20款效果非常棒的 jQuery 插件小结分享
更新时间:2011年11月18日 14:34:10 作者:
这篇文章向大家推荐20款效果非常棒的 jQuery 插件。jQuery 是一个非常优秀的JavaScript库,它简化了 HTML 文档遍历,事件处理,动画以及 Ajax 交互,同时也改变了很多人编写 JavaScript 代码的方式
1. Jquery HTML5 Audio Library





















2. Image Wall

3. Grid Navigation Effects

4. Background Slide Show

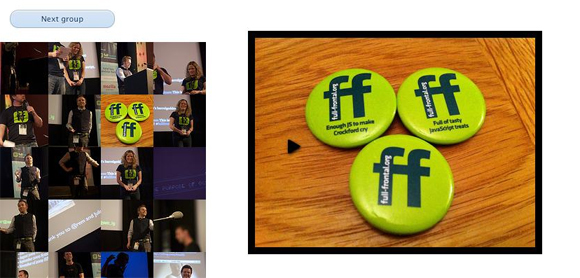
5. Fluid Thumbnail Bar

6. Sliding Background Image Menu

7. Slick and Easy Jquery Image Gallery

8. Light weight Modal Windows

9. Sliding Boxes

10. Rotating Image Slider

11. HTML5 Jquery

12. Fullscreen Slideshow

13. Quickie Slot Machine

14. Sliding Letters

15. Vertical Ticker

16. Scroll-Based jQuery Functions

17. Credit Card Validation

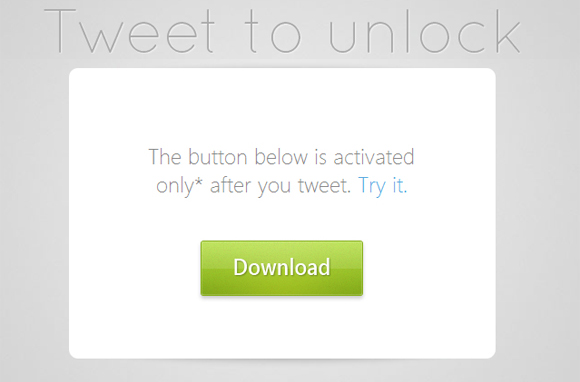
18. Tweet To Download System

19. Simple Use Of Event Delegation

20. Put twitter on your website

相关文章

jquery使用EasyUI Tree异步加载JSON数据(生成树)
本篇文章主要介绍了jquery使用EasyUI Tree异步加载JSON数据(生成树),具有一定的参考价值,感兴趣的小伙伴们可以参考一下。2017-02-02
jQuery插件HighCharts实现气泡图效果示例【附demo源码】
这篇文章主要介绍了jQuery插件HighCharts实现气泡图效果,结合完整实例形式分析了jQuery插件HighCharts绘制气泡图的实现技巧,并附带demo源码供读者下载参考,需要的朋友可以参考下2017-03-03
jQuery使用animate实现ul列表项相互飘动效果示例
这篇文章主要介绍了jQuery使用animate实现ul列表项相互飘动效果,结合实例形式分析了jQuery使用animate动画切换的操作技巧,需要的朋友可以参考下2016-09-09












最新评论