@keyframes规则实现多重背景的CSS动画
WEB前端开发 发布时间:2015-08-05 18:22:51 作者:佚名  我要评论
我要评论
这篇文章主要介绍了@keyframes规则实现多重背景的CSS动画,代码中使用的是效果图中显示的素材,仅作为脚本示例在此便不提供下载了,需要的朋友可以参考下
定义和用法
通过 @keyframes 规则,您能够创建动画。
创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。
在动画过程中,您能够多次改变这套 CSS 样式。
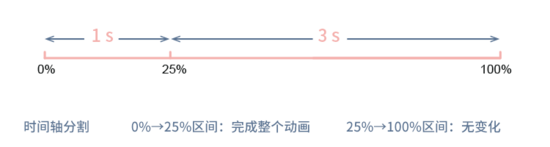
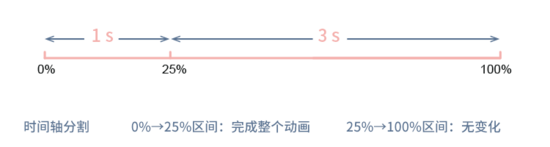
以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。
0% 是动画的开始时间,100% 动画的结束时间。
为了获得最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
注释:请使用动画属性来控制动画的外观,同时将动画与选择器绑定。
语法
CSS Code复制内容到剪贴板
- @keyframes animationname {keyframes-selector {css-styles;}}

多重背景动画
CSS背景动画在很长时间内一直是一个热门话题,主要因为不需要额外的元素,看起来效果也不错。如果是有多重背景的CSS动画呢,下面我们来看下是如何实现的。
先上个效果图:
CSS代码
CSS Code复制内容到剪贴板
- @keyframes animatedBird {
- from {
- background-position: 20px 20px, 30px 80px, 0 0;
- }
- to {
- background-position: 300px -90px, 30px 20px, 100% 0;
- }
- }
- @-webkit-keyframes animatedBird {
- from {
- background-position: 20px 20px, 30px 80px, 0 0;
- }
- to {
- background-position: 300px -90px, 30px 20px, 100% 0;
- }
- }
- @-ms-keyframes animatedBird {
- from {
- background-position: 20px 20px, 30px 80px, 0 0;
- }
- to {
- background-position: 300px -90px, 30px 20px, 100% 0;
- }
- }
- @-moz-keyframes animatedBird {
- from {
- background-position: 20px -90px, 30px 80px, 0 0;
- }
- to {
- background-position: 300px -90px, 30px 20px, 100% 0;
- }
- }
- .animate-area2 {
- width: 560px;
- height: 190px;
- background-image: url(twitter-logo-bird.png), url(treehouseFrog.png), url(bg-clouds.png);
- background-position: 20px -90px, 30px 80px, 0px 0px;
- background-repeat: no-repeat, no-repeat, repeat-x;
- animation: animatedBird 4s linear infinite;
- -ms-animation: animatedBird 4s linear infinite;
- -moz-animation: animatedBird 4s linear infinite;
- -webkit-animation: animatedBird 4s linear infinite;
- overflow: hidden;
- }
HTML代码
XML/HTML Code复制内容到剪贴板
- <div class="animate-area2"></div>
demo演示地址:http://www.zjgsq.com/example?pid=1198
相关文章
 这篇文章主要介绍了详解CSS动画属性关键帧keyframes全解析的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2019-01-09
这篇文章主要介绍了详解CSS动画属性关键帧keyframes全解析的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2019-01-09- 这篇文章主要介绍了CSS3 @keyframes简单动画实现的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-02-24
- @keyframes可以帮助我们进行类似Flash中的关键帧动画制作,这里我们来简单讨论一下CSS3中的@keyframes关键帧动画的选择器绑定,需要的朋友可以参考下2016-06-13
- CSS3新增动画属性“@keyframes”,从字面就可以看出其含义——关键帧,这与Flash中的含义一致。利用CSS3制作动画效果其原理与Flash一样,我们需要定义关键帧处的状态效果,2014-09-02

快速解决css使用@keyframes加载图片首次循环时出现白色间隙问题(闪屏)
这篇文章主要介绍了快速解决css使用@keyframes加载图片首次循环时出现白色间隙问题(闪屏),本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以2020-02-25




最新评论