Android开发之开发者头条(一)启动页实现
废话就不多说了,开始今天的正题,带你实现开发者头条APP的启动页。
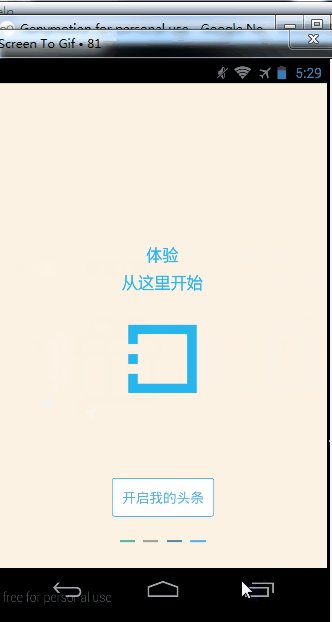
一.老规矩,先上效果图

从效果图中我们可以看出,整个滑动的界面就是一个ViewPager实现,然后监听ViewPager的滑动事件,改变底部四个小图标的切换,以及跳转到首页的按钮的隐藏显示。
二.代码实现
1).整个布局文件。上面是ViewPager,下面是四个小图标存放的容器。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FCF2E4"> <android.support.v4.view.ViewPager android:id="@+id/viewpager_launcher" android:layout_width="match_parent" android:layout_height="match_parent" /> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical" > <LinearLayout android:id="@+id/viewGroup" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_marginBottom="30dp" android:gravity="center_horizontal" android:orientation="horizontal"/> </RelativeLayout> </RelativeLayout>
2).LauncherActivity 首先判断是否第一次启动,如果不是第一次直接进入首页,是第一次启动就初始化ViewPager,设置适配器,设置ViewPager滑动监听,然后添加底部的。。。View。 在Viewpager监听函数里面改变底部图标的选中状态,如果是最后一页显示“开启我的头条”按钮。
/**
* 第一次启动页面
*
* @author Ansen
* @create time 2016-04-15
*/
@SuppressLint("ResourceAsColor")
public class LauncherActivity extends FragmentActivity implements ILauncherView {
private ViewPager viewpagerLauncher;
private LauncherPagerAdapter adapter;
private ImageView[] tips;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_luancher);
if(!isFirst()){
gotoMain();
}
viewpagerLauncher = (ViewPager) findViewById(R.id.viewpager_launcher);
adapter = new LauncherPagerAdapter(this, this);
viewpagerLauncher.setOffscreenPageLimit(2);
viewpagerLauncher.setCurrentItem(0);
viewpagerLauncher.setOnPageChangeListener(changeListener);
viewpagerLauncher.setAdapter(adapter);
viewpagerLauncher.setOnPageChangeListener(changeListener);
ViewGroup group = (ViewGroup) findViewById(R.id.viewGroup);// 初始化底部显示控件
tips = new ImageView[4];
for (int i = 0; i < tips.length; i++) {
ImageView imageView = new ImageView(this);
if (i == 0) {
imageView.setBackgroundResource(R.drawable.page_indicator_focused);
} else {
imageView.setBackgroundResource(R.drawable.page_indicator_unfocused);
}
tips[i] = imageView;
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(new ViewGroup.LayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT));
layoutParams.leftMargin = 10;// 设置点点点view的左边距
layoutParams.rightMargin = 10;// 设置点点点view的右边距
group.addView(imageView, layoutParams);
}
}
private OnPageChangeListener changeListener = new OnPageChangeListener() {
@Override
public void onPageScrollStateChanged(int arg0) {}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {}
@Override
public void onPageSelected(int index) {
setImageBackground(index);// 改变点点点的切换效果
TextView tvStartHeadlines = (TextView) adapter.getViews().get(index).findViewById(R.id.tv_start_headlines);
if (index == tips.length - 1) {// 最后一个
tvStartHeadlines.setVisibility(View.VISIBLE);
} else {
tvStartHeadlines.setVisibility(View.INVISIBLE);
}
}
};
/**
* 改变点点点的切换效果
* @param selectItems
*/
private void setImageBackground(int selectItems) {
for (int i = 0; i < tips.length; i++) {
if (i == selectItems) {
tips[i].setBackgroundResource(R.drawable.page_indicator_focused);
} else {
tips[i].setBackgroundResource(R.drawable.page_indicator_unfocused);
}
}
}
@Override
public void gotoMain() {
Intent intent = new Intent(this, MainActivity.class);
startActivity(intent);
finish();
}
private boolean isFirst() {
SharedPreferences setting = getSharedPreferences("headlines", 0);
Boolean user_first = setting.getBoolean("FIRST", true);
if (user_first) {// 第一次
setting.edit().putBoolean("FIRST", false).commit();
return true;
} else {
return false;
}
}
}
3).LauncherPagerAdapter 继承PagerAdapter,在构造函数中初始化要显示的所有页面,其他的跟普通的适配器没啥区别,就多了两个重写的方法,destroyItem跟instantiateItem。destroyItem是删除一个页面,instantiateItem是加载一个页面。。
/**
* ViewPager适配器
* @author ansen
* @create time 2016-04-15
*/
public class LauncherPagerAdapter extends PagerAdapter implements OnClickListener{
private ILauncherView launcherView;
private List<View> views;
//每页显示的图片
private int[] images=new int[]{R.drawable.tutorial_1,R.drawable.tutorial_2,R.drawable.tutorial_3,R.drawable.tutorial_4};
public LauncherPagerAdapter(Context context,ILauncherView launcherView){
views=new ArrayList<View>();
this.launcherView=launcherView;
//初始化每页显示的View
for(int i=0;i<images.length;i++){
View item=LayoutInflater.from(context).inflate(R.layout.activity_luancher_pager_item, null);
ImageView imageview=(ImageView) item.findViewById(R.id.imageview);
imageview.setImageResource(images[i]);
item.findViewById(R.id.tv_start_headlines).setOnClickListener(this);
views.add(item);
}
}
public List<View> getViews() {
return views;
}
@Override
public int getCount() {
return views == null ? 0 : views.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0==arg1;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object){
((ViewPager) container).removeView(views.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
((ViewPager) container).addView(views.get(position), 0);
return views.get(position);
}
@Override
public void onClick(View v) {
launcherView.gotoMain();
}
}
4).还有每一页显示的item布局,以及“开启我的头条”按钮的背景shape我就不一一贴出来了。
关于 Android开发之开发者头条(一)启动页实 就给大家介绍这么多。下篇文章给大家介绍Android开发之开发者头条(二)实现左滑菜单,感兴趣的朋友继续关注脚本之家网站!
- Android项目实战教程之高仿网易云音乐启动页实例代码
- Android启动页出现白屏、黑屏的解决方案
- Android启动页解决方案(推荐)
- Android启动页广告(腾讯广告联盟)解决方法及源码下载
- Android启动页面定时跳转的三种方法
- Android优化之启动页去黑屏实现秒启动
- Android使用ViewPager实现启动引导页
- Android实现过渡动画、引导页 Android判断是否第一次启动App
- Android开发实战之漂亮的ViewPager引导页
- Android控件ViewPager实现带有动画的引导页
- Android开发实现的ViewPager引导页功能(动态加载指示器)详解
- Android实现渐变启动页和带有指示器的引导页
相关文章

Android编程实现的EditText弹出打开和关闭工具类
这篇文章主要介绍了Android编程实现的EditText弹出打开和关闭工具类,涉及Android输入框EditText弹出打开和关闭功能简单实现技巧,需要的朋友可以参考下2018-02-02
Android ConstraintLayout约束布局使用详解
ConstraintLayout 即约束布局,也是 Android Studio 的默认布局,它可以减少布局的层级,改善布局性能。不夸张地说,它基本上可以实现任何你想要的布局效果,下面,咱们一起来瞧瞧吧2022-11-11
Android编程图片操作类定义与用法示例【拍照,相册选图及裁剪】
这篇文章主要介绍了Android编程图片操作类定义与用法,涉及Android拍照,相册选图及裁剪等图片操作功能及权限控制相关操作技巧,需要的朋友可以参考下2018-02-02
android studio3.0以上如何通过navicat访问SQLite数据库文件
这篇文章主要介绍了android studio3.0以上如何通过navicat访问SQLite数据库文件,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2020-06-06












最新评论