深入理解css中的align-content属性
align-content
作用:
会设置自由盒内部各个项目在垂直方向排列方式。
条件:
必须对父元素设置自由盒属性display:flex;,并且设置排列方式为横向排列flex-direction:row;并且设置换行,flex-wrap:wrap;这样这个属性的设置才会起作用。
设置对象:
这个属性是对她容器内部的项目起作用,对父元素进行设置。
取值:
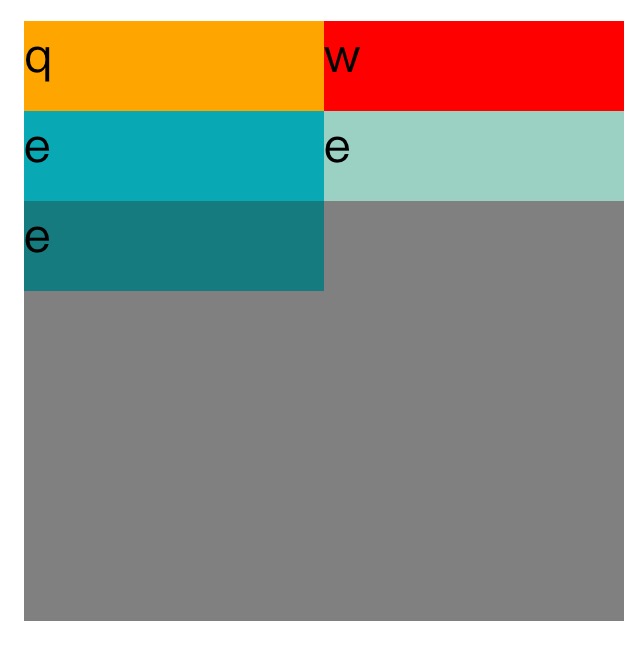
stretch:默认设置,会拉伸容器内每个项目占用的空间,填充方式为给每个项目下方增加空白。第一个项目默认从容器顶端开始排列。

- <!DOCTYPE=html>
- <html lang="zh-cn">
- <head>
- <meta charset="UTF-8">
- <title>
- Align-content
- </title>
- <style>
- #father{
- width:200px;
- display:flex;
- flex-direction:row;
- flex-wrap:wrap;
- align-content:strech;
- height:200px;
- background-color:grey;
- }
- .son1{
- height:30px;
- width:100px;
- background-color:orange;
- }
- .son2{
- height:30px;
- width:100px;
- background-color:red;
- }
- .son3{
- height:30px;
- width:100px;
- background-color:#08a9b5;
- }
- </style>
- </head>
- <body>
- <div id="father">
- <div class="son1">
- q
- </div>
- <div class="son2">
- w
- </div>
- <div class="son3">
- e
- </div>
- <div class="son3">
- e
- </div>
- <div class="son3">
- e
- </div>
- </div>
- </body>
- </html>
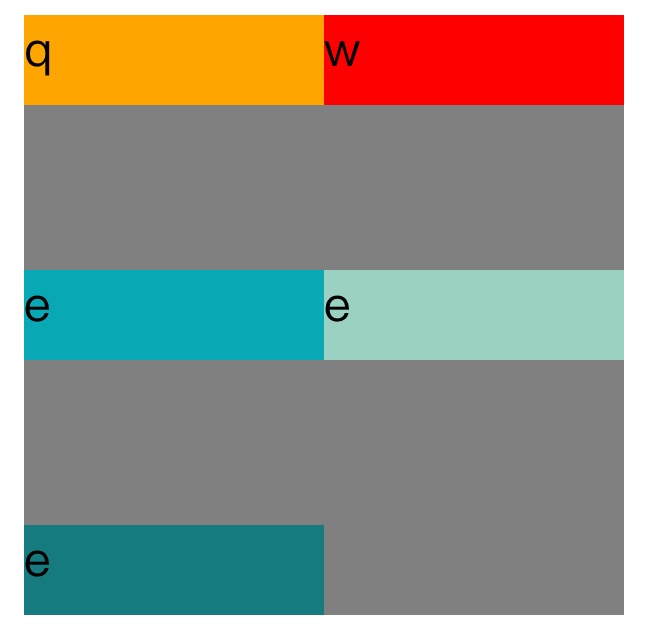
Center:这个会取消项目之间的空白并把所有项目垂直居中。
- <!DOCTYPE=html>
- <html lang="zh-cn">
- <head>
- <meta charset="UTF-8">
- <title>
- 关于文档元素测试
- </title>
- <style>
- #father{
- width:200px;
- display:flex;
- flex-direction:row;
- flex-wrap:wrap;
- align-content:center;
- height:200px;
- background-color:grey;
- }
- .son1{
- height:30px;
- width:100px;
- background-color:orange;
- }
- .son2{
- height:30px;
- width:100px;
- background-color:red;
- }
- .son3{
- height:30px;
- width:100px;
- background-color:#08a9b5;
- }
- .son4{
- height:30px;
- width:100px;
- background-color:#9ad1c3;
- }
- .son5{
- height:30px;
- width:100px;
- background-color:rgb(21,123,126);
- }
- </style>
- </head>
- <body>
- <div id="father">
- <div class="son1">
- q
- </div>
- <div class="son2">
- w
- </div>
- <div class="son3">
- e
- </div>
- <div class="son4">
- e
- </div>
- <div class="son5">
- e
- </div>
- </div>
- </body>
- </html>

Flex-start:这个会取消项目之间的空白,并把项目放在容器顶部。
- <!DOCTYPE=html>
- <html lang="zh-cn">
- <head>
- <meta charset="UTF-8">
- <title>
- 关于文档元素测试
- </title>
- <style>
- #father{
- width:200px;
- display:flex;
- flex-direction:row;
- flex-wrap:wrap;
- align-content:flex-start;
- height:200px;
- background-color:grey;
- }
- .son1{
- height:30px;
- width:100px;
- background-color:orange;
- }
- .son2{
- height:30px;
- width:100px;
- background-color:red;
- }
- .son3{
- height:30px;
- width:100px;
- background-color:#08a9b5;
- }
- .son4{
- height:30px;
- width:100px;
- background-color:#9ad1c3;
- }
- .son5{
- height:30px;
- width:100px;
- background-color:rgb(21,123,126);
- }
- </style>
- </head>
- <body>
- <div id="father">
- <div class="son1">
- q
- </div>
- <div class="son2">
- w
- </div>
- <div class="son3">
- e
- </div>
- <div class="son4">
- e
- </div>
- <div class="son5">
- e
- </div>
- </div>
- </body>
- </html>

flex-end:这个会取消项目之间的空白并把项目放在容器底部。
align-content:flex-end;

space-between这个会使项目在垂直方向两端对齐。即上面的项目对齐容器顶部,最下面一个项目对齐容器底部。留相同间隔在每个项目之间。
align-content:space-between;

Space-around:这个会使每个项目上下位置保留相同长度空白,使得项目之间的空白为两倍的单个项目空白。
align-content:space-around;

Inherit:使得元素的这个属性继承自它的父元素。
innitial:使元素这个属性为默认初始值。
以上这篇深入理解css中的align-content属性就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章
 是一段实现了右侧缩略图片+文字列表显示所有视频、右侧文字列表显示所有视频及底部缩略图片+文字列表显示所有视频三种样式的视频连播效果代码,本段代码适应于所有网页使用2016-05-25
是一段实现了右侧缩略图片+文字列表显示所有视频、右侧文字列表显示所有视频及底部缩略图片+文字列表显示所有视频三种样式的视频连播效果代码,本段代码适应于所有网页使用2016-05-25- 下面小编就为大家带来一篇css中常用的几种居中方法(推荐)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-05-25
- 下面小编就为大家带来一篇深入理解CSS中的盒子模型。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-05-25
- 下面小编就为大家带来一篇CSS3实用方法总结(推荐)。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-05-24
- 这里为大家送上CSS中的各种选择器与样式优先级小结,基本上常用的都被整理在其中,欢迎随看随记^^2016-05-24
- 下面小编就为大家带来一篇CSS左侧固定宽 右侧自适应的实现代码(兼容所有浏览器)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-05-26



最新评论