HTML+CSS实现简单下拉菜单效果
发布时间:2017-06-22 11:02:38 作者:佚名  我要评论
我要评论
使用Html+css实现简单的下拉菜单代码非常简单,具有参考借鉴价值,需要的的朋友参考下吧
使用Html+css实现简单的下拉菜单代码非常简单,需要的的朋友参考下吧:
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>下拉框</title>
<style type="text/css">
*{ margin:0px; padding:0px;}
#nav{ width:600px; height:40px; margin:0 auto;}
#nav ul{ list-style:none;}
#nav ul li{ float:left; line-height:40px; text-align:center; position:relative;}
#nav ul li a{ text-decoration:none; color:#000; display:block;padding:0px 10px;}
#nav ul li a:hover{ color:#FFF; background:#333}
#nav ul li ul{ position:absolute; display:none;}
#nav ul li ul li{ float:none; line-height:30px; text-align:left;}
#nav ul li ul li a{ width:100%;}
#nav ul li ul li a:hover{ background-color:#06f;}
#nav ul li:hover ul{ display:block}
</style>
</head>
<div id="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">学习中心</a>
<ul>
<li><a href="#">java</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">C++</a></li>
<li><a href="#">C语言</a></li>
</ul>
</li>
<li><a href="#">个人中心</a></li>
<li><a href="#">关于我们</a></li>
</ul>
</div>
<body>
</body>
</html>
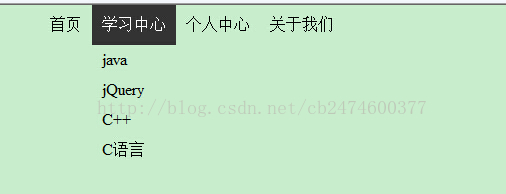
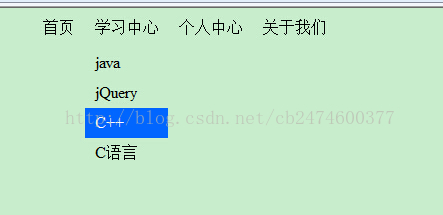
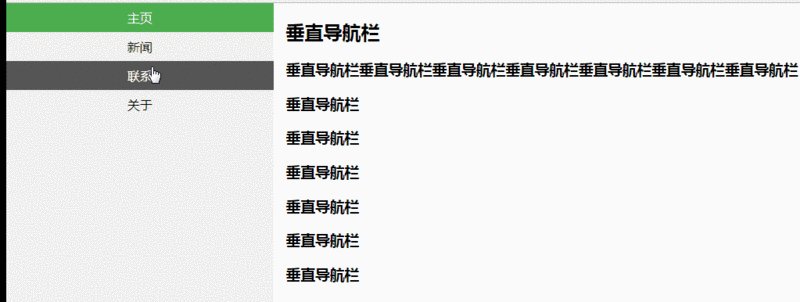
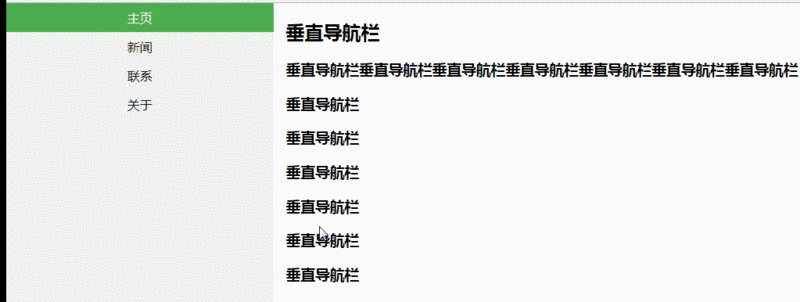
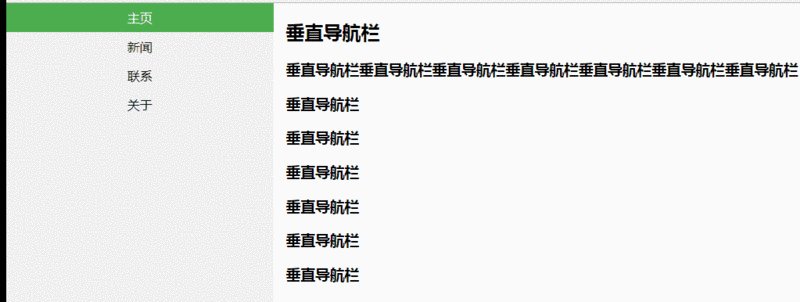
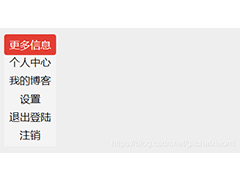
效果图:


以上所述是小编给大家介绍的HTML+CSS实现简单下拉菜单效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章
 基于css3制作圆形下拉框,点击滑动展开收缩城市菜单,支持多选/勾选城市效果。这是一款实用的下拉菜单选择代码。非常不错,感兴趣的朋友前来下载使用2019-05-28
基于css3制作圆形下拉框,点击滑动展开收缩城市菜单,支持多选/勾选城市效果。这是一款实用的下拉菜单选择代码。非常不错,感兴趣的朋友前来下载使用2019-05-28 这篇文章主要介绍了CSS中的导航栏和下拉菜单的实现的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-07-18
这篇文章主要介绍了CSS中的导航栏和下拉菜单的实现的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-07-18 这篇文章主要介绍了HTML+CSS实现下拉菜单的实现的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-07-18
这篇文章主要介绍了HTML+CSS实现下拉菜单的实现的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-07-18- 下拉菜单在很多网页中都能应用到,这篇文章主要介绍了纯CSS实现的大型下拉菜单的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编2018-05-03
 这篇文章主要介绍了纯CSS实现下拉菜单的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-01-09
这篇文章主要介绍了纯CSS实现下拉菜单的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-01-09 纯css3制作鼠标悬停波浪形状弹性下拉菜单特效源码,当鼠标悬停波浪形菜单栏,弹出列表信息,鼠标离开自动收缩。效果非常逼真,本段代码可以在各个网页使用,有需要的朋友可2017-12-18
纯css3制作鼠标悬停波浪形状弹性下拉菜单特效源码,当鼠标悬停波浪形菜单栏,弹出列表信息,鼠标离开自动收缩。效果非常逼真,本段代码可以在各个网页使用,有需要的朋友可2017-12-18 这是一个使用HTML和纯CSS代码来制作的大型下拉菜单效果。适合用于栏目分类较多的网站使用,欢迎下载2017-10-26
这是一个使用HTML和纯CSS代码来制作的大型下拉菜单效果。适合用于栏目分类较多的网站使用,欢迎下载2017-10-26 这篇文章主要介绍了利用纯css做一个下拉菜单功能的示例代码,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-01
这篇文章主要介绍了利用纯css做一个下拉菜单功能的示例代码,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-01









最新评论