CSS弹性盒模型flex在布局中的应用详解
发布时间:2016-05-24 09:22:54 作者:佚名  我要评论
我要评论
下面小编就为大家带来一篇CSS弹性盒模型flex在布局中的应用详解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
前面的话
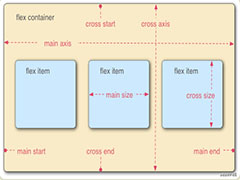
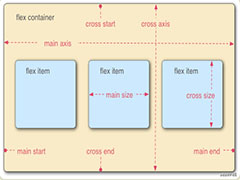
前面已经详细介绍过flex弹性盒模型的基本语法和兼容写法,本文将介绍flex在布局中的应用
元素居中【1】伸缩容器上使用主轴对齐justify-content和侧轴对齐align-items
JavaScript Code复制内容到剪贴板
- <style>
- .parent{
- display: flex;
- justify-content: center;
- align-items: center;
- }
- </style>
XML/HTML Code复制内容到剪贴板
- <div class="parent" style="background-color: lightgrey; height: 100px; width: 200px;">
- <div class="in" style="background-color: lightblue;">DEMO</div>
- </div>

【2】在伸缩项目上使用margin:auto
CSS Code复制内容到剪贴板
- <style>
- .parent{
- display: flex;
- }
- .in{
- margin: auto;
- }
- </style>
XML/HTML Code复制内容到剪贴板
- <div class="parent" style="background-color: lightgrey;height: 100px;width: 200px;">
- <div class="in" style="background-color: lightblue;">DEMO</div>
- </div>

两端对齐
CSS Code复制内容到剪贴板
- <style>
- .parent{
- display: flex;
- justify-content:space-between
- }
- </style>
XML/HTML Code复制内容到剪贴板
- <div class="parent" style="background-color: lightgrey;height: 100px;width: 200px;">
- <div class="in" style="background-color: lightblue;">DEMO</div>
- <div class="in" style="background-color: lightgreen;">DEMO</div>
- <div class="in" style="background-color: lightcyan;">DEMO</div>
- <div class="in" style="background-color: lightseagreen;">DEMO</div>
- </div>

底端对齐
CSS Code复制内容到剪贴板
- <style>
- .parent{
- display: flex;
- align-items: flex-end;
- }
- </style>
XML/HTML Code复制内容到剪贴板
- <div class="parent" style="background-color: lightgrey;height: 100px;width: 200px;">
- <div class="in" style="background-color: lightblue; height:20px;">DEMO</div>
- <div class="in" style="background-color: lightgreen; height:30px;">DEMO</div>
- <div class="in" style="background-color: lightcyan; height:40px;">DEMO</div>
- <div class="in" style="background-color: lightseagreen; height:50px;">DEMO</div>
- </div>

输入框按钮
CSS Code复制内容到剪贴板
- <style>
- .inputBox{
- display: flex;
- width: 250px;
- }
- .inputBox-ipt{
- flex: 1;
- }
- </style>
XML/HTML Code复制内容到剪贴板
- <div class="inputBox">
- <input class="inputBox-ipt">
- <button class="inputBox-btn">按钮</button>
- </div>

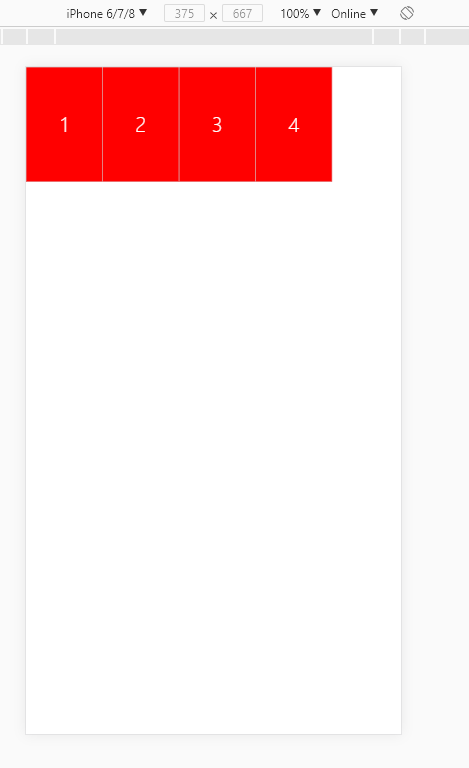
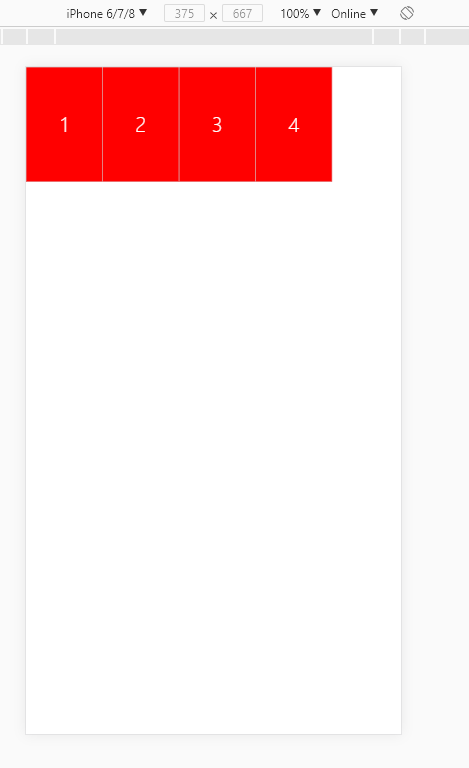
等分布局
CSS Code复制内容到剪贴板
- <style>
- body,p{margin: 0;}
- .parent{
- display: flex;
- }
- .child{
- flex:1;
- height: 100px;
- }
- .child + .child{
- margin-left: 20px;
- }
- </style>
XML/HTML Code复制内容到剪贴板
- <div class="parent" style="background-color: lightgrey;">
- <div class="child" style="background-color: lightblue;">1</div>
- <div class="child" style="background-color: lightgreen;">2</div>
- <div class="child" style="background-color: lightsalmon;">3</div>
- <div class="child" style="background-color: pink;">4</div>
- </div>
多列自适应布局
CSS Code复制内容到剪贴板
- <style>
- p{margin: 0;}
- .parent{display: flex;}
- .left,.center{margin-right: 20px;}
- .rightright{flex: 1;}
- </style>
XML/HTML Code复制内容到剪贴板
- <div class="parent" style="background-color: lightgrey;">
- <div class="left" style="background-color: lightblue;">
- <p>left</p>
- <p>left</p>
- </div>
- <div class="center" style="background-color: pink;">
- <p>center</p>
- <p>center</p>
- </div>
- <div class="right" style="background-color: lightgreen;">
- <p>right</p>
- <p>right</p>
- </div>
- </div>
悬挂布局
CSS Code复制内容到剪贴板
- <style>
- .box{
- display: flex;
- background-color: lightgrey;
- width: 300px;
- }
- .left{
- margin-right: 20px;
- background-color: lightblue;
- height: 30px;
- }
- .main{
- flex:1;
- }
- </style>
XML/HTML Code复制内容到剪贴板
- <div class="box">
- <div class="left">左侧悬挂</div>
- <div class="main">主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容</div>
- </div>

全屏布局
CSS Code复制内容到剪贴板
- <style>
- body,p{margin: 0;}
- body,html,.parent{height: 100%;}
- .parent{
- display: flex;
- flex-direction: column;
- }
- .top,.bottombottom{
- height: 50px;
- }
- .middle{
- display: flex;
- flex: 1;
- }
- .left{
- width: 100px;
- margin-right: 20px;
- }
- .rightright{
- flex: 1;
- overflow: auto;
- }
- .rightright-in{
- height: 1000px;
- }
- </style>
XML/HTML Code复制内容到剪贴板
- <div class="parent" id="parent" style="background-color: lightgrey;">
- <div class="top" style="background-color: lightblue;">
- <p>top</p>
- </div>
- <div class="middle" style="background-color: pink;">
- <div class="left" style="background-color: orange;">
- <p>left</p>
- </div>
- <div class="right" style="background-color: lightsalmon;">
- <div class="right-in">
- <p>right</p>
- </div>
- </div>
- </div>
- <div class="bottom" style="background-color: lightgreen;">
- <p>bottom</p>
- </div>
- </div>
以上这篇CSS弹性盒模型flex在布局中的应用详解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
原文地址:http://www.cnblogs.com/xiaohuochai/archive/2016/05/24/5460201.html
相关文章
 这篇文章主要介绍了CSS弹性布局FLEX,媒体查询及移动端点击事件的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-02-24
这篇文章主要介绍了CSS弹性布局FLEX,媒体查询及移动端点击事件的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-02-24 这篇文章主要介绍了css flex 弹性布局详解的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-04-02
这篇文章主要介绍了css flex 弹性布局详解的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-04-02
CSS 弹性布局Flex详细讲解(Flex 属性详解、场景分析)
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,这篇文章主要介绍了Css 弹性布局Flex详细介绍(Flex 属性详解、场景分析),需要2023-02-28





最新评论