iOS应用中UISearchDisplayController搜索效果的用法
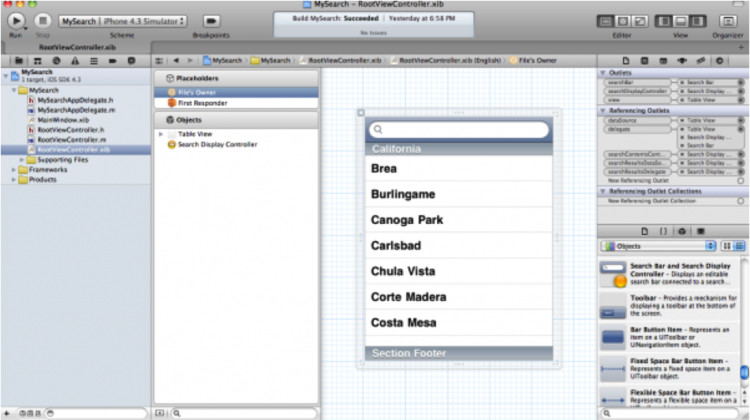
新建Navigation-based Project。打开.xib文件,拖一个Search Bar and Search DisplayController 对象到Table View对象上方,如下图所示,选中File's Owner ,打开Connections面板:

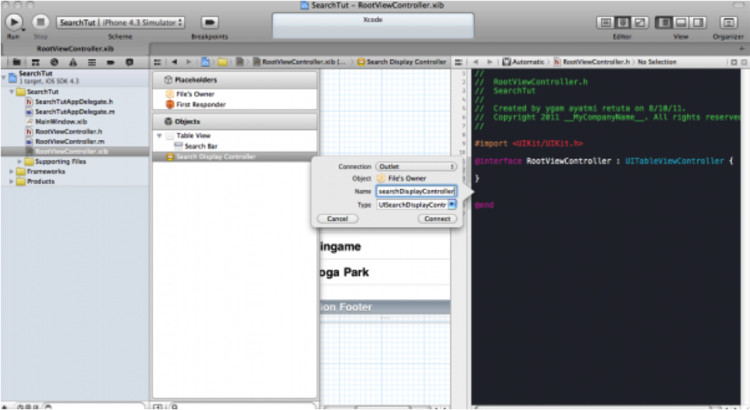
现在我们来创建Search Bar和SearchDisplay Controller的出口。打开Assistant Editor,按住ctrl键,将SearchDisplay Controller拖到ViewController 的头文件中。创建一个名为searchDisplayController的出口,然后点Connect。

同样的方法为Search Bar创建连接。现在ViewController的头文件看起来像这样:
#import <UIKit/UIKit.h>
@interface RootViewController : UITableViewController {
UISearchDisplayController *searchDisplayController; UISearchDisplayController *searchBar;
NSArray *allItems;
NSArray *searchResults;
}
@property (nonatomic, retain) IBOutlet UISearchDisplayController *searchDisplayController;
@property (nonatomic, retain) IBOutlet UISearchDisplayController *searchBar;
@property (nonatomic, copy) NSArray *allItems;
@property (nonatomic, copy) NSArray *searchResults;
@end
你可能注意到,我初始化了两个NSArray。一个用于作为数据源,一个用于保存查找结果。在本文中,我使用字符串数组作为数据源。继续编辑.m文件前,别忘了synthesize相关属性:
- @synthesize searchDisplayController;
- @synthesize searchBar;
- @synthesize allItems;
- @synthesize searchResults;
在viewDidLoad 方法中,我们构造了我们的字符串数组:
- (void)viewDidLoad {
[super viewDidLoad];
// [self.tableView reloadData];
self.tableView.scrollEnabled = YES;
NSArray *items = [[NSArray alloc] initWithObjects: @"Code Geass", @"Asura Cryin'", @"Voltes V", @"Mazinger Z", @"Daimos", nil];
self.allItems = items;
[items release];
[self.tableView reloadData];
}
在Table View的返回TableView行数的方法中,我们先判断当前Table View是否是searchDisplayController的查找结果表格还是数据源本来的表格,然后返回对应的行数:
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
NSInteger rows = 0;
if ([tableView isEqual:self.searchDisplayController.searchResultsTableView]){
rows = [self.searchResults count];
}else{
rows = [self.allItems count];
}
return rows;
}
在tableView:cellForRowAtIndexPath:方法里,我们需要做同样的事:
// Customize the appearance of table view cells.
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier] autorelease];
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
}
/* Configure the cell. */
if ([tableView isEqual:self.searchDisplayController.searchResultsTableView]){
cell.textLabel.text = [self.searchResults objectAtIndex:indexPath.row];
}else{
cell.textLabel.text = [self.allItems objectAtIndex:indexPath.row];
}
return cell;
}
现在来实现当搜索文本改变时的回调函数。这个方法使用谓词进行比较,并讲匹配结果赋给searchResults数组:
- (void)filterContentForSearchText:(NSString*)searchText scope:(NSString*)scope {
NSPredicate *resultPredicate = [NSPredicate predicateWithFormat:@"SELF contains[cd] %@", searchText];
self.searchResults = [self.allItems filteredArrayUsingPredicate:resultPredicate];
}
接下来是UISearchDisplayController的委托方法,负责响应搜索事件:
#pragma mark - UISearchDisplayController delegate methods
-(BOOL)searchDisplayController:(UISearchDisplayController *)controller shouldReloadTableForSearchString:(NSString *)searchString {
[self filterContentForSearchText:searchString scope:[[self.searchDisplayController.searchBar scopeButtonTitles] objectAtIndex:[self.searchDisplayController.searchBar selectedScopeButtonIndex]]];
return YES;
}
- (BOOL)searchDisplayController:(UISearchDisplayController *)controller shouldReloadTableForSearchScope:(NSInteger)searchOption {
[self filterContentForSearchText:[self.searchDisplayController.searchBar text] scope:[[self.searchDisplayController.searchBar scopeButtonTitles] objectAtIndex:searchOption]];
return YES;
}
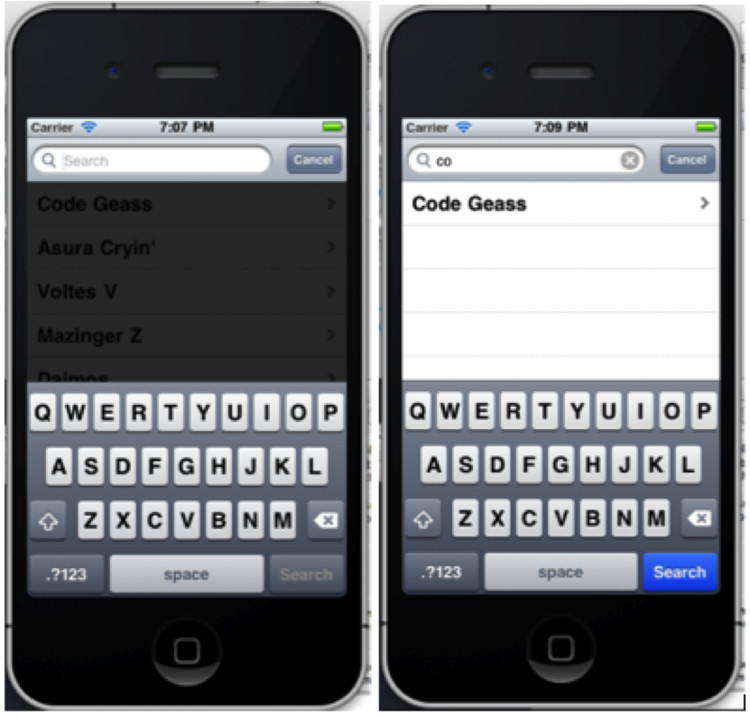
运行工程,当你在搜索栏中点击及输入文本时,如下图所示:

UISearchDisplayController 点击搜索出现黑条问题解决方案
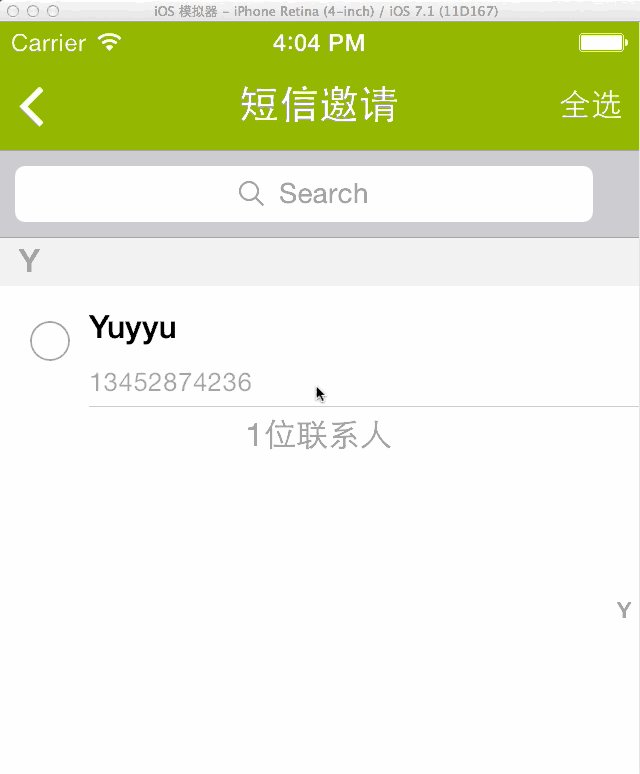
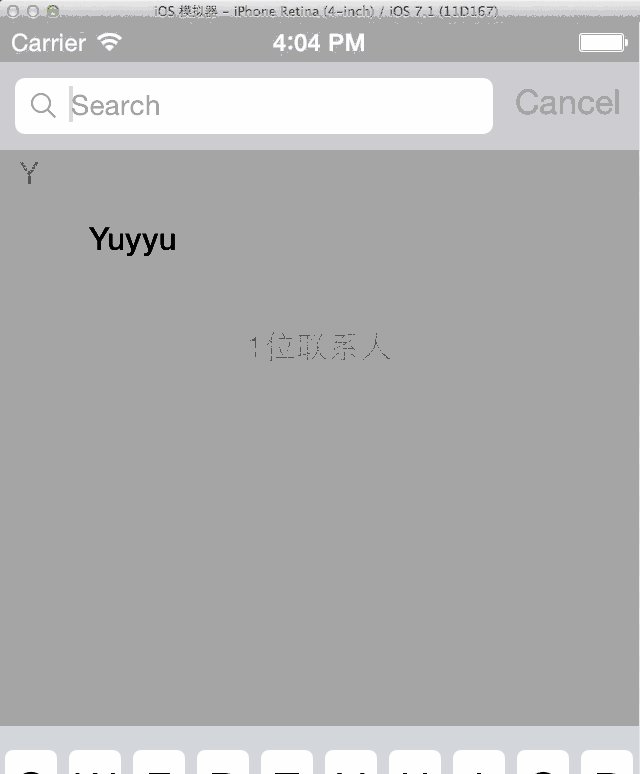
如果点击按钮启动 presentViewController 的时候出现下图效果:

比如说我这里现在代码式这样写的:
AddFriendViewController *addFriendVC = [[AddFriendViewController alloc] init];
UINavigationController *nav =[[UINavigationController alloc] initWithRootViewController:addFriendVC];
[self presentViewController:nav animated:YES completion:nil];
[addFriendVC release];
[nav release];
发现问题所在 UINavigationController 的背景颜色是黑色的;
为了解决TableView点击搜索出现的黑条:
代码:
AddFriendViewController *addFriendVC = [[AddFriendViewController alloc] init];
UINavigationController *nav =[[UINavigationController alloc] initWithRootViewController:addFriendVC];
[nav.view setBackgroundColor:UIColorFromRGB(0xC6C6CB)];
[self presentViewController:nav animated:YES completion:nil];
[addFriendVC release];
[nav release];
改变了Nav的背景色:
[nav.view setBackgroundColor:UIColorFromRGB(0xC6C6CB)];
效果:

相关文章

iOS定时器的选择CADisplayLink NSTimer和GCD使用
这篇文章主要为大家介绍了iOS定时器的选择CADisplayLink NSTimer和GCD使用详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2023-03-03
iOS UIScrollView和控制器返回手势冲突解决方法
这篇文章主要介绍了iOS UIScrollView和控制器返回手势冲突解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2021-02-02
iOS多线程应用开发中使用NSOperation类的基本方法
这篇文章主要介绍了iOS多线程应用开发中使用NSOperation类的基本方法,代码基于传统的Objective-C,需要的朋友可以参考下2015-11-11












最新评论