[css3] CSS3 @font-face 规则之自定义与网络字体全面指南(推荐)
CSS3的@font-face规则及其对网络字体的支持为网页设计带来了无限可能,无论自托管还是引用第三方服务,都能轻松实现字体的个性化选择与应用,这篇文章主要介绍了CSS3 @font-face 规则... 24-06-21- CSS3媒体查询是一种用于根据设备的特性和特定条件来应用不同样式的CSS技术,媒体查询使用@media规则来定义,本文给大家介绍CSS3媒体查询简介与使用方法,感兴趣的朋友一起看看吧... 24-06-14

[CSS教程] CSS3 实现文本与图片横向无限滚动动画效果
这篇文章主要介绍了CSS3 实现文本与图片横向无限滚动动画,本文通过示例代码给大家介绍的非常详细,感兴趣的朋友跟随小编一起看看吧... 24-06-12- CSS是一种强大的样式表语言,可以为网页添加各种各样的样式和效果,而CSS3作为CSS的第三个版本,引入了许多新的样式属性和用法,为我们提供了更多创意和自由度,本文将介绍一些CSS3中常... 24-06-11

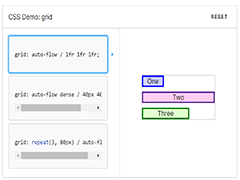
[css3] CSS3 max/min-content及fit-content、fill-available值的案例详解
在CSS3中对width的值多了几个值:fill-available,max-content,min-content, 以及fit-content,本文通过案例讲解CSS3 max/min-content及fit-content、fill-available值的相关知识,感... 24-06-11
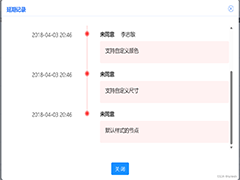
[css3] ElementUl 中时间线Timeline 的样式优化方案
这篇文章主要介绍了ElementUl 中时间线Timeline 的样式优化方案,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧... 24-05-29
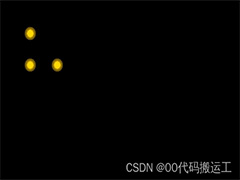
[CSS教程] css3实现类似地图定位循环扩散光圈效果(最新推荐)
这篇文章主要介绍了css3实现类似地图定位循环扩散光圈效果,本文通过实例代码给大家介绍的非常详细,感兴趣的朋友跟随小编一起看看吧... 24-05-24[CSS教程] CSS中去掉li前面的圆点方法(常见方法汇总)
在网页开发中,我们经常会使用无序列表(<ul>)来展示一系列的项目,默认情况下,每个列表项(<li>)前面都会有一个圆点作为标记,本文将介绍几种常见的方法来去掉<li&... 24-05-16[css3] echarts图表鼠标悬停时图例错位的解决方案
当页面body拥有zoom属性之后,鼠标划过echarts图表时,触发位置就不正常,这篇文章主要介绍了echarts图表鼠标悬停时图例错位的解决方案,需要的朋友可以参考下... 24-05-15
[css3] CSS user-select 属性(是否允许用户选中文本)
user-select属性是css3规范中新增的一个功能,用于设置或检索是否允许用户选中文本,使用语法是“user-select:none |text| all | element”,其默认值是text,并且适用于除替换元素外... 24-05-05- Stylus 是一个功能强大的 CSS 预处理器,能够让你的样式表开发变得更加高效和有趣,本文介绍stylus入门使用方法,感兴趣的朋友跟随小编一起看看吧... 24-04-22

[CSS教程] 纯 CSS 实现多标签自动显示超出数量的思路详解
有多个宽度不同的标签水平排列,当外层宽度不足时,会自动提示超出的数量,这篇文章主要介绍了纯 CSS 实现多标签自动显示超出数量的思路详解,需要的朋友可以参考下... 24-04-11