el-row的el-col排列混乱问题及解决,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教2024-08-08
vue中使用Echarts map图实现下钻至县级的思路详解
这篇文章主要介绍了vue中使用Echarts map图实现下钻至县级,需要注意的是,因为我是直接从 vue-cli2 直接跳到 vue-cli4 ,还奇怪怎么读取不到JSON,查找后才知道 vue-cli3 往后的项目基础架构对比旧版本有些区别,感兴趣的朋友跟随小编一起看看吧2022-01-01
Vue+ElementUI实现动态更换任意主题色(动态换肤)的全过程
众所周知Element-UI有换肤功能,下面这篇文章主要给大家介绍了关于Vue+ElementUI实现动态更换任意主题色(动态换肤)的相关资料,文中通过实例代码介绍的非常详细,需要的朋友可以参考下2023-02-02












最新评论